Chrome浏览器性能对比测试报告
Chrome浏览器性能对比测试报告
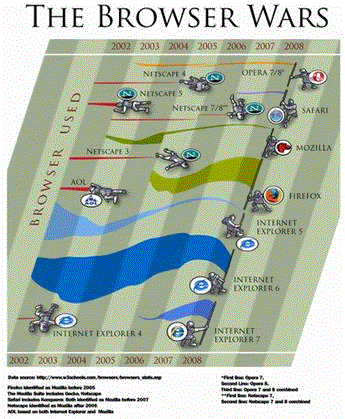
十五年前,Netscape推出第二代浏览器并改名为Navigator。后来微软认识到浏览器的重要性,迅速推出了最早的IE版本,并捆绑进操作系统,最终打 败了Netscape。时间进入了21世纪,浏览器战争开始了,随着浏览器市场日益成熟,产品之间竞争也主要是细节的争夺。其间有倒下的Navigator,有苹果推出的Safari,有Mozilla推出的Firefox,更有Google公司开发的,浏览速度走在众多浏览器前列的Chrome浏览器。

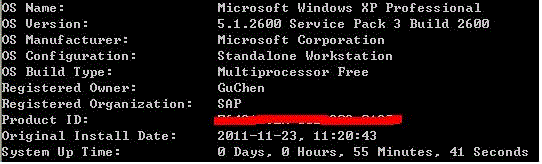
Chrome浏览器的主题、新标签页、多功能框、隐身模式、稳定的标签页、浏览器翻译功能以及谷歌浏览器扩展程序,都给众多使用者和网页开发人员留下了深刻和美好的印象。Chrome美好的功能实在太多,今天我只能挑选浏览器运行速度、安全性、稳定性、对HTML5、 CSS3的支持和对网银支持,这五方面和其他主流浏览器 (IE8、Safari、Firefox) 做一个综合测评。本人的测试环境是:ThinkPad T410 XP 32bit SP3,3G RAM,i7 2.66G CPU。互联网带宽20M光纤。本人所有的测试数据都是每天测试一次,列出3次测试获取的算术平均数。同时,笔者为了尽量减少其它软件对测试公平性的影响,特地在2011年11月23日重装了Windows XP SP3。在每次测试完成后,必须重启一次Windows。

1. 速度测试
以前对于浏览器运行速度快慢判断,都是凭使用者的主观印象,现通过V8性能基准测试套件,可以非常客观并且直观地判断出浏览器的运行速度。此测试工具可以从http://v8.googlecode.com/svn/data/benchmarks/v6/run.html 获得。 V8性能基准测试套件主要测试其JavaScript引擎性能。它对7个子项目的测试结果,求出几何平均数作为最终结果。本文中利用了它的第6版进行对比测试。
|
|
Chrome 14 |
Firefox 8.0.1 |
IE8 |
Safari 5.1.2 |
|
Richards |
10700 |
3753 |
失败 |
2476 |
|
DeltaBlue |
16887 |
3055 |
失败 |
1999 |
|
Crypto |
14959 |
4340 |
失败 |
3205 |
|
RayTrace |
11680 |
2303 |
失败 |
2596 |
|
EarleyBoyer |
21323 |
2972 |
失败 |
2646 |
|
RegExp |
2320 |
982 |
失败 |
944 |
|
Splay |
3349 |
2999 |
失败 |
2200 |
|
综合分 |
9116 |
2684 |
失败 |
2170 |
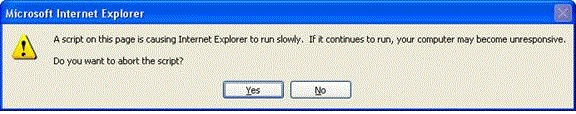
通过上表的比较,足以见识了Chrome性能的强劲,如果用微软的IE8、IE6跑这个测试,直接弹出警告框,告诉你脚本会拖慢IE的运行。

事实上,经过60分钟的耐心等待,IE8、IE6还是没有能够运行完成V8基准测试。一个大大的Starting…继续考验着测试者的耐心。

除了JavaScript性能之外,浏览器3D性能也是当下的热点话题。通过http://webglsamples.googlecode.com/hg/aquarium/aquarium.html 的3D性能测试,Chrome更是秒杀了所有其他的主流浏览器,Chrome 在1000条鱼的情况下,以46帧/秒的速度流畅运行。而其他浏览器,都无法打开此3D性能测试工具。

有朋友可能会说,V8性能基准测试和3D性能测试工具是Google自家的测试工具,不足以说明各浏览器之间的性能排名。那好,微软也有浏览器3D性能测试工具。巧的是,他们也有个用鱼做场景的测试,叫做FishIE Tank。我们用1000条鱼和20条鱼分别在1440*900分辨率下做测试。
http://ie.microsoft.com/testdrive/Performance/FishIETank/
|
|
Chrome 14 |
Firefox 8.0.1 |
IE8 |
Safari 5.1.2 |
|
帧/秒 (1000条) |
4 |
4 |
失败 |
4 |
|
帧/秒 (20条) |
41 |
32 |
失败 |
19 |
在微软的评价体系中,Chrome 14也获得了胜利。
经过了JavaScript性能和3D性能测试,最后我们用一个综合性的性能测试站点来看下各大主流浏览器的综合性能排名。http://peacekeeper.futuremark.com 是Futuremark公司发布的浏览器综合性能测试站点,它不受网络速度和延时的影响,综合测试了渲染、社交网络、复杂图形、数据、DOM操作、文本解析六大内容。刚打开测试网站,就看到了伟大的Chrome站在了山顶上,基于2009年3月以来,1600000次的测试结果,Futuremark已经认同Chrome是性能最佳的浏览器。

不过笔者还是对这4大浏览器进行测试,看看事实是否和Futuremark说的一样。由于新版peacekeeper经常出现卡死情况,所以本文还使用旧版工具测试进行(http://clients.futuremark.com/peacekeeper1/run.action)。下表是测试结果。
|
|
Chrome 14 |
Firefox 8.0.1 |
IE8 |
Safari 5.1.2 |
|
得分 |
5524 |
1924 |
698 |
4072 |
Chrome 在第三方工具peacekeeper的测试下,继续名列榜首。值得一提的是IE6却获得了732分。不知道是测试误差还是peacekeeper自身原因。
2. 安全性
说到安全性,微软的IE经常被人诟病。人们认为由于IE浏览器用户群庞大,IE已经成为恶意软件病毒攻击的首选。如果用户比较注重网络安全,应避免使用微软IE浏览器。我个人认为,此种说法很片面,对于浏览器安全性,我们需要做一个分析,才能选择,一个比较安全的浏览器。
曾经Chrome在Pwn2Own大赛上悬赏20000美元,奖励那些能成功黑掉Chrome浏览器的团队或个人。Chrome金枪不倒,Safari五秒失身的结果,足以证明了Chrome的安全性。通过对Chrome的研究,发现其可以自动对一些恶意网站做出判断,并对其屏蔽或阻止访问。
同时微软也提出了自己的浏览器安全测试站点http://www.yourbrowsermatters.com,让我们看下在微软的标准下,各大主流浏览器的安全得分吧(4分为满分)。
|
|
Chrome 14 |
Firefox 8.0.1 |
IE8 |
Safari 5.1.2 |
|
得分 |
2.5 |
2.5 |
2.5 |
无法给出分数 |
上表列明了微软通过一个安全功能检查表得出的分数,Chrome 14在微软的评判标准下还得到了和IE8一致的成绩,说明Google的安全标准是非常不错的(要知道IE6在微软的评分中只得到了0分)。同时Google还提供的恶意网站检查链接http://www.google.com/safebrowsing/diagnostic?site=,可以让用户轻松地检查将要访问的站点是否带有恶意,用户只要在site=后面输入域名,就能获取Google对站点安全性的专业判断,省时又省力。
其次,很多恶意网站是通过烦人的弹出窗口来影响用户正常的上网行为,因此,窗口拦截测试,也是本文需要考量的一个方面,好在www.cnproxy.com/popkillertest/index.html 提供了一个便捷的弹窗能力测试工具。这项测试流程比较复杂,在这里我仅详细列出Chrome的测试过程。
这个工具一共有27项测试组成,根据网站的说明,11、12、13、16、17、21、22、25、26、27,这10个测试较难,许多浏览器都无法拦截。通过测试发现,优秀的Chrome仅在7,12,14这3项没有通过测试,而其他浏览器在前几项都已经败下阵来了。
我觉得用下图来表示弹出窗口的拦截结果,是再合适不过了。

3. 稳定性
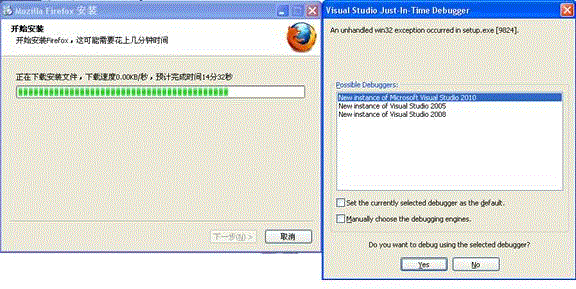
说起稳定性,我印象最差的就是Firefox,在很多计算机上,在线安装它,就会出现unhandled win32 exception错误,如下图。

对于稳定性,可以用一个暴力测试网页进行,网址如下。http://www2.beareyes.com.cn/bbs/pc005.htm
这个网页含有超过500个高清晰图片,分别用Chrome,IE8,Firefox和Safari打开,看看哪个浏览器能坚持下来。特别注明的是,我测试机有3G内存,20M带宽,所以环境因素不是问题。
|
|
Chrome 14 |
Firefox 8.0.1 |
IE8 |
Safari 5.1.2 |
|
测试结果 |
全部显示 |
没有完全显示所有图片, 就崩溃了,但至少有报错信息 |
没有完全显示所有图片,就崩溃了, 无报错信息 |
没有完全显示所有图片, 就崩溃了,虽有报错信息, 但不友好 |
4. 对HTML5和CSS3的支持
作为下一代的网络语言,HTML5拥有很多让人期待已久的新特性,它可以说是近十年来Web标准最巨大的飞跃。制作时尚的表单、开发丰富多彩的游戏、更直观地呈现数据,HTML5都能信手拈来。但是市场上主流的浏览器准备好了吗?
HTML5标签众多,新特性也很多,如果依靠我们凭直觉判断,当然是不行的。幸好,http://html5test.com 为我们做好了测试准备。
通过各主流浏览器登录此网站,我们很容易分析出他们对HTML5标准的兼容程度。测试结果分为标准分(满分450分)和奖励分两项,其中标准分是指浏览器对HTML5标准的支持程度,奖励分是指浏览器对HTML5中视频音频的支持程度。
|
|
Chrome 14 |
Firefox 8.0.1 |
IE8 |
Safari 5.1.2 |
|
标准分 |
341 |
299 |
41 |
252 |
|
奖励分 |
13 |
9 |
0 |
2 |
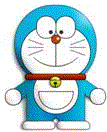
如果大家对于枯燥的数据看烦了,那么我下面以一个生动活泼的例子,来测试各大浏览器对CSS3的支持。大家可以和我一起打开http://knb.im/css3/。
在左侧,Chrome和Safari看到的是眼睛会转动的多啦A梦。

Firefox看到的多啦A梦也很可爱,只是眼睛不会转动,而且嘴唇显示有问题:

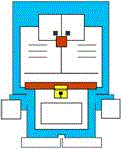
IE8的就难看了,多啦A梦真正地变成了“机器”猫。

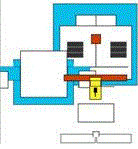
IE6的效果可以用惨不忍睹来形容,各位还能认出它是多啦A梦吗?

5. 对网银的支持
在电子商务时代,对网银的支持也是每个浏览器需要做的一大部分,这需要各大银行的支持,也能从侧面反映了浏览器公司的公关能力和市场占有率。
因为市面上的银行太多了,没有精力一一测试,笔者就用自己使用的比较多的招商银行信用卡网站和民生银行信用卡网站,进行测试。
Chrome测试失败: Firefox也失败:


Safari还是失败:

平心而论,非IE浏览器对网银控件支持差,主要原因不在浏览器,而是错在网银开发商,他们基本上把网银捆绑在Win32+IE平台上了。即便如此,Chrome浏览器还是让我眼前一亮,因为它在Chrome应用程序商店中,推出了IE Tab Multi (Enhance)这个产品,于是Chrome能够支持很多只能在IE环境下运行的插件(当然也包括了网银插件)。大家可以在如下网址添加此插件:https://chrome.google.com/webstore/detail/fnfnbeppfinmnjnjhedifcfllpcfgeea
添加之后,会在Chrome浏览器的右上方有了个IPA图标,

我们再打开招行信用卡网站,creditcard.cmbchina.com,就可以登录了。

我输入自己的身份证和密码之后,就能进行网银操作了。下图就是笔者招行信用卡的积分情况列表,看来Chrome让一切都很完美了。细心的读者会发现,在Chrome的状态栏中,有IPA Mode字样,对,就是IPA(In-Chrome Process Architecture)让网银变得很完美。

IPA是让一切IE独有的插件,在Chrome中变得可用,所以其他银行的网银在Chrome中也会正常,我们再打开民生银行信用卡的看下。

果然登录界面正常,登录后也正常,如下图。细心的读者再次发现,在状态栏上还是有IPA Mode,IPA Mode解决了网银问题,网购达人们就不用愁了。

6. 杂项
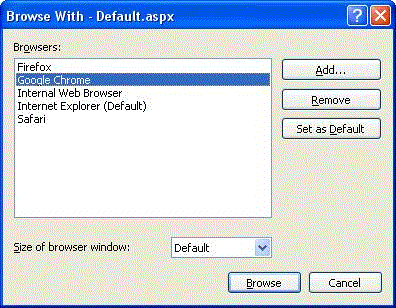
笔者作为一个开发人员,当然也对Visual Studio 对非IE浏览器支持情况有所关注,通过打开Visual Studio 2010,发现其对非微软浏览器一视同仁,用户可以自行选择测试工具。

Chrome还有个可玩性很高的地方,就是他有个Chromium计划,Chromium相当于Google Chrome的工程版或称实验版,新功能会率先在Chromium上实现,待验证后才会应用到Google Chrome上。
笔者在此对如何获取和对Chromium进行开发,做一个简单的介绍,供网络上的程序员们参考。首先,在一个剩余空间充足(大于10GB)的磁盘上建立一个文件夹(比如叫做chromium),然后从https://src.chromium.org/svn/trunk/tools/depot_tools.zip获取deport_tools工具,把解压后的目录(例如C:\TDDOWNLOAD\depot_tools\depot_tools)加入到PATH环境变量中。就可以用Visual Studio 2008或者Visual Studio 2010进行代码查看或者编辑了。具体流程可以参照http://dev.chromium.org/developers。希望大家早日成为Chromiumcommitters中的一员,促进Chromium的进一步发展。
如果Chrome只是一个小众产品,或者它打败的对手是小众产品,那么本文也就没有意义了。事实上,Chrome是以市场占有第二的身份打败了,第一、三、四名。
目前浏览器市场占有率图如下(2011年12月1日的最新数据):

Chrome在2011年11月全球市场份额已经达到了25.7%,大大超过2009年11月的4.66%,成为全球使用量第二位的浏览器。而在微软IE的版本里面,IE8还是全球用户使用程度最大的IE版本,这也是本文选用IE8,而不是IE9做测试的原因。
截止到今年年中,根据市场研究公司Net Applications的统计数据,Windows XP占全球操作系统市场54.39%份额,而Windows 7排在其后,占24.7%。由于微软最新的Internet Explorer 9不能在Windows XP上运行,那么Windows XP顽强的生命力会阻止Windows 7,进而阻止IE9进驻用户的电脑。Windows XP推出了10年,已经变得非常成熟稳定,它的用户界面和应用程序也为广大用户所熟悉,要让用户突然放弃,肯定会有不适应。目前的经济不景气,也让大型企业没有足够的现金批量地升级IT系统的软硬件。
而Chrome 可以很好地运行在XP下,保护了用户原有的IT软硬件投资。虽然Chrome是否能成为下一代IE,现在下定论还为时过早,但其在各项测试中可圈可点的表现,再一次证明了Chrome不是徒有虚名,可以让用户在不追加投资的前提下,享受新技术带来的乐趣。
后记
历时两周的测试工作终于完成了,算是给各大主流浏览器做了个初步的测评,在测评过程中,尽量用数据说话,避免诸如“不方便”,“不直观”这类的描述性词语。本文哪怕能起到一个抛砖引玉的效果,笔者也是欣慰的。在测试期间,我也了解到了不少新知识,接触了不少新工具,也爱上了开源的Chromium项目,未来打算利用自己微薄的力量,给Chromium项目添砖加瓦。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号