推荐Vue解决跨域问题比较实用的2种方法
首先我们必须要了解在什么情况下会出现跨域问题,即:当前页面的所在的源去请求另一个源的数据导致被提供接口的服务器拒绝
解决跨域的方式方法有很多种,例如script标签、jsonp、cors跨域资源共享等
这边为大家推荐两种比较实用的方法如下
1. webpack配置反向代理,首先可以在项目根目录中创建.env文件
NODE_ENV = 'development'
VUE_APP_BASE_API = '/xxx/'
VUE_APP_SERVER_API = 'http:/xxxxx:xxxx/x/xxx'
在Vue.config.js中使用环境变量动态配置代理,后续只需修改.env文件即可,每次修改完必须重启项目生效
module.exports = {
proxy: {
[`${process.env.VUE_APP_BASE_API}`]: {
target: process.env.VUE_APP_SERVER_API, // 接口的域名
changeOrigin: true, // 是否跨域
// secure: false, // 如果是https接口,需要配置这个参数
pathRewrite: {
[`^${process.env.VUE_APP_BASE_API}`]: "", // 路径重写替换为空
},
},
},
}
webpack配置反向代理其实就是新起了一个服务器,将同源的请求发送到反向代理服务器上,利用服务器之间没有跨域影响,由反向代理服务器去请求真正的url
2. chrome浏览器解决跨域问题
首先在电脑中创建一个新的文件夹例如:D:\MyChromeUserData

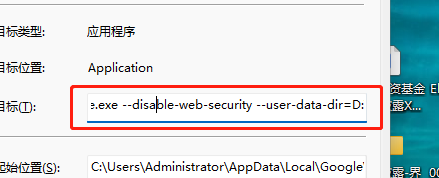
其次在桌面右键chrome图标属性中修改目标地址
添加 --disable-web-security --user-data-dir=D:\MyChromeUserData
后缀即为第一步所创建的路径

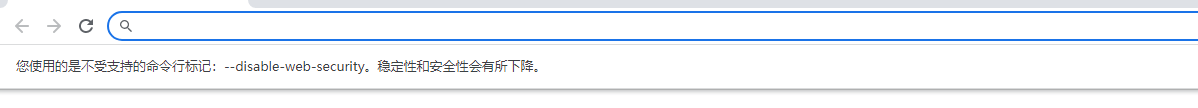
最后再次打开浏览器,出现提示“你使用的是不受支持的命令标记:--disable-web-security”。稳定性和安全性有所下降信息,说明配置成功

后续使用该浏览器进行联调将不受跨域问题影响
欢迎大家评论,如有帮助可以关注+收藏,我会经常更新博客,大家一起讨论学习



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律