calc() ---一个会计算的css属性
最近这个月一直在赶项目开发,遇到的问题和学到的前端知识没有更新到博客园,现在闲了下来,就整理一下前端知识。
在项目开发中,在样式这方面花费的时间较多,因为针对于数字的变化特别多,本人不爱记数字,在看设计图时总是反复计算之间的数值,觉得很麻烦,偶然谷歌一下,发现了css3的一个属性--calc()
calc() 很显然,是calculate的缩写--计算。是css3的一个属性。可以用来给width,height,border,margin以及padding等属性值设置动态值,拿个例子说:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .one{ width:200px; //内容的宽度是200px height:200px; background: red; border: 1px solid; } .two { height:100%; padding-left: 10px; padding-right: 20px; background: pink; width:calc(100% - 10px - 20px); //内容的宽度是170px } .three { height:100%; padding-left: 20px; background: aqua; width: calc(100% - 20px); //内容的宽度是150px } </style> </head> <body> <div class="one"> <div class="two"> <div class="three">abc</div> </div> </div> </body> </html>
里面的子元素不管怎么撑开,都不会超过父元素的边框。这样就不会考虑父元素的宽度是多少,直接写出calc(),浏览器自动计算width的属性值。大大的提高了效率。
使用方法:
1. 可以嵌套使用 例如:calc( calc() );
2. 可以使用四则运算 + - * /;
3. 可以% ,px,em,rem 混合使用。
注意事项:
1. +和-在计算时前后要有空格,否则不识别。* 和 /没要求,为了规范都加空格吧。 例如: calc(100%-10px) 这样不会识别。
2. 0 不能作为除数,否则会报错。很显然。
兼容性:
既然是css3的新属性,避免不了兼容性问题。
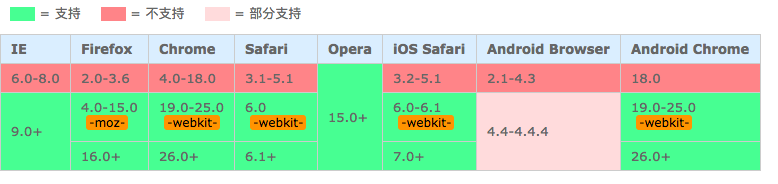
ie9以下不支持,火狐4以下不支持,4.0-15.0需要加前缀,谷歌19.0以下不支持,19.0-25.0需要加前缀,苹果5.1以下(包括5.1)不支持,6.0需要加前缀,欧朋15.0以下不支持。



