TypeScript系列 2.任意类型
本系列知识部分基于小满ZS的TypeScript系列教程。我也会补充一些视频没有的内容。
类型的等级层次#
- 任意类型 any 、unkown
- Object
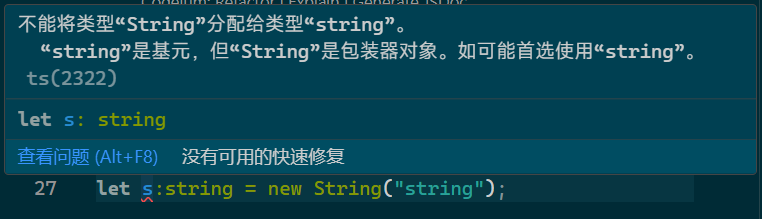
- 包装类型 Number String Boolean
- 基本类型 number string boolean
- 字面量
- never
一条基本原则:等级低的能给等级高的赋值,等级高的不能给等级低的赋值
例外的情况如any,会在下面讨论。
any 、unkown#
any和unknown是两个顶级类型,任何类型都可以赋值给它
let a: any = [];
a = 123;
a = "ts";
a = {};
a = Symbol(1);
a = undefined;
a = null;
let u: unknown = [];
u = 123;
u = undefined;
u = BigInt(3221321313132131221331231n);
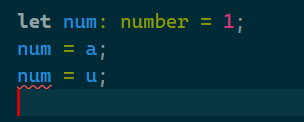
- any类型可以赋值给任意类型,unkonw类型只能赋值给any类型或unkown类型
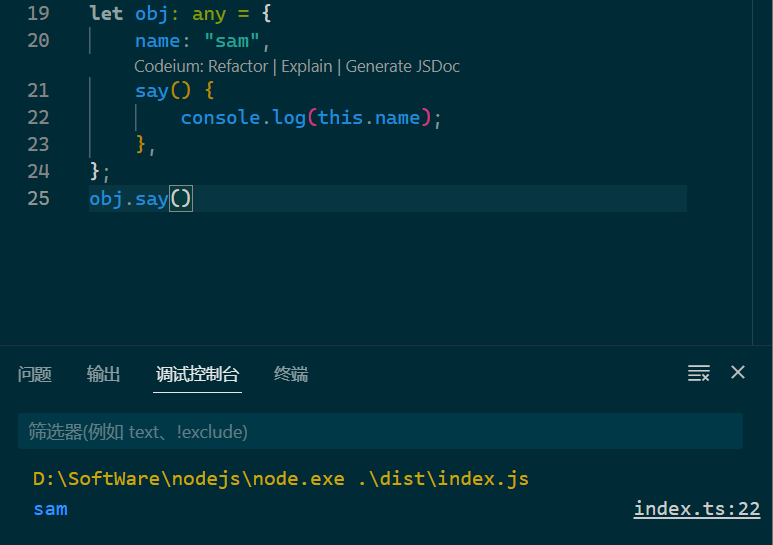
- any类型可以调用对象的方法,没有提示但不会报错
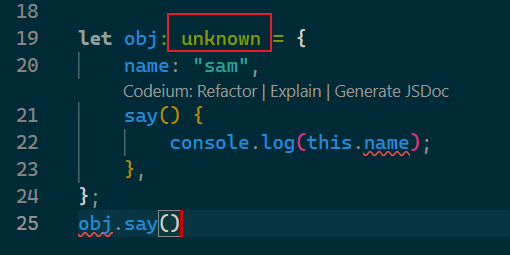
- unkown类型不能调用对象的属性、方法
- 综合 3、4 unkown类型要比any类型更安全一些
Object、object、{}#
- Object可以视为包含所有对象的类型
let obj: Object;
obj = 21;
obj = "23";
obj = BigInt(1234312234n);
obj = null; //报错
obj = undefined; //报错
obj = { name: "sam", age: 30 };
console.log(obj.name); //报错:类型“Object”上不存在属性“name”
- object常用于泛型约束,代表非原始类型的引用类型
let obj: object;
obj = 21; //报错
obj = "23"; //报错
obj = null; //报错
obj = undefined; //报错
obj = { name: "sam", age: 30 }; //正确
console.log(obj.name); //报错
- {}与Object相同
作者:sq800
出处:https://www.cnblogs.com/sq800/p/17538588.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构