TypeScript系列 1.基本类型
本系列知识部分基于小满ZS的TypeScript系列教程。我也会补充一些视频没有的内容。
1.数字类型#
let a: number = 10;
let a1: number = NaN;
let a2: number = Infinity; //无穷大
let a3: number = -Infinity; //负无穷大
let a4: number = 0x10; //16进制
let a5: number = 0o10; //8进制
let a6: number = 0b10; //2进制
2.字符串类型#
let b: string = "hello world";
3.布尔型#
let c: boolean = true;
let d: boolean = false;
4.null型#
let e: null = null;
5.undefined型#
let f: undefined = undefined;
6.void型#
let g: void = undefined;
//默认情况下,ts是严格模式。
//报错:不能将类型“null”分配给类型“void”。
let h: void = null;
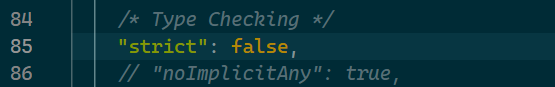
在tsconfig.json中关闭严格模式,这里将不再报错,看自己需求,是否关闭:
//配置后不再报错
let h: void = null;
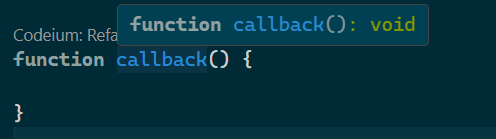
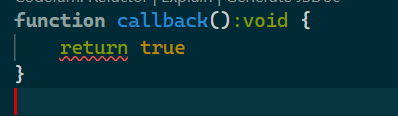
void 一般用于函数类型的返回值
若返回null和undefined,和上面讨论的情况一致
作者:sq800
出处:https://www.cnblogs.com/sq800/p/17533660.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通