Ant Design Vue 按需导入与 UnoCSS 样式冲突
版本信息:
"ant-design-vue": "^3.2.20",
背景#
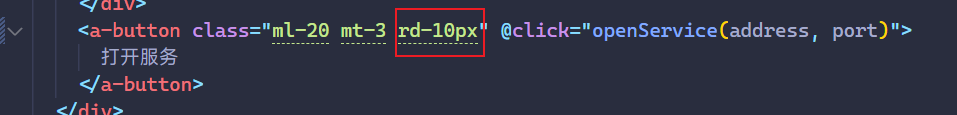
Ant Design Vue 使用 Vite 插件 unplugin-vue-components 按需导入,组件上写的 UnoCSS 样式会被覆盖,无法生效。
圆角 10px 不生效:
原因分析#
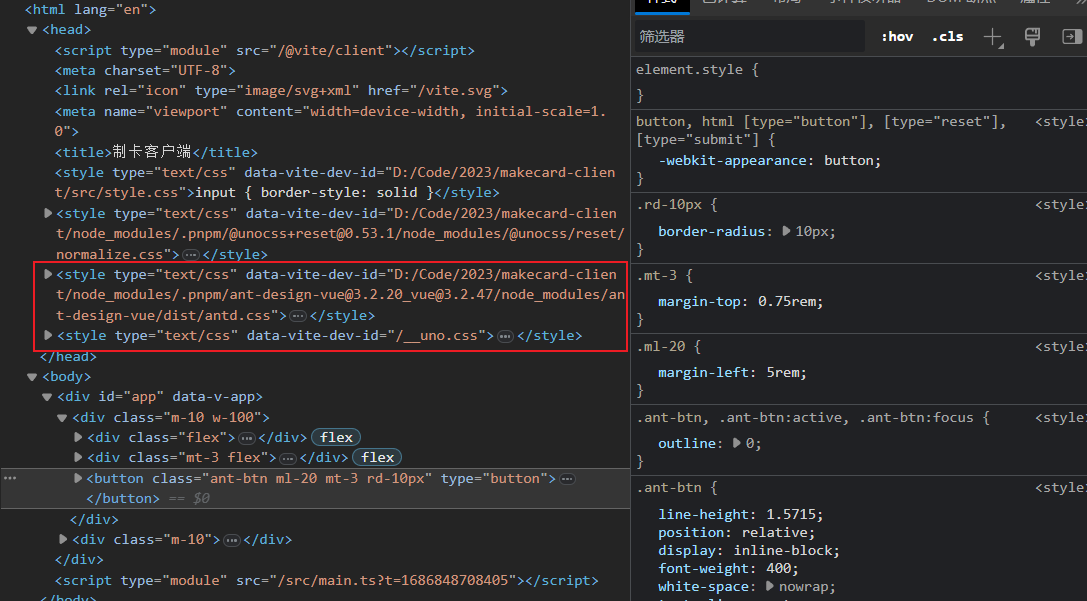
查看控制台:
可以看到,由于按需加载,button组件的样式在 unocss 之后被加载,因此优先级高, unocss的样式被覆盖了。
解决方案#
1.不使用按需加载#
不使用按需加载,并在 main.ts 导入css时,先导入 Ant Design Vue 的 css 文件,再导入 UnoCSS 的 css 文件。
import 'ant-design-vue/dist/antd.css'
import 'uno.css'
至于是全局完整注册组件还是全部部分注册组件,都可以,不会影响 css 的加载顺序
效果:
先加载了antd.css,后加载了uno.css,所以uno.css的样式生效了。
作者:sq800
出处:https://www.cnblogs.com/sq800/p/17484620.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通