一次性解决nvm+nodejs+nrm+vite开发环境搭建问题
前一段时间自己的笔记本硬盘坏了,换了块sn570,重装了系统,所以这一段时间下班后一直在家搭建开发环境,期间遇到了N次报错,搞得心态爆炸(房间的网络太差,加上npm源的问题,双重debuff了属于是)。最终还是靠着Bing搜索一个个解决了,连夜写个博客方便以后查阅。
之前听老程序员讲,现在的程序员遇到软件问题动不动就是重装,说要直面错误,想办法解决。我觉得说的有道理,但是许多时候是实力不允许啊,还是直接重装比较方便简单
1.安装NVM
nvm是一个node版本管理工具,能非常方便的安装、卸载、切换node版本,防止安装的node有问题后需要手动重装(很方便)。
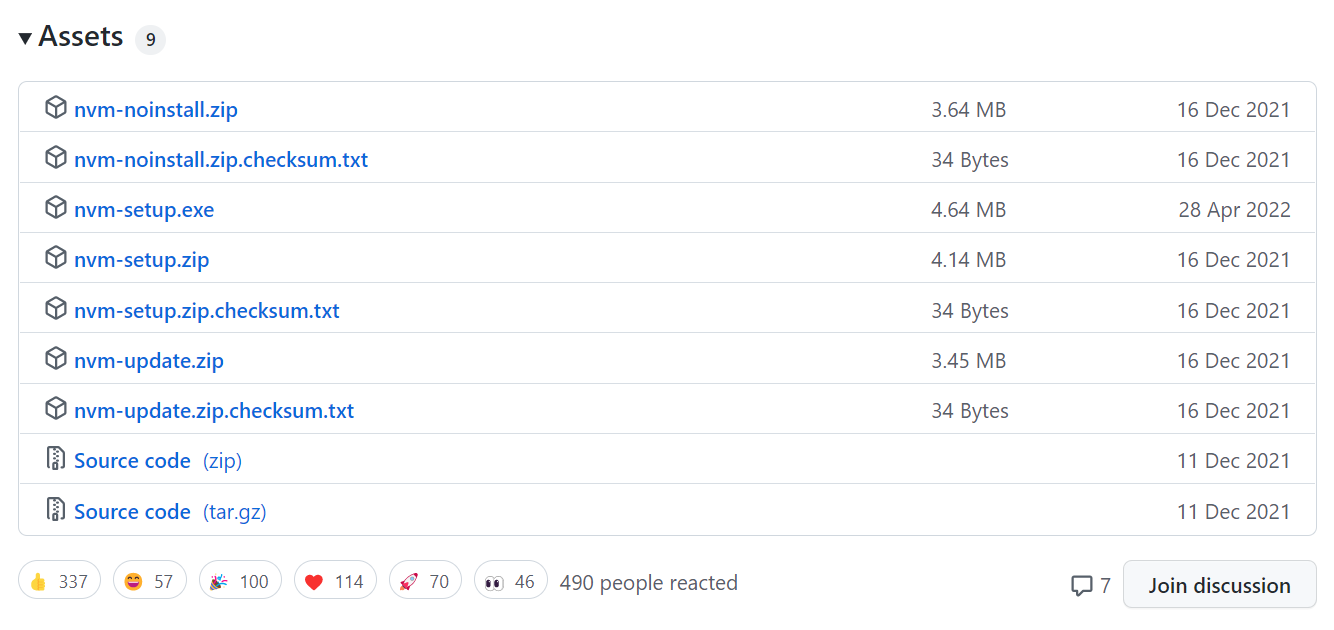
首先打开nvm安装程序下载页面,windows电脑点击下载下图中的nvm-setup.exe文件。

下载完了之后,安装到D盘或者E盘,注意安装路径中不要出现中文或者空格。
2.安装nodejs
nvm安装好之后,它会自动注册环境变量。所以我们可以直接在命令行中使用nvm。
首先使用如下命令安装长期支持版
nvm install lts
等待数十秒钟,会自动安装成功,如下
PS C:\WINDOWS\system32> nvm install lts
Downloading node.js version 16.15.1 (64-bit)...
Extracting...
Complete
Installation complete. If you want to use this version, type
nvm use 16.15.1
安装成功后使用这个版本,否则输入命令node -v会报错,因为nvm不会自动选择版本。
使用如下命令选择使用的版本:
nvm use 16.15.1
选择使用版本的时候遇到了两种结果,成功和失败:
成功:
PS C:\WINDOWS\system32> nvm use 16.15.1
Now using node v16.15.1 (64-bit)
失败的情况报错为
exit status 145:
这种情况,需要卸载当前版本重新安装,卸载命令如下:
PS C:\WINDOWS\system32> nvm uninstall 16.15.1
Uninstalling node v16.15.1... done
卸载后再根据上面的安装命令重新安装一遍。
16.15.1这个版本的npm是有一些问题的,当输入npm -v的时候,会报警告,但是依然能打印出版本号,如下:
PS C:\WINDOWS\system32> npm -v
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
8.11.0
如果比较介意这个问题,可以安装最新版nodejs解决
使用如下命令安装并使用最新版(latest)
PS C:\WINDOWS\system32> nvm install latest
Downloading node.js version 18.4.0 (64-bit)...
Extracting...
Complete
Installation complete. If you want to use this version, type
nvm use 18.4.0
PS C:\WINDOWS\system32> nvm use 18.4.0
Now using node v18.4.0 (64-bit)
PS C:\WINDOWS\system32> npm -v
8.12.1
PS C:\WINDOWS\system32> node -v
v18.4.0
可以看到最新版(latest)已经安装好了,使用npm -v时不报警告,看起来很干爽。
3.安装nrm
nrm是一个管理镜像源的工具,用起来也很方便,可以在默认地址和几个镜像源地址之间切换。其实nvm也提供了设置node和npm镜像源(地址)的命令,但是还需要手动输入地址,那还不如用npm自己的命令。当然越方便越好。
使用如下命令全局安装:
npm install -g nrm
列出常用镜像源:
PS C:\WINDOWS\system32> nrm ls
npm ---------- https://registry.npmjs.org/
yarn --------- https://registry.yarnpkg.com/
tencent ------ https://mirrors.cloud.tencent.com/npm/
cnpm --------- https://r.cnpmjs.org/
taobao ------- https://registry.npmmirror.com/
npmMirror ---- https://skimdb.npmjs.com/registry/
使用淘宝源
PS C:\WINDOWS\system32> nrm use taobao
Registry has been set to: https://registry.npmmirror.com/
换成淘宝源后能极大地减少npm install ***命令的报错,切换成淘宝源方便日后开发。
4.安装vite
PS E:\MyWebApp> npm install vite -g
added 14 packages in 7s
使用vite创建vue工程
PS E:\MyWebApp> npm create vite
接下来进行工程的配置
Need to install the following packages:
create-vite@2.9.4
Ok to proceed? (y) y
√ Project name: ... vite-project
√ Select a framework: » vue
√ Select a variant: » vue
Scaffolding project in E:\MyWebApp\vite-project...
Done. Now run:
cd vite-project
npm install
npm run dev
结束语
至此完成了开发环境的搭建,接下来开始勤奋的编程吧!
作者:sq800
出处:https://www.cnblogs.com/sq800/p/16429060.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构