HTTP(hypertext transport protocol),即超文本传输协议。这个协议详细规定了浏览器和万维网服务器之间互相通信的规则。
2、请求协议
请求协议的格式如下:
请求首行; // 请求方式 请求路径 协议和版本,例如:GET /index.html HTTP/1.1 请求头信息;// 请求头名称:请求头内容,即为key:value格式,例如:Host:localhost 空行; // 用来与请求体分隔开 请求体。 // GET没有请求体,只有POST有请求体。
2.1 GET请求
HTTP默认的请求方法就是GET
* 没有请求体
* 数据必须在1K之内!
* GET请求数据会暴露在浏览器的地址栏中
GET请求常用的操作:
1. 在浏览器的地址栏中直接给出URL,那么就一定是GET请求
2. 点击页面上的超链接也一定是GET请求
3. 提交表单时,表单默认使用GET请求,但可以设置为POST
以下为GET的请求对信息:
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
Connection: keep-alive
Cookie: BAIDUID=A676F216BF22E587870969A2914CE94C:FG=1; PSTM=1522585972; BIDUPSID=EBB41921E0F3A4CC440C8BC7414826EF; BD_UPN=12314353
Host: www.baidu.com
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Safari/537.36
2.2 POST请求
(1). 数据不会出现在地址栏中
(2). 数据的大小没有上限
(3). 有请求体
(4). 请求体中如果存在中文,会使用URL编码!
Request Headers
Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Encoding:gzip, deflate
Accept-Language:zh-CN,zh;q=0.8
Cache-Control:no-cache
Connection:keep-alive
Content-Length:13
Content-Type:application/x-www-form-urlencoded
Cookie:csrftoken=z5H43ZwARx7AIJ82OEizBOWbsAQA2LPk
Host:127.0.0.1:8090
Origin:http://127.0.0.1:8090
Pragma:no-cache
Referer:http://127.0.0.1:8090/login/
Upgrade-Insecure-Requests:1
User-Agent:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_1)
AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.89 Safari/537.36
Form Data
username:yuan
- Referer: http://localhost:8080/hello/index.jsp:请求来自哪个页面,例如你在百度上点击链接到了这里,那么Referer:http://www.baidu.com;如果你是在浏览器的地址栏中直接输入的地址,那么就没有Referer这个请求头了;这个属性属于请求头,所以GET方式也有。
- Content-Type: application/x-www-form-urlencoded:表单的数据类型,说明会使用url格式编码数据;url编码的数据都是以“%”为前缀,后面跟随两位的16进制。
- Content-Length:13:请求体的长度,这里表示13个字节。
- keyword=hello:请求体内容!hello是在表单中输入的数据,keyword是表单字段的名字。
3、响应协议
3.1响应内容
响应协议的格式如下:
响应首行; 响应头信息; 空行; 响应体。
响应内容是由服务器发送给浏览器的内容,浏览器会根据响应内容来显示。遇到<img src=''>会开一个新的线程加载,所以有时图片多的话,内容会先显示出来,然后图片才一张张加载出来。
Request URL:http://127.0.0.1:8090/login/ Request Method:GET Status Code:200 OK Remote Address:127.0.0.1:8090 Response Headers Content-Type:text/html; charset=utf-8 Date:Wed, 26 Oct 2016 06:48:50 GMT Server:WSGIServer/0.2 CPython/3.5.2 X-Frame-Options:SAMEORIGIN <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="/login/" method="post"> 用户名:<input type="text" name="username"/> <input type="submit" value="提交"/> </form> </body> </html>
3.2 状态码
响应头对浏览器来说很重要,它说明了响应的真正含义。例如200表示响应成功了,302表示重定向,这说明浏览器需要再发一个新的请求。
- 200:请求成功,浏览器会把响应体内容(通常是html)显示在浏览器中;
- 404:请求的资源没有找到,说明客户端错误的请求了不存在的资源;
- 500:请求资源找到了,但服务器内部出现了错误;
- 302:重定向,当响应码为302时,表示服务器要求浏览器重新再发一个请求,服务器会发送一个响应头Location,它指定了新请求的URL地址;
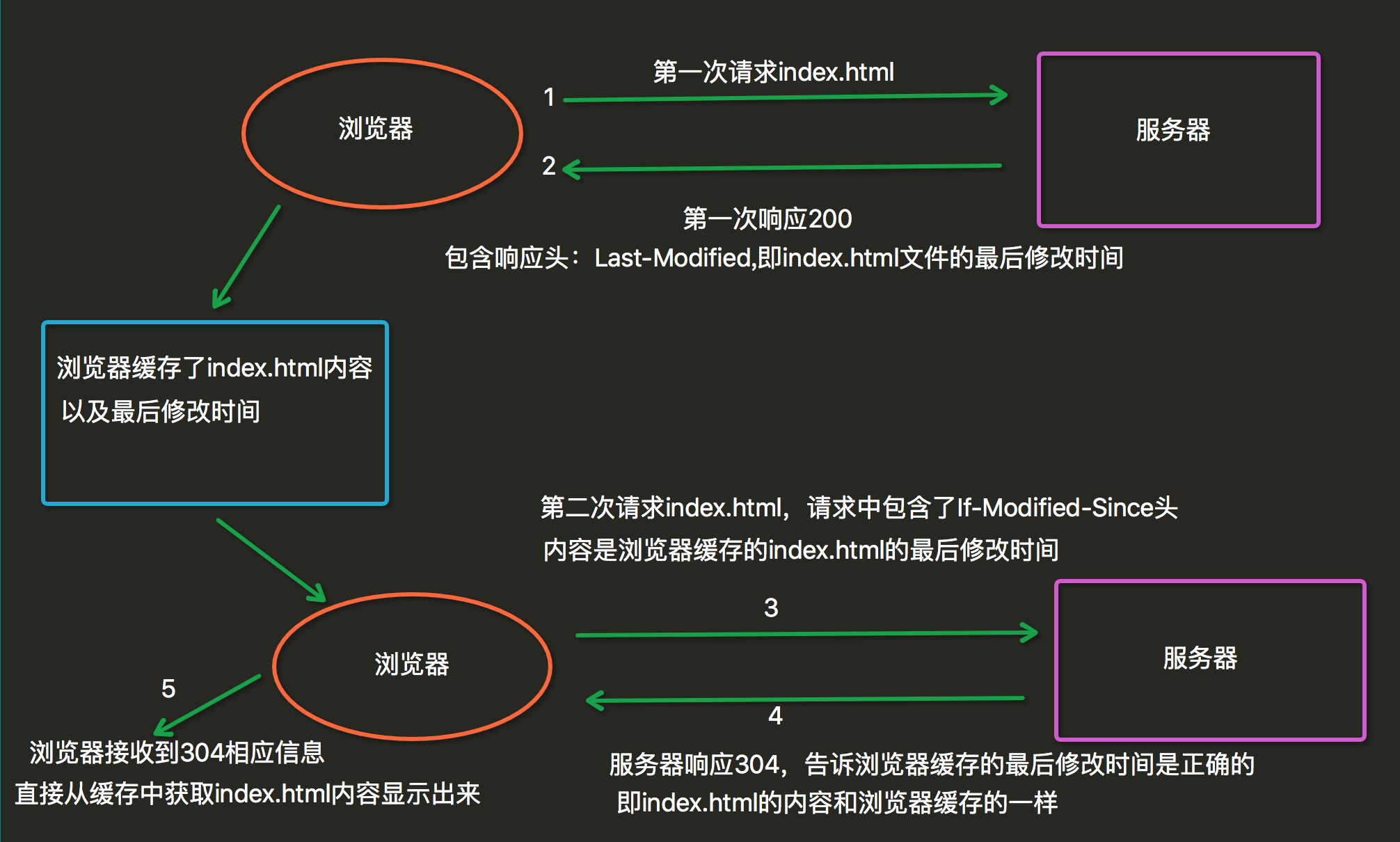
- 304:当用户第一次请求index.html时,服务器会添加一个名为Last-Modified响应头,这个头说明了index.html的最后修改时间,浏览器会把index.html内容,以及最后响应时间缓存下来。当用户第二次请求index.html时,在请求中包含一个名为If-Modified-Since请求头,它的值就是第一次请求时服务器通过Last-Modified响应头发送给浏览器的值,即index.html最后的修改时间,If-Modified-Since请求头就是在告诉服务器,我这里浏览器缓存的index.html最后修改时间是这个,您看看现在的index.html最后修改时间是不是这个,如果还是,那么您就不用再响应这个index.html内容了,我会把缓存的内容直接显示出来。而服务器端会获取If-Modified-Since值,与index.html的当前最后修改时间比对,如果相同,服务器会发响应码304,表示index.html与浏览器上次缓存的相同,无需再次发送,浏览器可以显示自己的缓存页面,如果比对不同,那么说明index.html已经做了修改,服务器会响应200。

CSS的引入方式:
1、行内式
<p style="color: red;background: aqua">hello p</p>
两个键值对之间用分号隔开
2、嵌入式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。
<head> <style> div{ color: blue; background: red; } </style> </head>
div是属性,color属性名,blue是属性值
3、链接式
<link rel="stylesheet" href="css.css" type="text/css">
4、导入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中
<style> @import "css.css"; </style>
注意:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
CSS选择器
“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素
1、基础选择器
(1)通用选择器
<head> <style> *{ font-size: 40px; } </style> </head>
无论嵌套几层,这个通用选择器都能选到。
(2)标签选择器
<head> <style> div{ font-size: 100px; } </style> </head>
找到所有div标签,不论嵌套几层,都能找出来。
<head> <style> div { color: red; } </style> </head> <body> <p class="c1">hello p</p> <div>hello div <p id="p1">hello p2......</p> <p class="c1">hello p3.....</p> <div class="c2"> <p class="c1">p4.....</p> </div> </div> </body>
div下的所有内容都变,包括嵌套的所有标签都变
(3)id选择器
<head> <style> #p1{ background: yellow; } </style> </head> <body> <p class="c1">hello p</p> <div id="outer">hello div <p id="p1">hello p2......</p> <p class="c1">hello p3.....</p> </div>
(3)class选择器
<head> <style> #p1{ background: yellow; } .c1{ color: green; } </style> </head> <body> <p class="c1">hello p</p> <div id="outer">hello div <p id="p1">hello p2......</p> <p class="c1">hello p3.....</p> </div>
(4)后代选择器(往后不论套多少层都变)
<head> <style> div p{ color: red; } </style> </head> <body> <div>hello div <p id="p1">hello p2......</p> <p class="c1">hello p3.....</p> </div> </body>
<head> <style> div .c1{ color: red; } </style> </head> <body> <p class="c1">hello p</p> <div>hello div <p id="p1">hello p2......</p> <p class="c1">hello p3.....</p> </div> </body>
<head> <style> #outer .c1 { color: red; } </style> </head> <body> <p class="c1">hello p</p> <div id="outer">hello div <p id="p1">hello p2......</p> <p class="c1">hello p3.....</p> <div class="c2"> <p class="c1">p4.....</p> </div> </div> </body>
结果是p3p4都变红。
<head> <style> div c2 .c1{ color: red; } </style> </head> <body> <p class="c1">hello p</p> <div>hello div <p id="p1">hello p2......</p> <p class="c1">hello p3.....</p> <div class="c2"> <p class="c1">p4.....</p> </div> </div> </body>
将上面的c2换成div效果一样。
(5)子代选择器(只有下一层变化,往后孙子层就不影响了)
<head> <style> #outer>.c1 { color: red; } </style> </head> <body> <p class="c1">hello p</p> <div id="outer">hello div <p id="p1">hello p2......</p> <p class="c1">hello p3.....</p> <div class="c2"> <p class="c1">p4.....</p> </div> </div> </body>
2、组合选择器
(1)多元素选择器
<head> <style> #p,#p1,.c1{ color: red; } </style> </head> <body> <p id="p">hello p</p> <div id="outer">hello div <p id="p1">hello p2......</p> <p class="c1">hello p3.....</p> <div class="c2"> <p class="c1">p4.....</p> </div> </div> </body>
(2)毗邻选择器
<head> <style> #outer+p{ color: red; } </style> </head> <body> <p id="p">hello p</p> <div id="outer">hello div <p id="p1">hello p2......</p> <p class="c1">hello p3.....</p> <div class="c2"> <p class="c1">p4.....</p> </div> </div> <p>------P--------</p> <p>_____p______</p> </body>
只有下一个P标签会变红,其它都不变
注意嵌套规则:
- 块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
- 有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h1,h2,h3,h4,h5,h6,p,dt
- li内可以包含div
- 块级元素与块级元素并列、内联元素与内联元素并列。
3、属性选择器
<head> <style> [class]{ color:red; } [id]{ color: green } [class="div1"]{ background: yellow; } </style> </head> <body> <div class="div1">div1</div> <div class="div2">div2</div> <div class="div3">div3</div> <div id="ddd">ididid</div> </body>
自定义属性
<head> <style> [alex]{ color: red; } </style> </head> <body> <div class="div1" alex="sb">div1</div> <div class="div2">div2</div> <div class="div3">div3</div> <div id="ddd">ididid</div> </body> </html>
<head> <style> p[class="div1"]{ color:red; } </style> </head> <body> <div class="div1" alex="sb">div1</div> <p class="div1">div2</p> <div class="div3">div3</div> <div id="ddd">ididid</div> </body> </html>
E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略,比如“[cheacked]”。以下同。) p[title] { color:#f00; }
E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }
E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; }
E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;}
E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
4、伪类(Pseudo-classes)
CSS伪类是用来给选择器添加一些特殊效果。
anchor伪类:专用于控制链接的显示效果
<head> <mate></mate> <style> a:link{ color: red; } a:hover{ color:yellow; } a:visited{ color:purple; } a:active{ color: green; } p:before{ content:'pp'; color:red; } div p:after{ content:'success' } </style> </head> <body> <a href="http://www.baidu.com">百度1</a> <p>hello p</p> <div> <p>test</p> </div> </body>
CSS属性
<div style="color:blue">ppppp</div> <div style="color:#fe3">ppppp</div> http://www.114la.com/other/rgb.htm, #后面如果相连两个字母为相同的,可以简写,如ffee33可以简写为fe3 <div style="color:rgb(255,0,0)">ppppp</div> <div style="color:rgba(255,0,0,0.5)">ppppp</div> 后面一个参数为透明度
字体属性
font-size: 20px/50%/larger font-family:'Lucida Bright' font-weight: lighter/bold/border/ <h1 style="font-style: oblique">老男孩</h1>
背景属性
<head> <meta charset="UTF-8"> <title>Title</title> <style> .back{ border:1px solid red; width:1200px; height:500px; background-image: url('meinv.png'); background-repeat: no-repeat; background-position: 0 center; background-size:200px 100px; } </style> </head> <body> <div class="back"></div> </body>
属性里面的值都是以键值对的形式出现的,另外背景图片后面接的关键字是url,并且里面的内容用括号括起来,并且用引号引起来
<head> <meta charset="UTF-8"> <title>Title</title> <style> span{ display: inline-block; width: 18px; height: 20px; background-image:url(http://dig.chouti.com/images/icon_18_118.png?v=2.13); background-repeat: no-repeat; background-position: 0 0; } </style> </head> <body> <span></span> </body>
文本属性
font-size: 10px;
text-align: center; 横向排列
line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比
vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效
text-indent: 150px; 首行缩进
letter-spacing: 10px;
word-spacing: 20px;
text-transform: capitalize;
外边距和内边距:
我们通常对元素设置高度和宽度指的是设置内容的宽度和高度,整个元素的大小需要加上内边距和边框。所以设置内边距和边框会改变整个元素的大小,在视觉上和整体上都会变大。
https://blog.csdn.net/huoshendawo_mo/article/details/49667869
float属性
block元素可以设置width、height、margin、padding属性
inline元素可以设置width、height,但是不生效,也可以设置margin、padding,但是只有水平生效,垂直不生效。
常见的block元素有:div、h1~h6、p、dl、ol、ul、form、table
常见的inline元素有:span、a、input、select、lable、textarea、br、image、em、strong
浮动框可以向左向右移动,直接他的外边缘碰到包含框或另一个浮动框的边框为止。
现象1:
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。此外,浮动的框之后的block元素元素会认为这个框不存在,但其中的文本依然会为这个元素让出位置。 浮动的框之后的inline元素,会为这个框空出位置,另起一行,然后按顺序排列。
清除浮动:
.clearfix:after { <----在类名为“clearfix”的元素内最后面加入内容;
content: "."; <----内容为“.”就是一个英文的句号而已。也可以不写。
display: block; <----加入的这个元素转换为块级元素。
clear: both; <----清除左右两边浮动。
visibility: hidden; <----可见度设为隐藏。注意它和display:none;是有区别的。visibility:hidden;仍然占据空间,只是看不到而已;
line-height: 0; <----行高为0;
height: 0; <----高度为0;
font-size:0; <----字体大小为0;
}
.clearfix { *zoom:1;} <----这是针对于IE6的,因为IE6不支持:after伪类,这个神奇的zoom:1让IE6的元素可以清除浮动来包裹内部元素。
整段代码就相当于在浮动元素后面跟了个宽高为0的空div,然后设定它clear:both来达到清除浮动的效果。
之所以用它,是因为,你不必在html文件中写入大量无意义的空标签,又能清除浮动。



