Django+Vue axios跨域登录
Vue+Django 登录测试
1.Dajngo后端搭建
1.1 创建项目和APP
'''1.创建项目和APP'''
django-admin startproject BookManage # 创建项目
python manage.py startapp books # 创建APP
'''2.在settings中注册books模型'''
INSTALLED_APPS = [
'books.apps.BooksConfig'
]
# 注:pycharm无法联想,需要把apps文件夹设置为源根
'''3.urls.py中添加路由'''
urlpatterns = [
path('books/', include('books.urls')),
]
'''4.books/urls.py中添加子路由'''
from django.urls import path
urlpatterns = [
]
1.2配置跨域
-
首先浏览器安全策略限制js ajax跨域访问服务器
-
如果服务器返回的头部信息中有当前域:
// 允许 http://localhost:8080 这个网站打开的页面中的js访问我
Access-Control-Allow-Origin: http://localhost:8080
// 允许携带cookie访问我
Access-Control-Allow-Credentials: true
那么, 浏览器可以让js 请求该服务器
1. 安装包
pip install django-cors-headers
2. 注册应用
INSTALLED_APPS = [
...
# 添加 django-cors-headers 使其可以进行 cors 跨域
'corsheaders'
]
3. 添加中间件
MIDDLEWARE = [
# 放在中间件第一个
'corsheaders.middleware.CorsMiddleware',
...
]
4. 设置 CORS跨域请求白名单设置
CORS_ORIGIN_WHITELIST = (
'http://127.0.0.1:8080',
'http://localhost:8080',
)
CORS_ALLOW_CREDENTIALS = True # 允许携带cookie
CORS_ALLOW_CREDENTIALS = True
CORS_ORIGIN_ALLOW_ALL = True
1.3登录接口
- urls.py 中配置路由
-
from django.contrib import admin from django.urls import path, include from books.views import login urlpatterns = [ path('login/', login), ]
- app/views.py 中写一个login视图函数
-
from django.http import JsonResponse import json def login(request): body_json = request.body.decode() body_dict = json.loads(body_json) name = body_dict.get('name') pwd = body_dict.get('pwd') if not all([name, pwd]): resp = { "code": 999, "msg": '信息不全' } return JsonResponse(resp) if name == 'zhangsan' and pwd == '1234': data = { "code": 0, "msg": '登录成功', "data": { "id": 1, "name": '张三', "age": 18 } } resp = JsonResponse(data) return resp else: data = { "code": 999, "msg": '用户名密码不正确' } resp = JsonResponse(data) return resp3.测试接口
http://127.0.0.1:8000/login/{ "name":"zhangsan", "pwd":"1234" }

2.创建一个Login.vue页面
-
2.1 写页面 views/Login.vue
<template> <div> 测试axios-{{title}}{{formdata}} <p> <label>用户名:</label> <input v-model="formdata.name"> </p> <p> <label>密码:</label> <input v-model="formdata.pwd"> </p> <p> <button @click="requetLogin">登录</button> </p> </div> </template> <script> import {login} from '@/http/apis'; // @符号指的是src路径 export default { // vue页面中双向绑定数据 data() { return { title: '测试axios', formdata: { name: 'zhangsan', pwd: '1234' } } }, // vue生命周期中挂在的函数 mounted() { }, methods: { requetLogin() { // 获取小节的内容 let data = this.formdata login(data).then((resp) => { // resp: django后端返回的数据 console.log(resp); }).catch((err) => { console.log(err); }); }, } } </script> <style scoped> </style>
2.2src/router/index.js 中配置vue路由
/* eslint-disable */
// 第一步:实例化axios对象,简单封装
const axios = require('axios'); // 生成一个axios实例
axios.defaults.baseURL = 'http://192.168.56.100:8888'; // 设置请求后端的URL地址
axios.defaults.timeout = 10000; // axios请求超时时间
axios.defaults.withCredentials = true;
axios.defaults.headers['Content-Type'] = 'application/json'; // axios发送数据时使用json格式
axios.defaults.transformRequest = data => JSON.stringify(data); // 发送数据前进行json格式化
// 第二:设置拦截器
/**
* 请求拦截器(当前端发送请求给后端前进行拦截)
* 例1:请求拦截器获取token设置到axios请求头中,所有请求接口都具有这个功能
* 例2:到用户访问某一个页面,但是用户没有登录,前端页面自动跳转 /login/ 页面
*/
axios.interceptors.request.use(config => {
// 从localStorage中获取token
// let token = localStorage.getItem('token');
// 如果有token, 就把token设置到请求头中Authorization字段中
// token && (config.headers.Authorization = token);
return config;
}, error => {
return Promise.reject(error);
});
/**
* 响应拦截器(当后端返回数据的时候进行拦截)
* 例1:当后端返回状态码是401/403时,跳转到 /login/ 页面
*/
axios.interceptors.response.use(response => {
// 当响应码是 2xx 的情况, 进入这里
// debugger
return response.data;
}, error => {
// 当响应码不是 2xx 的情况, 进入这里
// debugger
return error
});
/**
* get方法,对应get请求
* @param {String} url [请求的url地址]
* @param {Object} params [请求时携带的参数]
*/
export function get(url, params, headers) {
return new Promise((resolve, reject) => {
// debugger
axios.get(url, {params, headers}).then(res => {
resolve(res)
}).catch(err => {
reject(err)
})
})
}
// 第三:根据上面分装好的axios对象,封装 get、post、put、delete请求
/**
* post方法,对应post请求
* @param {String} url [请求的url地址]
* @param {Object} params [请求时携带的参数]
**/
export function post(url, params, headers) {
return new Promise((resolve, reject) => {
axios.post(url, params, headers).then((res) => {
resolve(res)
}).catch((err) => {
// debugger
reject(err)
})
})
}
export default axios;
2.3src\http\apis.js 中配置后端接口调用请求
// 用户登录
export const login = (params, headers) => post("/login/", params, headers)
2.4router/index.js 配置路由
import Vue from 'vue'
import Router from 'vue-router'
import Login from "../views/Login";
Vue.use(Router)
export default new Router({
routes: [
{path: '/login', name: 'Login', component: Login},
]
})
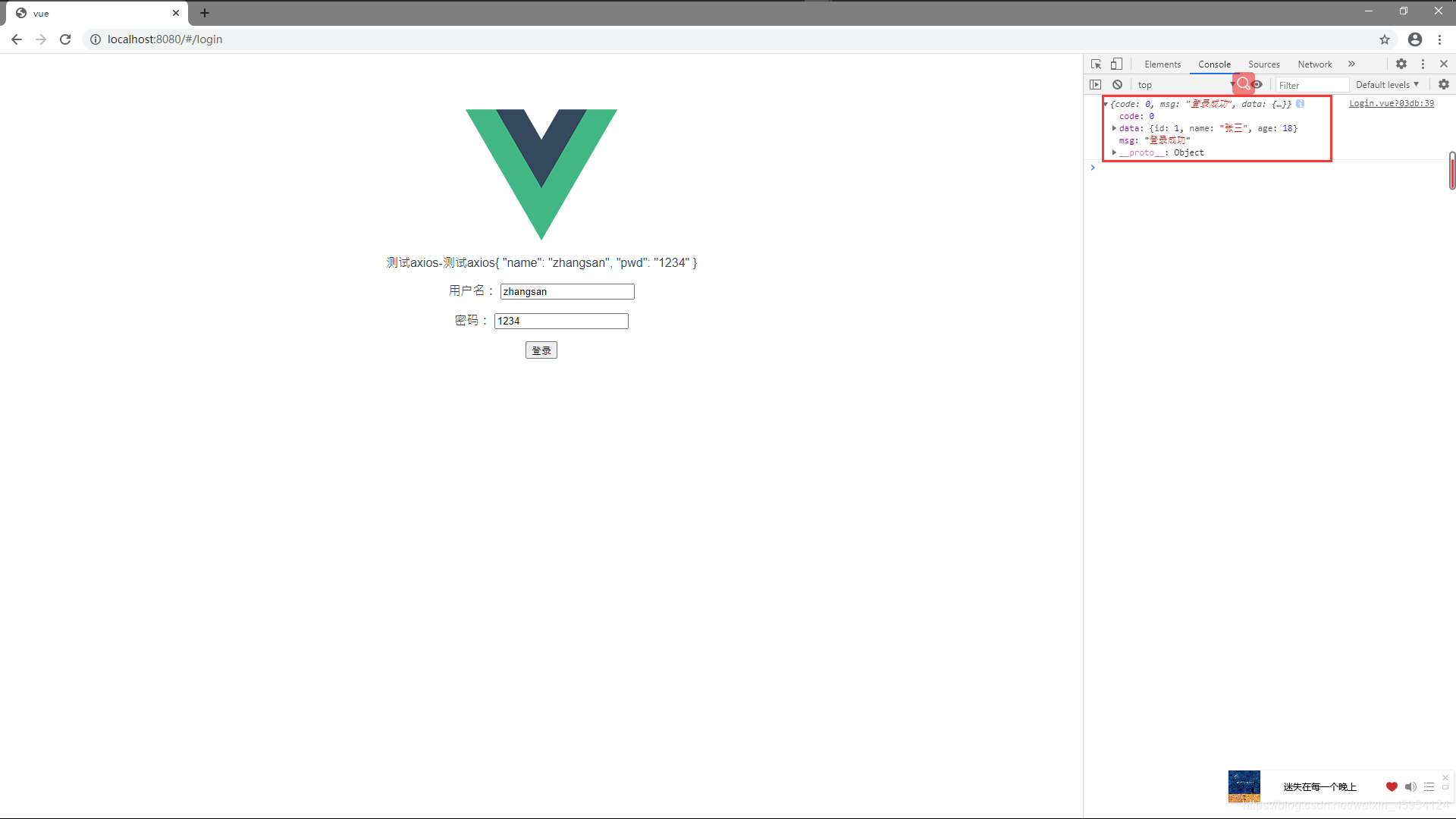
3.0用户登录 测试
http://localhost:8080/#/login
点击登录按钮,出发请求,成功登录,并返回django后端信息