for(var i=1;i<=3;i++){ setTimeout(function(){ console.log(i); },0); };答案:4 4 4。
看面试题时,发现了一道较为经典的面试题,代码如下
1 for(var i=1;i<=3;i++){ 2 setTimeout(function(){ 3 console.log(i); 4 },0); 5 }; 6 7 //答案:4 4 4。
很多初学者,可能会以为答案会是:1 2 3,但仔细研究,你会发现这道题涉及了异步、作用域、闭包。由于网上有很多类似的内容,故我这里就不再赘述,附上链接如下:
https://www.cnblogs.com/destinyruru/p/5823760.html
https://www.cnblogs.com/wangwenhui/p/7657654.html
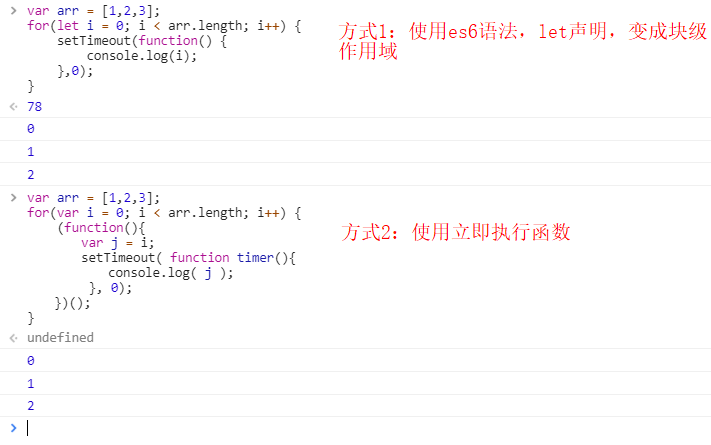
解决:
var arr = [1,2,3]; for(let i = 0; i < arr.length; i++) { setTimeout(function() { console.log(i); },0); }
var arr = [1,2,3];
for(var i = 0; i < arr.length; i++) {
(function(){
var j = i;
setTimeout( function timer(){
console.log( j );
}, 0);
})();
}

参考链接:https://www.cnblogs.com/171220-barney/p/8552370.html
另外:对一堆a标签做点击事件也涉及闭包问题
window.onload = function () {
var aLink = document.getElementsByTagName("a");
var last = aLink[15]; // 福建
for (var i = 0; i < aLink.length; i++) {
// 错误方式
/*aLink[i].onclick=function(){
alert(aLink[i-1].innerText);
}*/
// 正确方式
(function (j) {
aLink[j].onclick = function () {
// 点击后 将其他背景色去除
if (last) {
last.classList.remove("selected");
}
aLink[j].classList.add("selected");
last = aLink[j];
document.getElementById("citySelected").innerText = aLink[j].innerText;
}
})(i)
}
}
当然也可以通过this解决
window.onload = function() {
var aLink = document.getElementsByTagName("a");
var last = aLink[15]; // 福建
for(var i = 0; i < aLink.length; i++) {
aLink[i].onclick = function() {
// 去除样式
if(last) {
last.classList.remove("selected");
}
// 用this表示当前对象,可避免用闭包,减少代码量
this.classList.add("selected");
last = this;
document.getElementById("citySelected").innerText = this.innerText;
}
}
}
以下为a标签点击事件demo:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { -webkit-font-smoothing: antialiased; background-color: #fff; font: 12px/1.5 Microsoft YaHei, tahoma, arial, Hiragino Sans GB, \\5b8b\4f53, sans-serif; color: #666; } #ttbar-mycity { margin-left: 200px; } .shortcut_btn { position: relative; z-index: 21; } li { list-style: none; display: list-item; text-align: -webkit-match-parent; } .fl { float: left; height: 30px; line-height: 30px; color: #999; } ul { display: block; list-style-type: disc; margin-block-start: 1em; margin-block-end: 1em; margin-inline-start: 0px; margin-inline-end: 0px; padding-inline-start: 40px; } .cw-icon { height: 28px; line-height: 28px; } .dt { padding-left: 7px; padding-right: 7px; width: 45px; } .cw-icon { overflow: hidden; position: relative; z-index: 1; float: left; border: 1px solid #e3e4e5; } .iconfont { font-family: iconfont, sans-serif; font-style: normal; -webkit-text-stroke-width: .2px; -moz-osx-font-smoothing: grayscale; } .dd { left: 0; width: 300px; padding: 10px; } .dropdown-layer { top: 30px; } .dd-spacer { display: none !important; } .ui-areamini-content-list { overflow: hidden; } .item { float: left; width: 60px; padding: 2px 0; } .item a { float: left; padding: 0 8px; color: #999; text-decoration: none; } #ttbar-mycity .item a.selected { background-color: #f10215; color: #fff; } </style> <script> window.onload = function() { var aLink = document.getElementsByTagName("a"); var last = aLink[15]; // 福建 for(var i = 0; i < aLink.length; i++) { aLink[i].onclick = function() { // 去除样式 if(last) { last.classList.remove("selected"); } // 用this表示当前对象,可避免用闭包,减少代码量 this.classList.add("selected"); last = this; document.getElementById("citySelected").innerText = this.innerText; } } } </script> </head> <body> <ul class="fl" clstag="h|keycount|head|topbar_01"> <li class="shortcut_btn dropdown" id="ttbar-mycity"> <div class="dt cw-icon ui-areamini-text-wrap" style=""><i class="iconfont"></i><span class="ui-areamini-text" data-id="16" title="福建" id="citySelected">福建</span> </div> <div class="dd dropdown-layer"> <div class="dd-spacer"></div> <div class="ui-areamini-content-wrap" style="left: auto;"> <div class="ui-areamini-content"> <div class="ui-areamini-content-list"> <div class="item"> <a data-id="1" name="city" href="javascript:void(0)">北京</a> </div> <div class="item"> <a data-id="2" name="city" href="javascript:void(0)">上海</a> </div> <div class="item"> <a data-id="3" name="city" href="javascript:void(0)">天津</a> </div> <div class="item"> <a data-id="4" name="city" href="javascript:void(0)">重庆</a> </div> <div class="item"> <a data-id="5" name="city" href="javascript:void(0)">河北</a> </div> <div class="item"> <a data-id="6" name="city" href="javascript:void(0)">山西</a> </div> <div class="item"> <a data-id="7" name="city" href="javascript:void(0)">河南</a> </div> <div class="item"> <a data-id="8" name="city" href="javascript:void(0)">辽宁</a> </div> <div class="item"> <a data-id="9" name="city" href="javascript:void(0)">吉林</a> </div> <div class="item"> <a data-id="10" name="city" href="javascript:void(0)">黑龙江</a> </div> <div class="item"> <a data-id="11" name="city" href="javascript:void(0)">内蒙古</a> </div> <div class="item"> <a data-id="12" name="city" href="javascript:void(0)">江苏</a> </div> <div class="item"> <a data-id="13" name="city" href="javascript:void(0)">山东</a> </div> <div class="item"> <a data-id="14" name="city" href="javascript:void(0)">安徽</a> </div> <div class="item"> <a data-id="15" name="city" href="javascript:void(0)">浙江</a> </div> <div class="item"> <a data-id="16" name="city" href="javascript:void(0)" class="selected">福建</a> </div> <div class="item"> <a data-id="17" name="city" href="javascript:void(0)">湖北</a> </div> <div class="item"> <a data-id="18" name="city" href="javascript:void(0)">湖南</a> </div> <div class="item"> <a data-id="19" name="city" href="javascript:void(0)">广东</a> </div> <div class="item"> <a data-id="20" name="city" href="javascript:void(0)">广西</a> </div> <div class="item"> <a data-id="21" name="city" href="javascript:void(0)">江西</a> </div> <div class="item"> <a data-id="22" name="city" href="javascript:void(0)">四川</a> </div> <div class="item"> <a data-id="23" name="city" href="javascript:void(0)">海南</a> </div> <div class="item"> <a data-id="24" name="city" href="javascript:void(0)">贵州</a> </div> <div class="item"> <a data-id="25" name="city" href="javascript:void(0)">云南</a> </div> <div class="item"> <a data-id="26" name="city" href="javascript:void(0)">西藏</a> </div> <div class="item"> <a data-id="27" name="city" href="javascript:void(0)">陕西</a> </div> <div class="item"> <a data-id="28" name="city" href="javascript:void(0)">甘肃</a> </div> <div class="item"> <a data-id="29" name="city" href="javascript:void(0)">青海</a> </div> <div class="item"> <a data-id="30" name="city" href="javascript:void(0)">宁夏</a> </div> <div class="item"> <a data-id="31" name="city" href="javascript:void(0)">新疆</a> </div> <div class="item"> <a data-id="52993" name="city" href="javascript:void(0)">港澳</a> </div> <div class="item"> <a data-id="32" name="city" href="javascript:void(0)">台湾</a> </div> <div class="item"> <a data-id="84" name="city" href="javascript:void(0)">钓鱼岛</a> </div> <div class="item"> <a data-id="53283" name="city" href="javascript:void(0)">海外</a> </div> </div> </div> </div> </div> </li> </ul> </body> </html>

