react(6)
在完成对React的生命周期的修改后,我们看一下React的主要生命周期:
1. 在用户输入URL后,系统从App.jsx第一次进行装载,在此过程中:
porps由父组件,传给子组件;state在界面中显示的是默认值。
2. 在界面中,我们使用setState()函数进行更新时:
state更新为setState()中设置的值;props通过父组件,把修改后的新值nextProps(如果修改了的话),传递给子组件。
在这些过程进行中,我们如果想加一些代码,如对新的数值进行过滤和判断,或者其他的一些处理,我们就要使用React提供的一些函数:
componentWillMount(); componentDidMount(); componentWillUpdate(); componentDidUpdate(); componentWillReceiveProps();
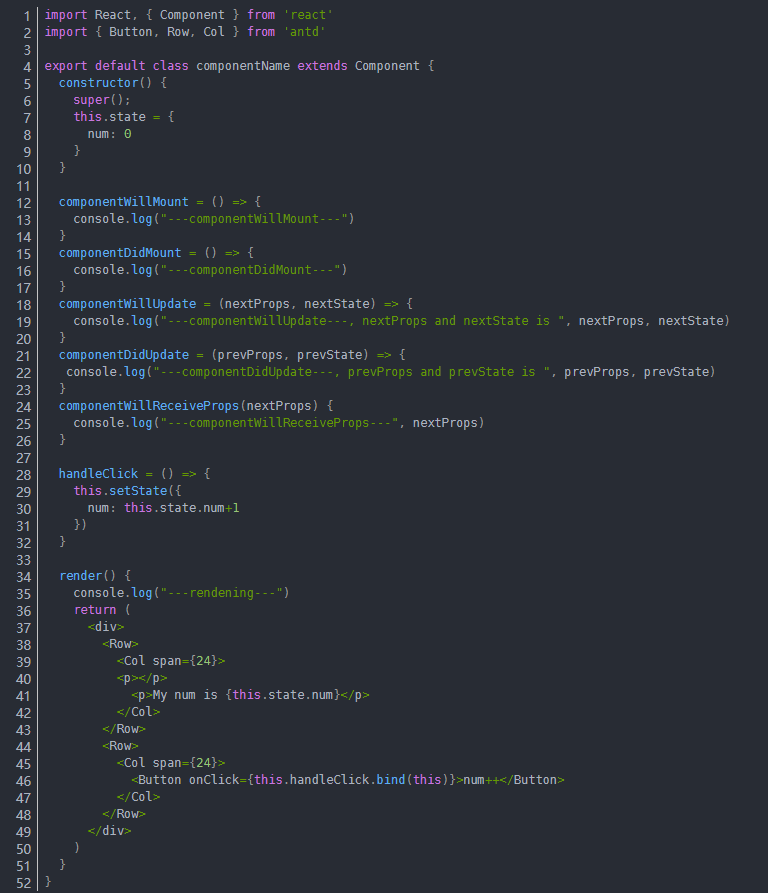
我们还是以计算器为例,通过console.log()函数的打印内容,看看这些函数的执行的时间。
TablePage.jsx:

我们打开浏览器的开发者工具:

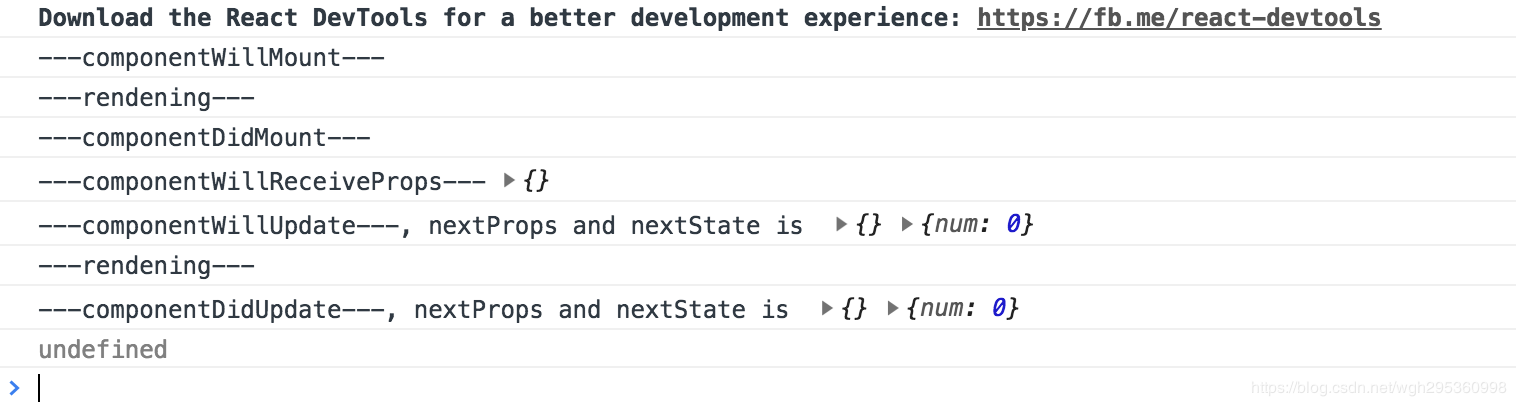
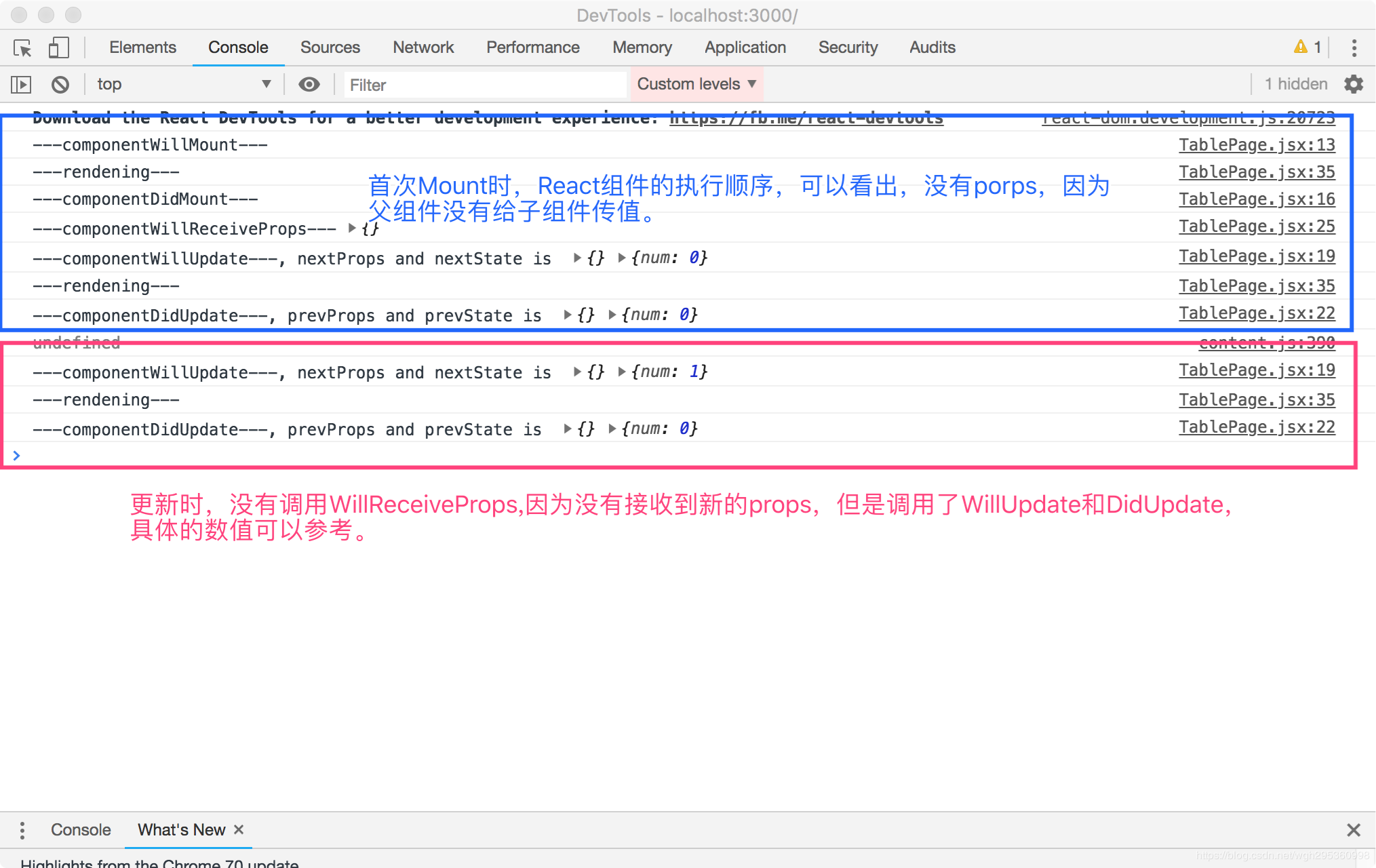
当界面加载时,我们看一下这个执行的顺序:

顺序如下:
componentWillMount(); componentDidMount(); componentWillReceiveProps(); componentWillUpdate(); componentDidUpdate();
当我们点击按钮时,函数的执行周期如下:

下面我们编写一个工资计算器,来仔细的查看一下这个过程:
首先,我们在TablePage.jsx定义两个Input组件,分别为:月薪-monthlySalary和奖金-bonus输入内容后,实时更新state;
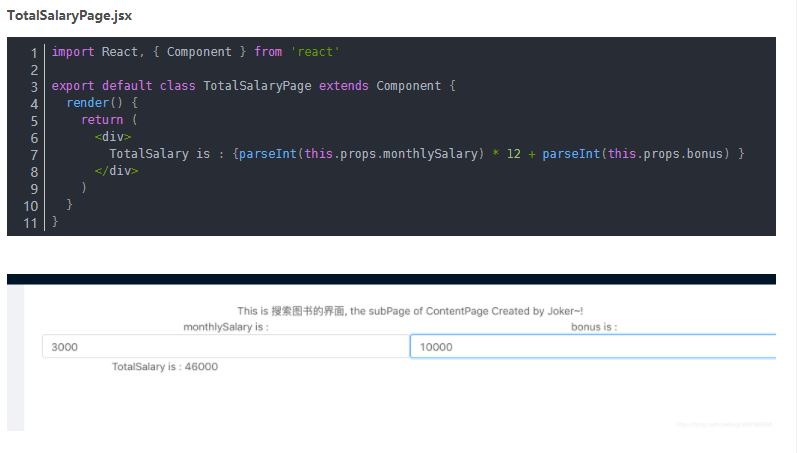
其次,我们建立子组件TotalSalaryPage.jsx,将这两个值,作为props,传入子组件中,进行结果TotalSalary的计算:
TablePage.jsx:
import React, { Component } from 'react'
import { Button, Row, Col, Input } from 'antd'
import TotalSalaryPage from './TotalSalaryPage'
export default class componentName extends Component {
constructor() {
super();
this.state = {
monthlySalary: 0,
bonus: 0
}
}
handleClick = () => {
this.setState({
num: this.state.num + 1
})
}
handleSalaryChange = (e) => {
this.setState({ monthlySalary: e.target.value })
}
handleBonusChange = (e) => {
this.setState({ bonus: e.target.value })
}
render() {
return (
<div>
<Row>
<Col span={12}>
monthlySalary is : <Input value={this.state.monthlySalary} onChange={this.handleSalaryChange.bind(this)} />
</Col>
<Col span={12}>
bonus is : <Input value={this.state.bonus} onChange={this.handleBonusChange.bind(this)} />
</Col>
</Row>
<Row>
<Col span={8}>
<TotalSalaryPage
monthlySalary={this.state.monthlySalary}
bonus={this.state.bonus}
/>
</Col>
</Row>
</div>
)
}
}

原文:https://blog.csdn.net/wgh295360998/article/details/84329632


