react(5)
props的作用,主要用于父组件和子组件之间的数据传递。
这一节介绍一下state。
先明确一个概念:
和props不同的是,state表示的是状态。
【属性】是依赖于外部的数据传递;
而【状态】是自身内部的改变。
阮一峰说过一句话:“Web是一个状态机”
意思就是,在Web中,我们需要把每一个界面中元素的变化,看作是一次状态的更新
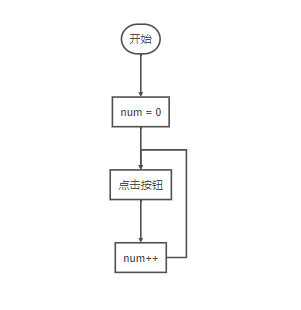
比如:我们写一个计数器,数值num的初始是0,每按一次Button,数据就进行+1的操作。
从状态机的角度应该这么理解:初始化时,我的第一个状态中,计数器num=0,当我通过点击按钮后,计数器就进入了第二个状态,此时的num=1,以此循环

每点击一个按钮,状态其实就更新一次。
(2)计数器实现
- 首先,我们在
ContentPage中,将TablePage重新加载进去,然后在TablePage中实现计数器。 - 根据之前的分析,我们的状态改变,主要是
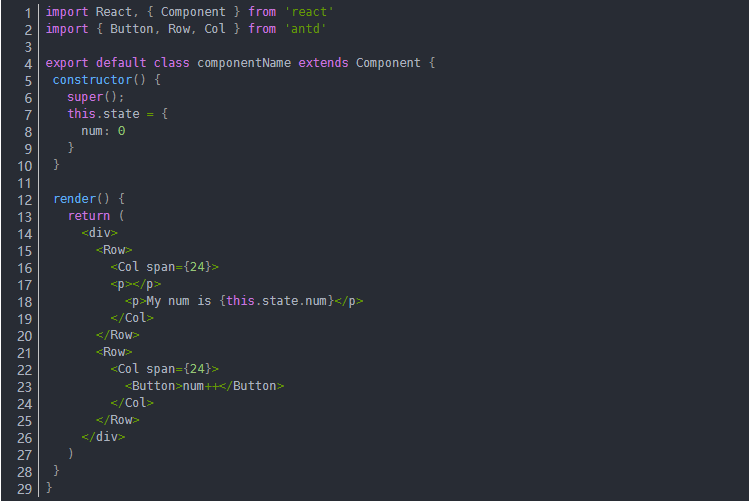
num这个数值的变化,那么我们就把num设置为state,看代码:
TablePage.jsx:

界面显示如下:

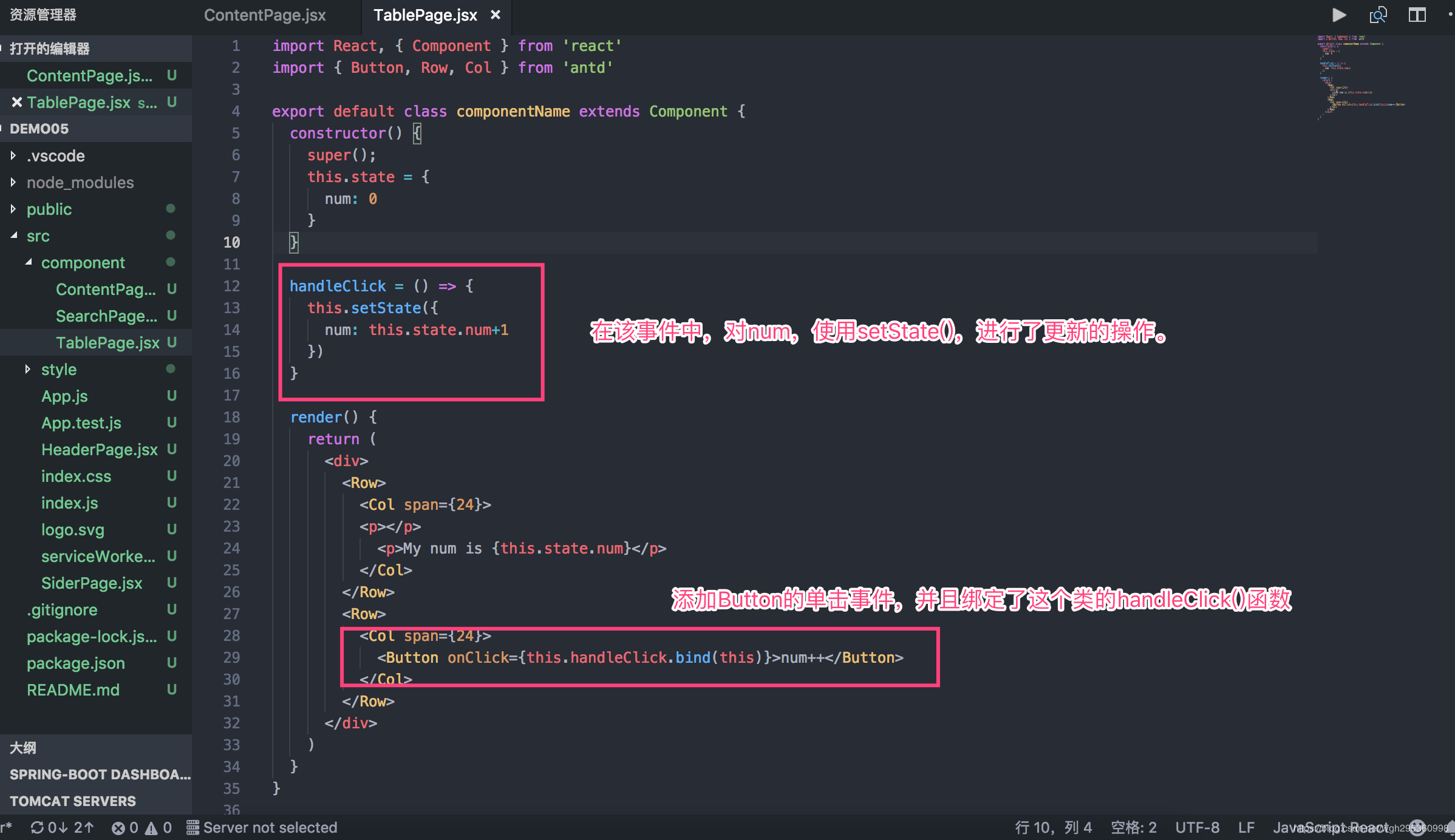
- 接下来,我们为按钮添加一个
鼠标单击响应事件onClick,然后让这个响应事件去执行一个handleClick函数 - 这个
handleClick函数,应该可以触发状态的更新,对num进行+1的操作。

如图所示,这样修改以后就实现了计数器的功能啦~
注意几个要点:
页面的重新渲染,也就是状态的改变,需要靠修改state来触发;
我们可以设置state的初始值,在界面初次装载渲染的时候调用
修改state的方法只有一种,就是调用setState()函数;
如果组件中包含了子组件,父组件重新渲染时,也会触发子组件的渲染,props会重新传入一次。
原文:https://blog.csdn.net/wgh295360998/article/details/84296440


