react入门(3)
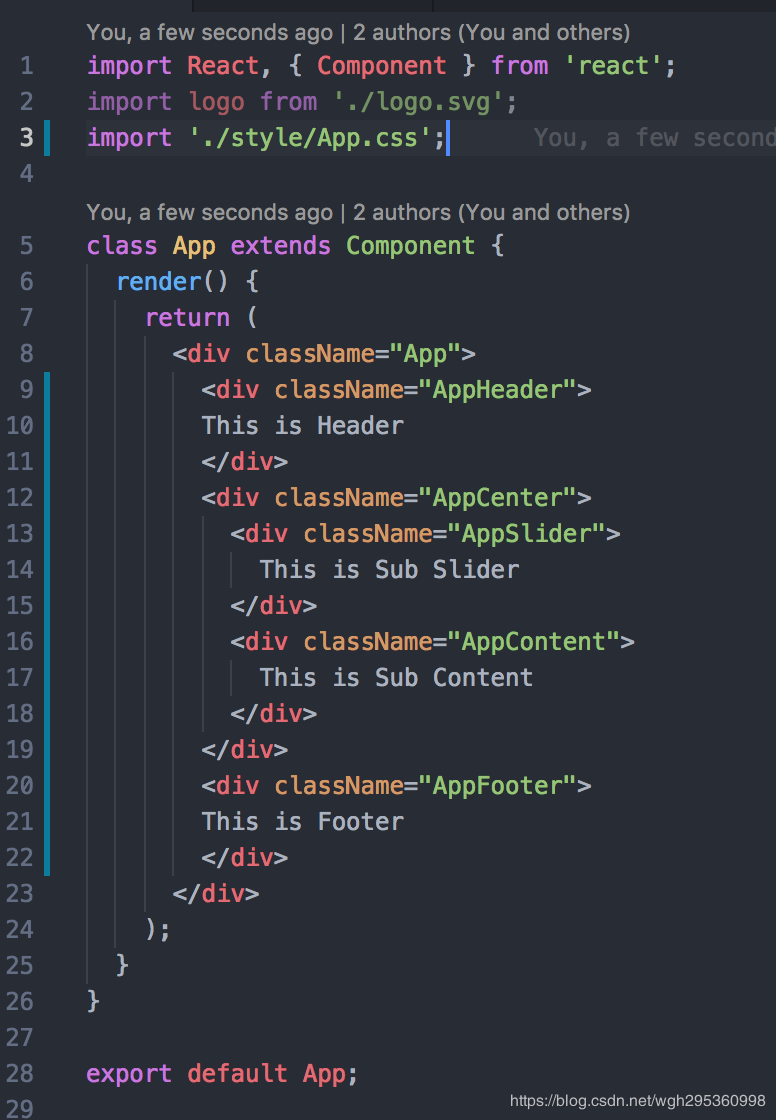
Okay,完成了项目的基本搭建React从入门到架构(2)–如何配置你的“CSS和JS路径”以后,我们得到了这样的一个页面:

有的同学会说,Okay,我知道怎么写了,我就在这个Return的内容里,写我的整个页面就可以了~!
这确实是一种办法,但是这样React的特性就完全被浪费掉了。。
我们先看一点儿最简单的组件化方法:
(1)前端组件化
既然<App />和less文件都是可以组件化,那么<App />可不可以解构呢?直接上代码:

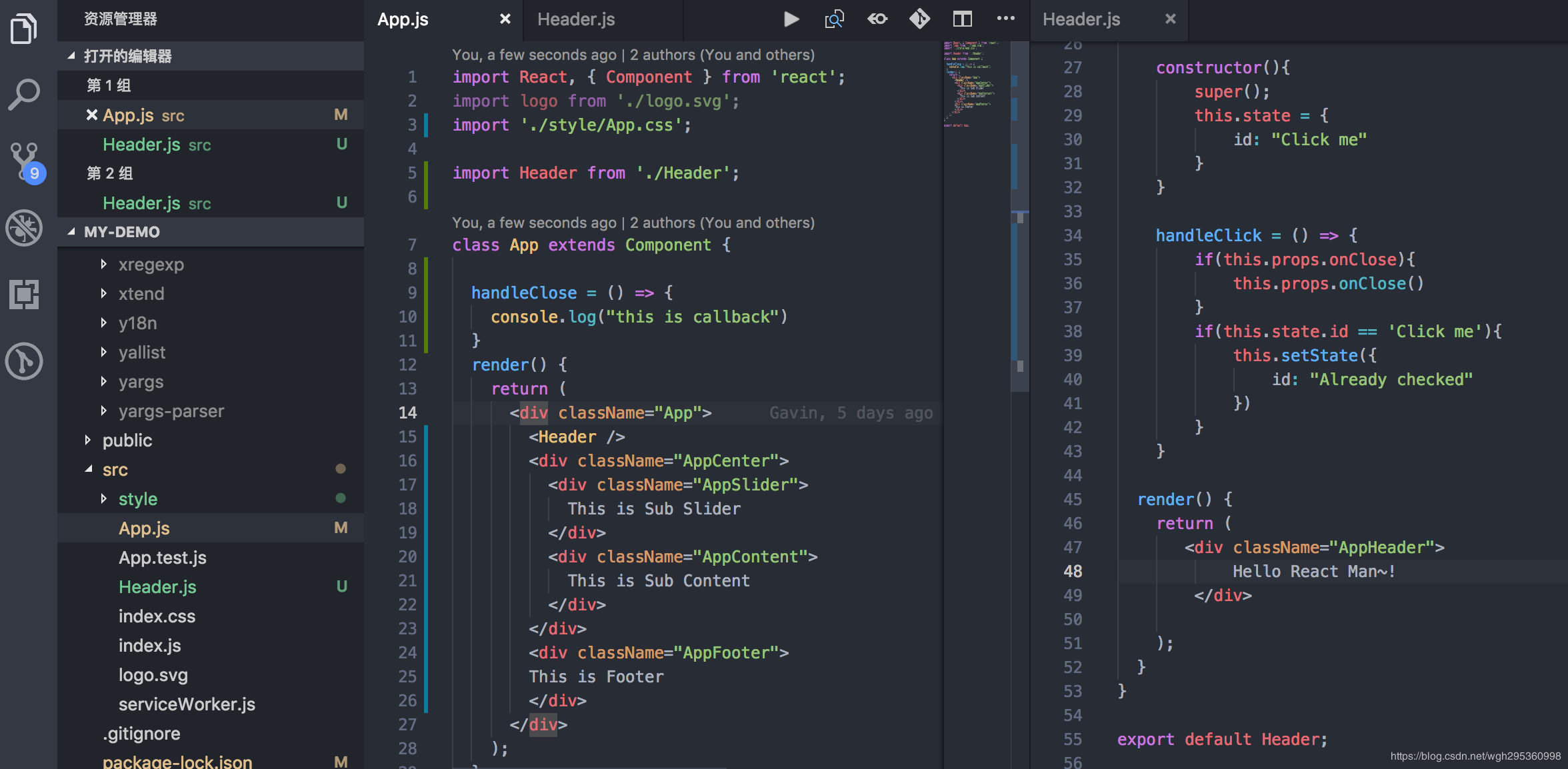
(a)我们首先建立了一个header.js文件,和App.js在同一个路径下,然后按照App.js进行复制,并修改名称等,如图所示;
(b)我们在header.js文件中复制原先的<div className="AppHeader">这段代码进行渲染,如图所示;
(c)然后我们在App.js文件中引入header.js文件,格式如下:
import Header from './Header';
在App.js文件的第五行;
(d)我们接着在App.js文件中的return()函数进行修改,如下:
<div className="App">
<Header />
<div className="AppCenter">
<div className="AppSlider">
This is Sub Slider
</div>
<div className="AppContent">
This is Sub Content
</div>
</div>
<div className="AppFooter">
This is Footer
</div>
</div>
运行一下,和之前的一样。
这样,我们就实现了Header部分的组件化。
既然能把Header提取出来,是不是可以造轮子了呢?
是不是可以把表格、树形图、侧边栏都封装成像Header一样的公共组件呢?
那么,有没有别人封装好的轮子,我可以直接拿来用呢?
说到这里,很多人可能想起了Bootstrap,没错,Bootstrap后来也推出了自己的React-Bootstrap。
但是我们今天要讲的是另外一个公共组件集:
来自蚂蚁金服的ant designer
(2) Ant Design的引入
该部分完全可以参考Antd的官方手册;
当然~我也会进行一些介绍:
(a)首先,在项目的根目录下执行命令npm -i -D antd
(b)在App.css文件中引入层叠样式表,在文件开始加入代码:
@import '~antd/dist/antd.css';
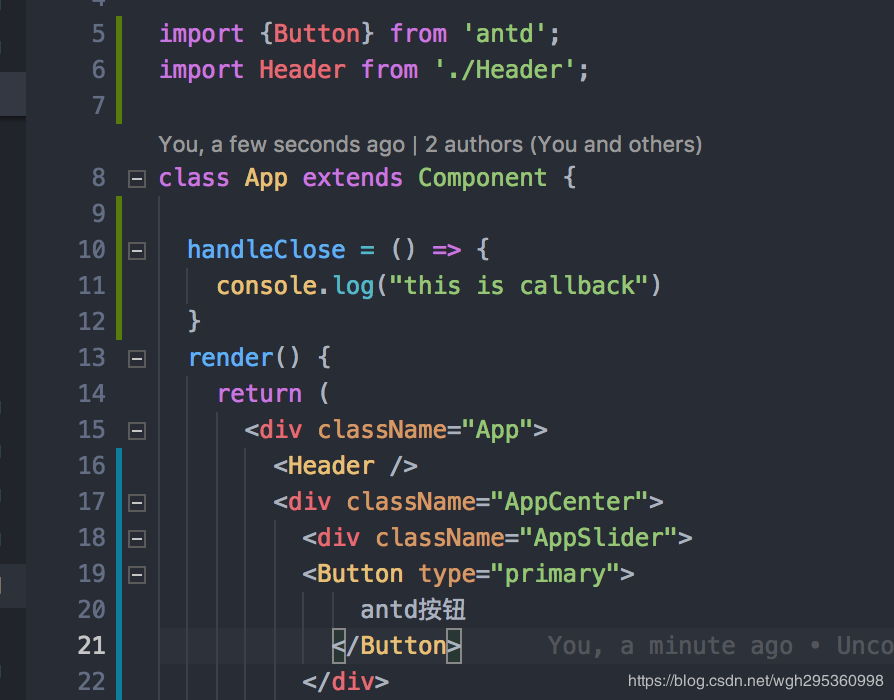
(c)我们尝试在App.js文件中,引入一个Ant d的Button看一看:

Okay,刷新一下:

原文:https://blog.csdn.net/wgh295360998/article/details/84109325


