react入门(2)
好,我们接着上一篇文章【React从入门到架构(1)–手把手创建、解读以及开发第一个ReactApp】的内容讲:
(1)修改“HTML”代码,建立初布局
在src/App.js这个文件中,我们看到了熟悉已久的HTML代码,不过我要说的是,这并不是真正的HTML,而是一种JSX语言(自行百度下),为了让你能够方便的去写页面!
不管怎么样,我们先改成一段我们自己熟悉的HTML代码,但是要注意:
类标签class,这里要用成className
app.js:
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
<div className="AppHeader">
This is Header
</div>
<div className="AppCenter">
<div className="AppSlider">
This is Sub Slider
</div>
<div className="AppContent">
This is Sub Content
</div>
</div>
<div className="AppFooter">
This is Footer
</div>
</div>
);
}
}
export default App;
刷新一下页面看看效果:

下面重点来了,我们要把头部、尾部、侧边栏用CSS写的好看一些:
在上面的代码中我们可以看到,有这么一句: import './App.css';
字面上理解一下:导入CSS文件嘛~~~
(2)修改CSS,建立初样式。
我们打开app.css文件,修改为如下代码:
.App {
text-align: center;
}
.AppHeader{
text-align: center;
width:800px; height:20px;
border: #61dafb solid 1px;
}
.AppCenter{
text-align: center;
width:800px; height:500px;
border: #61dafb solid 1px;
}
.AppSlider{
width:100px; height:500px;
background-color: dimgray;
color: aliceblue;
float: left;
}
.AppContent{
width:700px; height:500px;
background-color: beige;
float: left;
}
.AppFooter{
text-align: center;
width:800px; height:20px;
border: #61dafb solid 1px;
}
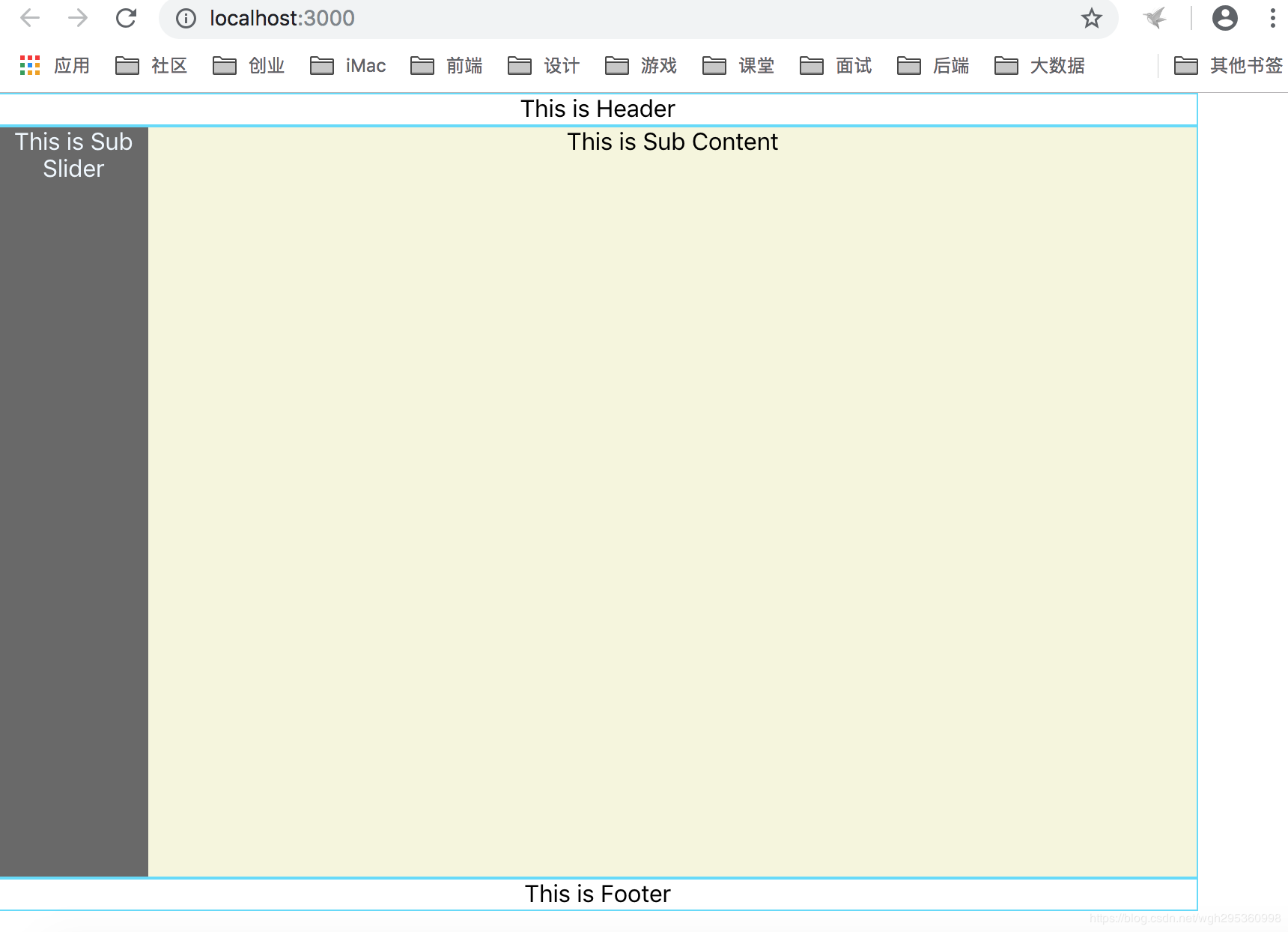
这时候保存并刷新界面,Okay:

那么,CSS如何去分文件组织呢?
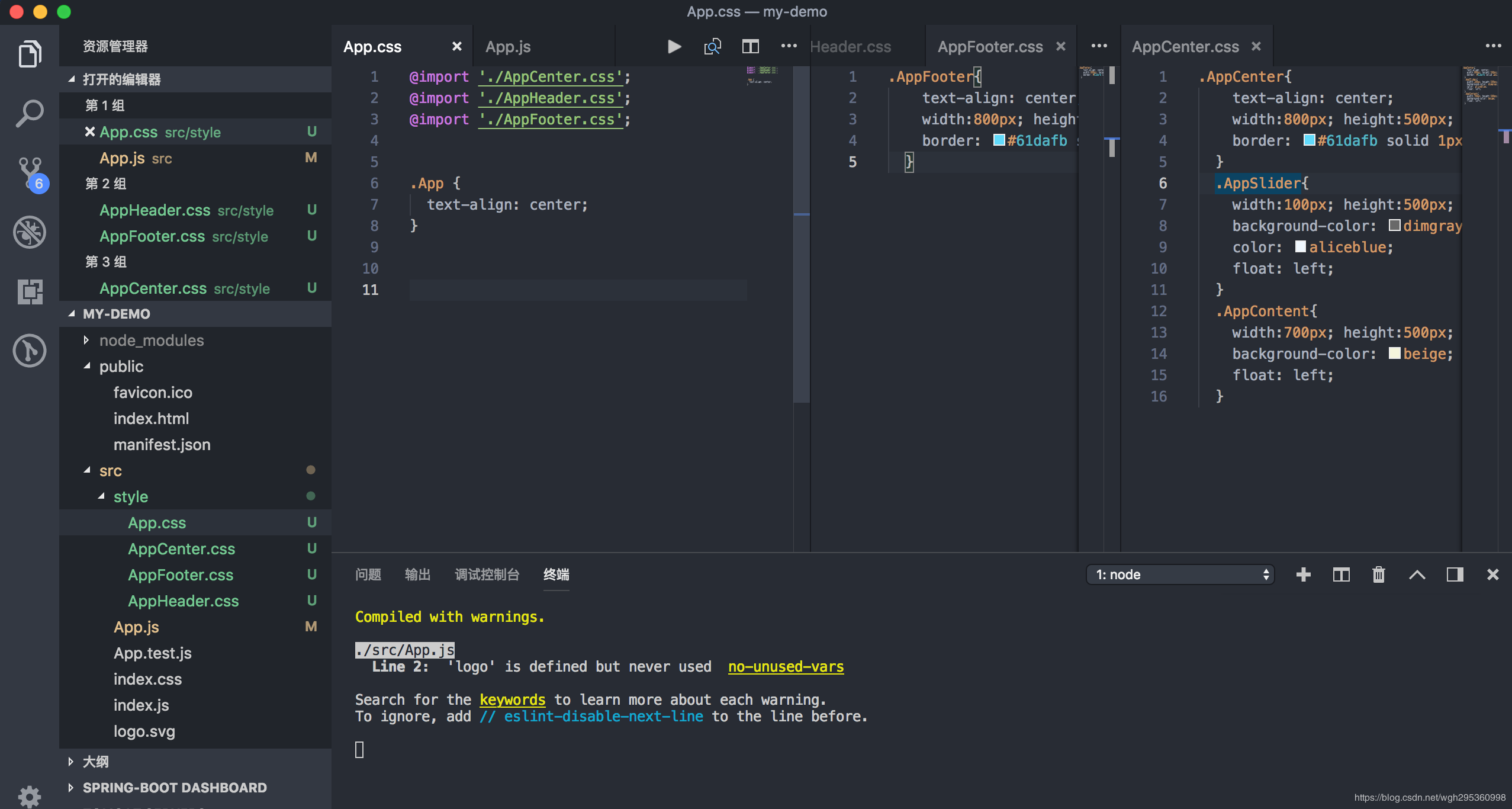
这时候,我们建立一个文件夹,以及其他文件,如下图所示:

把这个步骤详细地描述下:
首先在src下建立style目录,然后把app.css放进去;
对App.js的import './App.css';代码引入,修改为:import './style/App.css';
建立AppHeader.css、AppFooter.css以及AppCenter.css几个文件,并将之前的几个层叠样式表分别拷贝进去;
关于新建立的几个css文件的引入,也是最关键的一步:使用@import符号,引入同路径下的同名文件文件名即可。
原文:https://blog.csdn.net/wgh295360998/article/details/83990357


