ract入门(1)
在开始创建第一个项目之前,我们有一些准备工作要做:
1. 前置工作–安装软件
安装nodejs软件,官网都有免费的可以下载:nodejs下载地址.
安装VS Code软件,不喜欢VS Code的也可以使用sublime Text都可以的,官网可以免费下载安装:VS Code下载地址.
2. 创建项目
第二步就是项目的创建了:
首先在操作系统的全局,使用npm命令(nodejs正确安装后,即可使用),全局安装create-react-app:
npm install -g create-react-app
然后用该命令行,在指定地址创建项目:
create-react-app my-demo
然后我们进行项目的根目录,使用如下命令进行启动:
cd my-demo
npm run start
项目启动起来后,可以看到如下界面:

下面,我们来一点一点的解读这个create-react-app生成的代码。
3. 代码解读
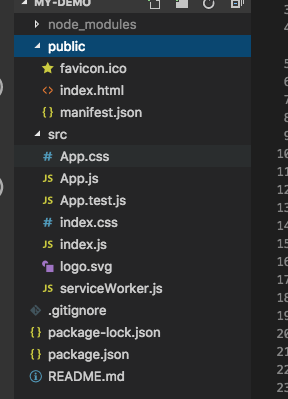
首先看一下这个目录:

接下来我想重点讲的是两个东西:
1. 如何与之前的HTML模型对接起来;
2. 如何理解这段代码,并且在接下来可以在此基础上开发。
(1)public/index.html
看到这个文件,我们可能会会心一笑:
这不就是html吗?
在这个界面中,我们仅仅关注这一行:
<div id="root"></div>
页面中仅有一个id为root的div块,请记住它。
(2)src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
除了前面import的包导入部分,下面的 ReactDOM.render(……) 函数代表的意思是:
将App这个文件(组件)的内容,导入到id为root的div中去。
可想而知,接下来我们只需要关注这个App组件就可以了,程序也就从这里开始运行。
App组件怎么来的呢?第四行代码:
import App from './App';
(3)src/App.js
Okay,我们看到,javascript按照面向对象的方式来组织,App原来是一个类。
这个类有一个函数,我们可以理解成,这个render(渲染)函数,是对react的方法继承。表示的是,这个类,render(渲染)出来的内容:
return出来的又是我们熟悉的HTML代码!
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a className="App-link" href="https://reactjs.org" target="_blank" rel="noopener noreferrer">
Learn React
</a>
</header>
</div>
源:https://blog.csdn.net/wgh295360998/article/details/83990357


