web前端知识点1
1. input属于窗体元素,层级显示比flash、其它元素都高。请判断这句话的正确与否。 错误
层级显示优先级: frameset > 表单元素 > 非表单元素
在html中,帧元素(frameset)的优先级最高,表单元素比非表单元素的优先级要高。
表单元素包括:文本输入框,密码输入框,单选框,复选框,文本输入域,列表框等等;
非表单元素包括:链接(a),div,table,span等。
所有的html元素又可以根据其显示分成两类:有窗口元素以及无窗口元素。有窗口元 素总是显示在无窗口元素的前面。
有窗口元素包括:select元素,object元素,以及frames元素等等。
无窗口元素:大部分html元素都是无窗口元素。
2.栅格系统的标准用法(使用规则)
1) 数据行(.row)必须包含在容器(.container)中,以便为其赋予合适的对齐方式和内边距。
2) 在行(.row)中可以添加列(.column),但列数之和不能超过平分的总列数,比如12。
3) 具体内容应当放置在列容器之内,而且只有列才可以作为行容器(.row)的直接子元素
4) 通过设置内边距从而创建列与列之间的间距。然后通过为第一列和最后一列设置负值的外距来抵消内距的影响
3. html5标签
<audio> 标签定义声音,比如音乐或其他音频流
<video> 标签定义视频,比如电影片段或其他视频流。
<canvas> 标签定义图形,比如图表和其他图像。
<canvas> 标签只是图形容器,您必须使用脚本来绘制图形。
<article> 标签规定独立的自包含内容。一篇文章应有其自身的意义,应该有可能独立于站点的其余部分对其进行分发。
<article> 元素的潜在来源:
l 论坛帖子
l 报纸文章
l 博客条目
l 用户评论
command 元素表示用户能够调用的命令。
<command> 标签可以定义命令按钮,比如单选按钮、复选框或按钮。
只有当 command 元素位于 menu 元素内时,该元素才是可见的。否则不会显示这个 元素,但是可以用它规定键盘快捷键。
<menu> 标签定义命令的列表或菜单。
<menu> 标签用于上下文菜单、工具栏以及用于列出表单控件和命令。
4. CSS3新增属性用法整理
box-shadow(阴影效果)
border-color(为边框设置多种颜色)
border-image(图片边框)
text-shadow(文本阴影)
text-overflow(文本截断)
word-wrap(自动换行)
border-radius(圆角边框)
opacity(透明度)
box-sizing(控制盒模型的组成模式)
resize(元素缩放)
outline(外边框)
background-size(指定背景图片尺寸)
background-origin(指定背景图片从哪里开始显示)
background-clip(指定背景图片从什么位置开始裁剪)
background(为一个元素指定多个背景)
hsl(通过色调、饱和度、亮度来指定颜色颜色值)
hsla(在hsl的基础上增加透明度设置)
rgba(基于rgb设置颜色,a设置透明度)
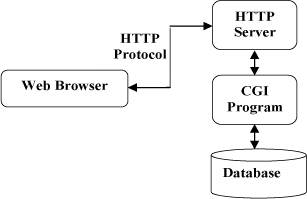
5. 关于http协议
简介
HTTP协议(Hyper Text Transfer Protocol,超文本传输协议),是用于从 万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协 议。
HTTP基于TCP/IP通信协议来传递数据。
HTTP基于客户端/服务端(C/S)架构模型,通过一个可靠的链接来交换信息, 是一个无状态的请求/响应协议。
特点
(1)HTTP是无连接:无连接的含义是限制每次连接只处理一个请求。服务 器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可 以节省传输时间。
(2)HTTP是媒体独立的:只要客户端和服务器知道如何处理的数据内容, 任何类型的数据都可以通过HTTP发送。客户端以及服务器指定使用适合的 MIME-type内容类型。
(3)HTTP是无状态:无状态是指协议对于事务处理没有记忆能力。缺少状 态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次 连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就 较快。
通信流程

消息结构
HTTP使用统一资源标识符(Uniform Resource Identifiers, URI)来传输数据和 建立连接。一旦建立连接后,数据消息就通过类似Internet邮件所使用的格 式[RFC5322]和多用途Internet邮件扩展(MIME)[RFC2045]来传送。
客户端请求消息:请求行、请求头部、空行和请求数据。
GET /hello.txt HTTP/1.1
User-Agent: curl/7.16.3 libcurl/7.16.3
OpenSSL/0.9.7l zlib/1.2.3
Host: www.example.com Accept-Language: en, mi
服务端响应消息:状态行、消息报头、空行和响应正文。
HTTP/1.1 200 OK
Date: Mon, 27 Jul 2009 12:28:53 GMT
Server: Apache
Last-Modified: Wed, 22 Jul 2009 19:15:56 GMT
ETag: "34aa387-d-1568eb00"
Accept-Ranges: bytes
Content-Length: 51
Vary: Accept-Encoding
Content-Type: text/plain
请求方法
GET 请求指定的页面信息,并返回实体主体。
HEAD 类似于get请求,只不过返回的响应中没有具体的内容,用于获取 报头
POST 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。 数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资 源的修改。
PUT 从客户端向服务器传送的数据取代指定的文档的内容。
DELETE 请求服务器删除指定的页面。
CONNECT HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。
OPTIONS允许客户端查看服务器的性能。
TRACE 回显服务器收到的请求,主要用于测试或诊断。
状态码
HTTP状态码分类
1** 信息,服务器收到请求,需要请求者继续执行操作
2** 成功,操作被成功接收并处理
3** 重定向,需要进一步的操作以完成请求
4** 客户端错误,请求包含语法错误或无法完成请求
5** 服务器错误,服务器在处理请求的过程中发生了错
HTTP状态码列表
100 Continue 继续。客户端应继续其请求
101 Switching Protocols 切换协议。服务器根据客户端的请求切换协议。 只能切换到更高级的协议,例如,切换到HTTP的新版本协议
200 OK 请求成功。一般用于GET与POST请求
201 Created 已创建。成功请求并创建了新的资源
202 Accepted 已接受。已经接受请求,但未处理完成
203 Non-Authoritative Information 非授权信息。请求成功。但返回 的meta信息不在原始的服务器,而是一个副本
204 No Content 无内容。服务器成功处理,但未返回内容。在未更新网 页的情况下,可确保浏览器继续显示当前文档
205 Reset Content 重置内容。服务器处理成功,用户终端(例如:浏 览器)应重置文档视图。可通过此返回码清除浏览器的表单域
206 Partial Content 部分内容。服务器成功处理了部分GET请求
300 Multiple Choices 多种选择。请求的资源可包括多个位置,相应 可返回一个资源特征与地址的列表用于用户终端(例如:浏览器)选择
301 Moved Permanently 永久移动。请求的资源已被永久的移动到新URI, 返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求 都应使用新的URI代替
302 Found 临时移动。与301类似。但资源只是临时被移动。客户端应 继续使用原有URI
303 See Other 查看其它地址。与301类似。使用GET和POST请求查看
304 Not Modified 未修改。所请求的资源未修改,服务器返回此状态 码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个 头信息指出客户端希望只返回在指定日期之后修改的资源
305 Use Proxy 使用代理。所请求的资源必须通过代理访问
306 Unused 已经被废弃的HTTP状态码
307 Temporary Redirect 临时重定向。与302类似。使用GET请求重定 向
400 Bad Request 客户端请求的语法错误,服务器无法理解
401 Unauthorized 请求要求用户的身份认证
402 Payment Required 保留,将来使用
403 Forbidden 服务器理解请求客户端的请求,但是拒绝执行此请求
404 Not Found 服务器无法根据客户端的请求找到资源(网页)。通过 此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面
405 Method Not Allowed 客户端请求中的方法被禁止
406 Not Acceptable 服务器无法根据客户端请求的内容特性完成请求
407 Proxy Authentication Required 请求要求代理的身份认证,与401 类似,但请求者应当使用代理进行授权
408 Request Time-out 服务器等待客户端发送的请求时间过长,超时
409 Conflict 服务器完成客户端的PUT请求是可能返回此代码,服务 器处理请求时发生了冲突
410 Gone 客户端请求的资源已经不存在。410不同于404,如果资源 以前有现在被永久删除了可使用410代码,网站设计人员可通过301代码指 定资源的新位置
411 Length Required 服务器无法处理客户端发送的不带Content-Length 的请求信息
412 Precondition Failed 客户端请求信息的先决条件错误
413 Request Entity Too Large 由于请求的实体过大,服务器无法处 理,因此拒绝请求。为防止客户端的连续请求,服务器可能会关闭连接。如 果只是服务器暂时无法处理,则会包含一个Retry-After的响应信息
414 Request-URI Too Large 请求的URI过长(URI通常为网址),服务 器无法处理
415 Unsupported Media Type 服务器无法处理请求附带的媒体格式
416 Requested range not satisfiable 客户端请求的范围无效
417 Expectation Failed 服务器无法满足Expect的请求头信息
500 Internal Server Error 服务器内部错误,无法完成请求
501 Not Implemented 服务器不支持请求的功能,无法完成请求
502 Bad Gateway 充当网关或代理的服务器,从远端服务器接收到了一个无 效的请求
503 Service Unavailable 由于超载或系统维护,服务器暂时的无法处理客 户端的请求。延时的长度可包含在服务器的Retry-After头信息中
504 Gateway Time-out 充当网关或代理的服务器,未及时从远端服务 器获取请求
505 HTTP Version not supported 服务器不支持请求的HTTP协议的版本, 无法完成处理
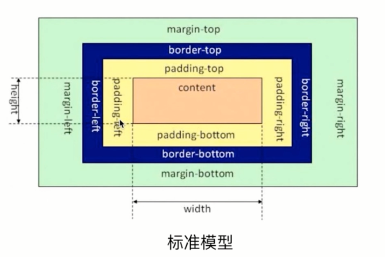
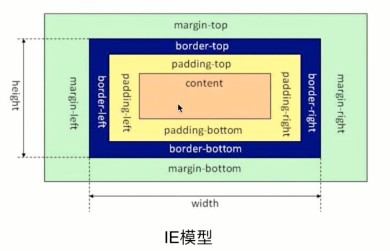
6.关于盒子模型


盒模型从里向外由content,padding,border,margin组成。
盒模型是有两种标准的,一个是标准盒模型,一个是IE盒模型。
标准模型的宽高是内容(content)的宽高,IE模型的宽高是内容(content)+内边距(padding)+边框(border)的总宽高。
7. Bootstrap情景文本颜色
.text-muted:文字的颜色换成灰色
.text-primary:文字的颜色变成蓝色
.text-success:文字的颜色变成绿色
.text-info:文字的颜色变成暗蓝色
.text-warning:文字颜色变成暗黄色
.text-danger:文字的颜色变成红色
8. iframe可用在以下几个场景中
1) 典型系统结构,左侧是功能树,右侧就是一些常见的table或者表单之类的。为了每一个功能,单独分离出来,采用iframe。
2) ajax上传文件。
3) 加载别的网站内容,例如google广告,网站流量分析。
4) 在上传图片时,不用flash实现无刷新。
5) 跨域访问的时候可以用到iframe,使用iframe请求不同域名下的资源。
9. 关于IndexdDB、Cookie、url、session、post、local Storage
IndexdDB 是 HTML5 的本地存储,把一些数据存储到浏览器(客户端)中, 当 与网络断开时,可以从浏览器中读取数据,用来做一些离线应用。
Cookie 通过在客户端 ( 浏览器 ) 记录信息确定用户身份,最大为 4 kb 。
url 参数用的是 get 方法,从服务器上获取数据,大小不能大于 2 kb 。
Session 是服务器端使用的一种记录客户端状态的机制 。
post 是向服务器传送数据,数据量较大。
local Storage 也是 HTML5 的本地存储,将数据保存在客户端中(一般是永久的)。
10. Ajax与Flash的优缺点
Ajax的优势:a.可搜索性 b.开放性 c.费用 d.易用性 e.易于开发。
Flash的优势:a.多媒体处理 b.兼容性 c.矢量图形 d.客户端资源调度
Ajax的劣势: a.它可能破坏浏览器的后退功能 b.使用动态页面更新使得 用户难 于将某个特定的状态保存到收藏夹中 ,不过这些都有相关方法解决。
Flash的劣势:a.二进制格式 b.格式私有 c.flash 文件经常会很大,用户 第一次 使用的时候需要忍耐较长的等待时间 d.性能问题


