postman 根据body 自动为 headers 生成加密key
postman 根据body 自动为 headers 生成加密key
最近对接了一个第三方的项目,其实请求比较简单,就是发起request 请求,但是比较恶心的是,header 头内有个key 是根据请求body 加密生成。
其实使用python 也是比较简单的,写好方法,调用就可以。
但是本人在调用数据较多的查询接口时,还是喜欢使用postman 的,毕竟查看数据比较方便(当然python 也可以,如果使用requests 方法时,直接print(json.dumps(resp.text, indent=4, ensure_ascii=False)) 查看的)
今天的主题是用postman 自动生成。
-
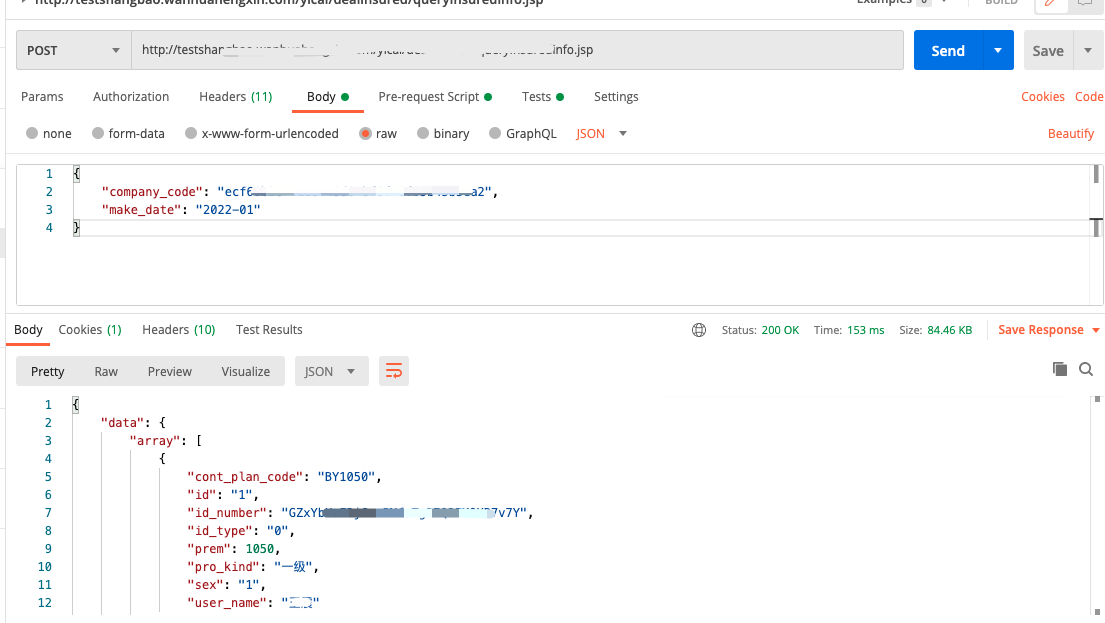
数据查询

request 请求Code
1 2 3 4 5 6 7 | curl --location --request POST 'http://test.com/dealinsured/queryInsuredinfo.jsp' \--header 'Content-Type: application/json' \--header 'title-key: {{title-key}}' \--data-raw '{ "company_code": "", "make_date": "2022-01"}' |
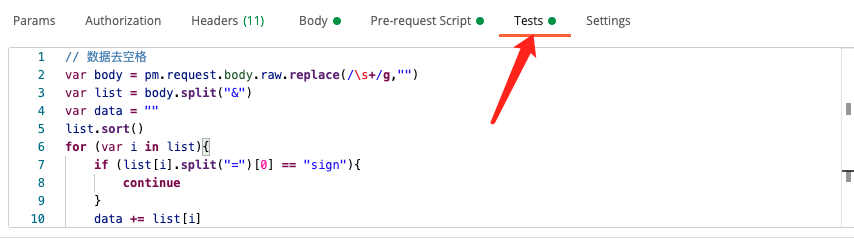
- 代码测试 1. 在 Tests 进行代码测试


2. 打开console 输出 View -> Show Postman Console

3. js test 代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | // 数据去空格var body = pm.request.body.raw.replace(/\s+/g,"")var list = body.split("&")var data = ""list.sort()for (var i in list){ if (list[i].split("=")[0] == "sign"){ continue } data += list[i] data += "&"}data += ("key")var md5 = CryptoJS.MD5(data).toString();console.log(md5)pm.environment.set("title-key", md5) |
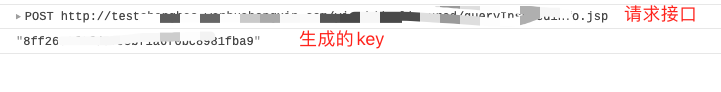
4. 在输出中对比跟程序中生成的key 是否一致
-
Pre-request Script
把Tests 的代码复制到 Pre-request Script
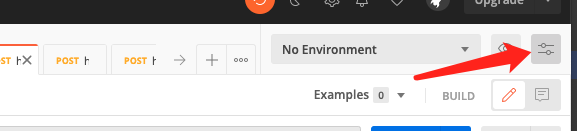
- 设置变量
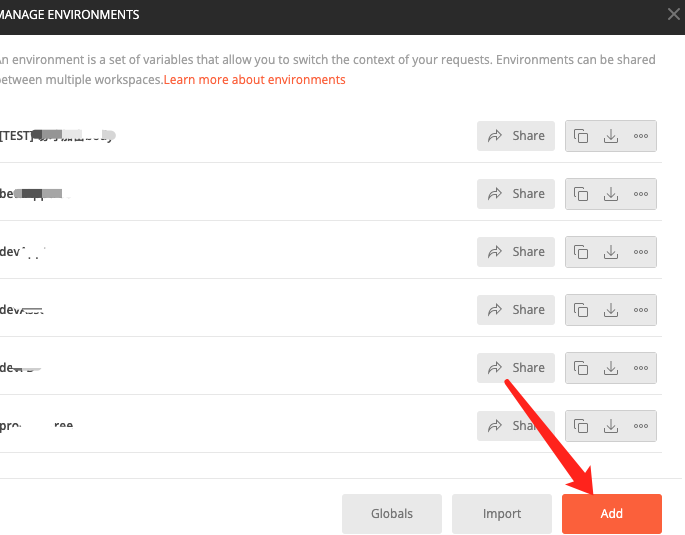
1. 打开设置

2. 新增

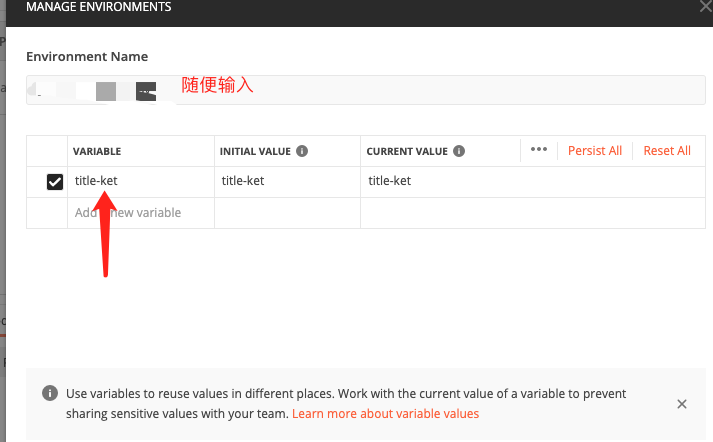
3. 新增环境变量

-
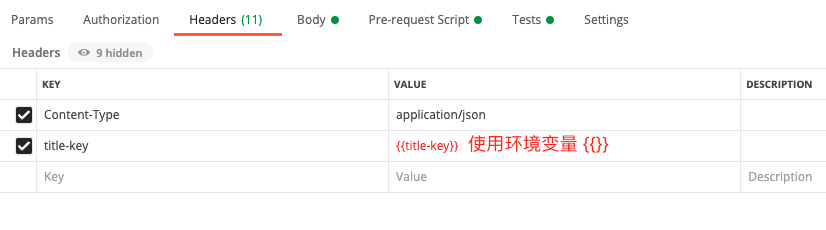
设置headers

-
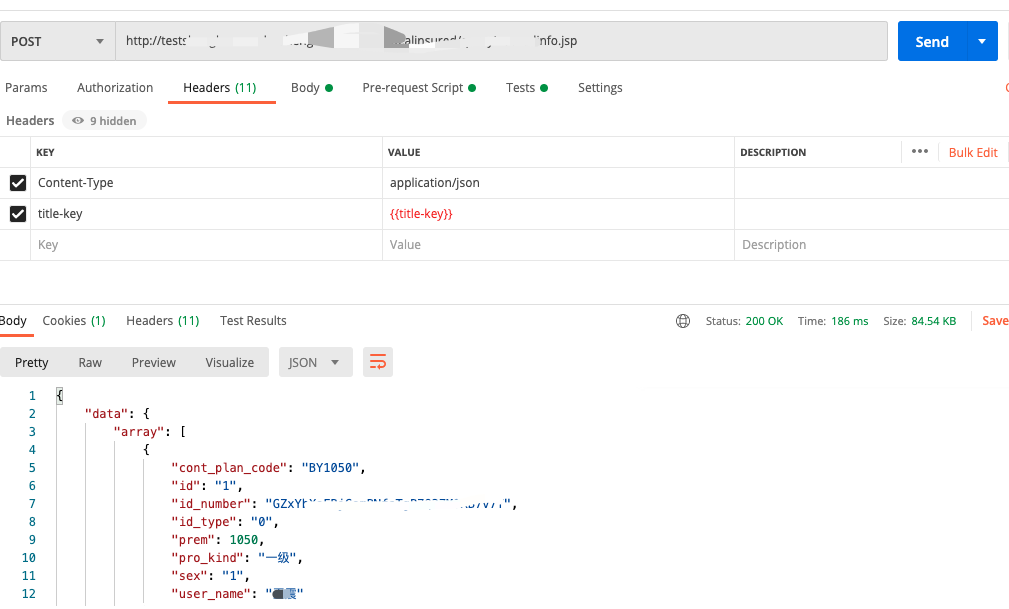
发起请求

成功,挺简单的
devops 开发小白,不喜勿喷
本文来自博客园,作者:Simba辛巴,转载请注明原文链接:https://www.cnblogs.com/spxinjie6/p/15802749.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)