2023-03多Node版本环境下用yarn安装ng-alain历史版本v14
2023-03
项目需要ng-alain v14版本,按照官方文档操作后踩了一些坑,在此简单记录
参考:
https://ng-alain.com/docs/getting-started/zh
https://cloud.tencent.com/developer/article/1730346
1 鉴于ng-alain项目推荐使用yarn,首先用scoop安装yarn
scoop install yarn
2 npm全局安装angular cli,确保版本与ng-alain一致,比如 cli 与 ng-alain 应同为 v14版本
注意:ng-alain官方文档使用 yarn全局安装 angular cli,这里是 npm 全局安装以适应本人机器上不同 Node 版本(因为npm默认在Node下工作,将angular cli安装到 npm 可在 nvm 切换Node版本时同时切换npm中的全局angular cli,达到隔离的效果)
3 初始化ng项目
ng new my-project --style less --routing --package-manager yarn
注意:ng cli可本地使用,如果项目目录内之前执行过这条 ng new 命令的话(意味着本地安装过angular cli,看一下package.json或node_modules 就明白了),这条命令里的ng是本地的不是全局的cli
4 添加 ng-alain 版本为v14
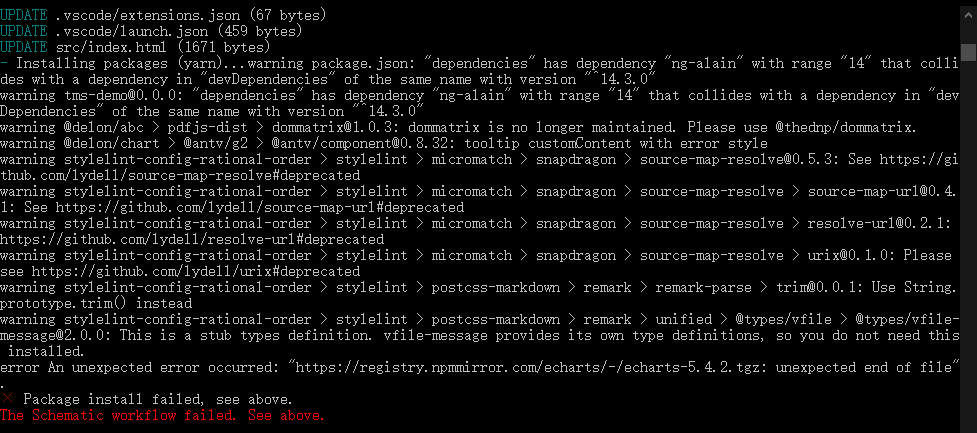
cd my-project ng add ng-alain@14.3
注意:ng-alain指定为 ng-alain@14 时会报错,根据报错信息应具体指定为14.3




 浙公网安备 33010602011771号
浙公网安备 33010602011771号