Vue3中如何响应式解构 props
Vue3 中为了保持响应性,始终需要以 props.x 的方式访问这些 prop。
所以不能够解构 defineProps 的返回值,因为得到的变量将不是响应式的、也不会更新。举例:
<template>
<!-- count 始终为 0 -->
<div>{{ count }}</div>
<!-- info 始终为 { age: 18 } -->
<div>{{ info }}</div>
</template>
<script setup lang="ts">
const props = defineProps<{
count: number;
info: object;
}>();
const { count, info } = props;
</script>
1、父组件
<template>
<Children :count="count" :info="info" />
</template>
<script setup lang="ts">
import { ref, reactive } from "vue";
import Children from "./Comp.vue";
const count = ref(0);
const info = ref({
age: 18,
});
setTimeout(() => {
count.value++;
//info.value.age = 98
info.value = { age: 99 };
}, 1000);
</script>
2、子组件,方式一:直接解构,注意:vue@3.5 才完美支持此方式
<template>
<div>{{ localcount }}</div>
<div>{{ info }}</div>
<button @click="onClick">点击</button>
</template>
<script setup lang="ts">
import { watchEffect, watch } from "vue";
const { count: localcount = 0, info = { age: 17 } } = defineProps<{
count: number;
info: object;
}>();
const onClick = () => {
console.log("onClick:count:",localcount);
};
watchEffect(() => {
console.log("watchEffect:count:", localcount);
});
watch(() => localcount,
() => { console.log("watch:count:", localcount); },
{ immediate: true })
</script>
3、子组件,方式二:toRef 和 toRefs
toRef,基于响应式对象上的一个属性,创建一个对应的 ref,这个 ref 与其源属性保持同步:改变源属性的值将更新 ref 的值。
toRefs,将一个响应式对象转换为一个普通对象,这个普通对象的每个属性都是指向源对象相应属性的 ref。每个单独的 ref 都是使用 toRef() 创建的。
<template>
<div>{{ count }}</div>
<div>{{ info }}</div>
<button @click="onClick">点击</button>
</template>
<script setup lang="ts">
import { toRef, toRefs, watchEffect, watch } from "vue";
const props = defineProps<{
count: number;
info: object;
}>();
// 2种写法都行。
// const count = toRef(props, "count");
// const info = toRef(props, "info");
const { count, info } = toRefs(props);
const onClick = () => {
console.log("onClick:count:", count.value);
};
watchEffect(() => {
console.log("watchEffect:count:", count.value);
});
watch(() => count.value,
() => { console.log("watch:count:", count.value); },
{ immediate: true })
//或者
watch(count,
() => { console.log("watch:count:", count.value); },
{ immediate: true })
</script>
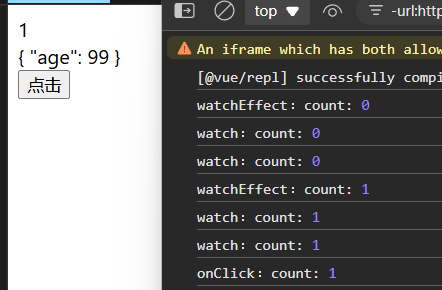
结果:

posted on 2024-09-26 09:29 springsnow 阅读(761) 评论(0) 编辑 收藏 举报



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构