Typora文件上传博客园(插件dotnet-cnblog)
Typora文件上传博客园
写在前面:无论是学习还是工作中,写博客都是必备的技能之一。你的博客里,可以记录自己的学习笔记,可以记录自己在学习过程中的心得体会或疑难问题。接下来介绍一个快速将Typora编写的markdown文件上传到博客园的方法。
目录
- Typora文件上传博客园
1 Typora下载与配置
下载:
- Typora是我使用过的所有markdown的软件中用起来最舒适便捷的。
- Typora官网下载的新版已经开始收费了,但官网也给出了历史版本的下载地址。
- Windows历史版本下载地址;mac历史版本。
- 目前官网被墙了,这里提供一个Window版Typora安装包百度网盘链接,提取码:k741。
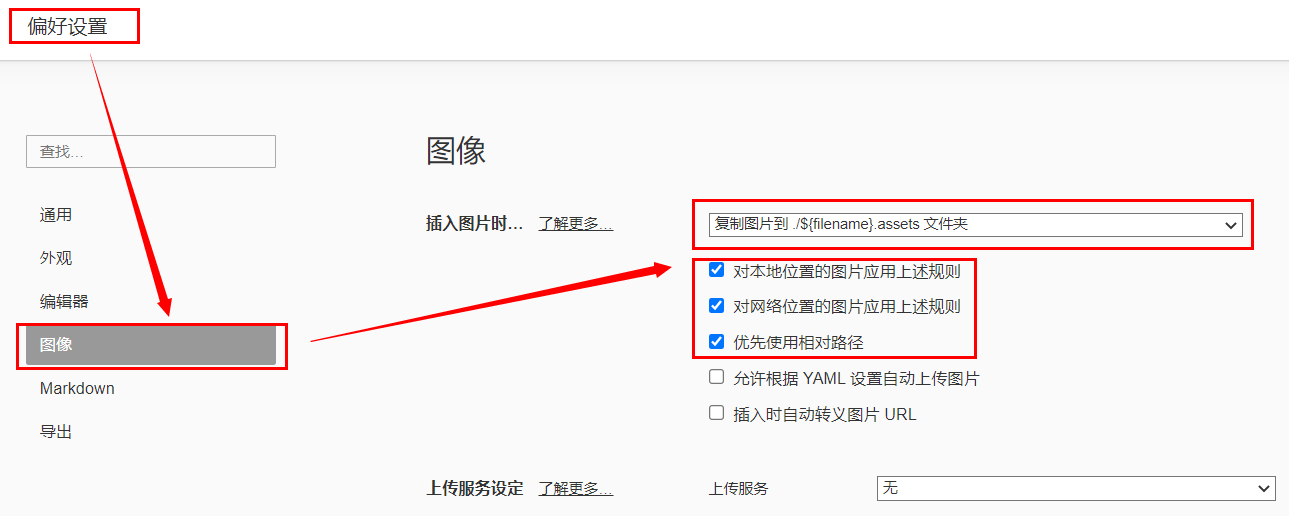
配置:
在偏好设置中将勾选优先使用相对路径和应用上述规则并选择复制图片到/${filename}.assets文件夹

这样配置后,粘贴到typora的图片将被存放在该文件目录的同名文件夹中,方便后续使用dotnet的插件进行导出。
其余的typora配置根据自己的喜好自定义即可。
2 下载dotnet
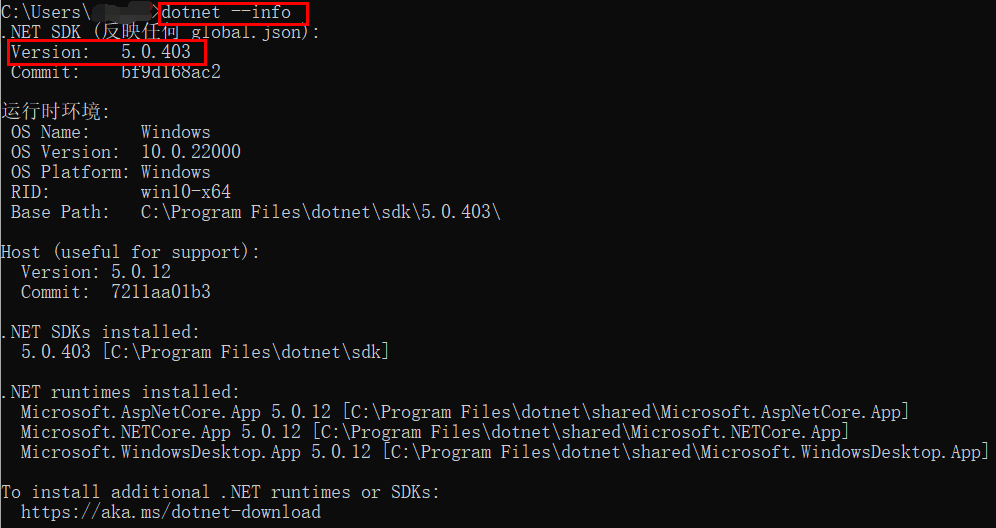
由于后续用到的插件dotnet-cnblog只能在dotnet5.0版本中使用,并未适配最新的6.0版本,所以需要使用本篇博客所述方法的同学请下载5.0版本。
下载后直接安装即可。Windows用户注意,dotnet会直接安装到c盘,并自动配置环境变量。
安装完成后,打开cmd,输入命令dotnet --info,如果出现下图所示内容,即安装成功。

3 安装dotnet-cnblog插件
在cmd中输入命令:
dotnet tool install -g --version 1.4.0 dotnet-cnblog
注意:该插件作者在GitHub上发布了1.4.0和1.4.1两个版本,如果安装时不指定版本,会默认安装1.4.1版本。经过亲自测试,只有1.4.0版本可用。该插件的GitHub仓库地址
如果下载错误版本,可以使用以下命令卸载该插件:
dotnet tool uninstall -g dotnet-cnblog
4 登录
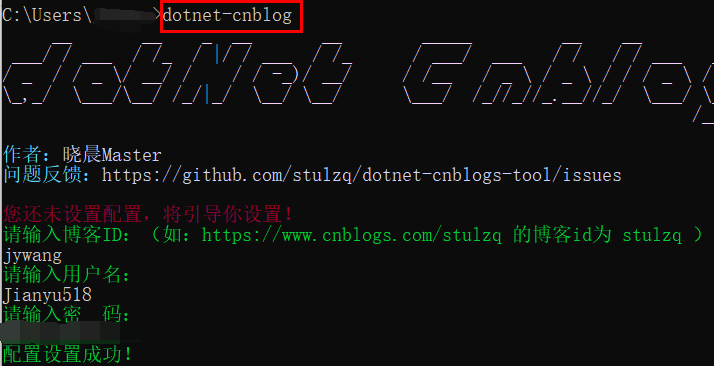
在cmd中输入以下命令:
dotnet-cnblog

根据提示输入ID、用户名、密码,就能绑定成功。
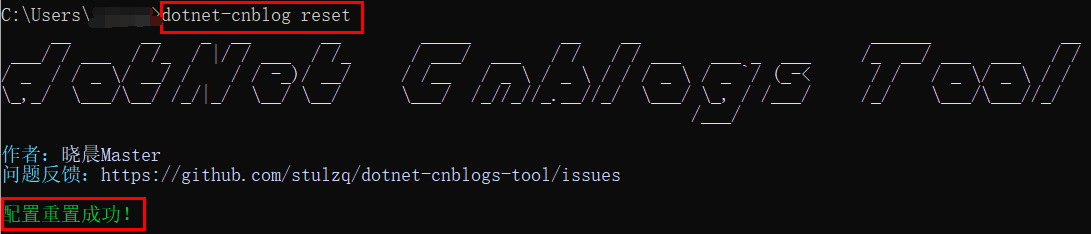
如果绑定过程中输入错误,可以使用以下命令重置配置:
dotnet-cnblog reset

5 上传图片
对Markdown文件里的图片进行解析,上传到博客园,并且转换内容保存到新的文件中。cmd中输入以下命令:
dotnet-cnblog proc -f <markdown文件路径>
处理过的内容保存在 ${Markdown原始文件名}-cnblog.md 中,复制粘贴到博客园的编辑器发布即可。
注意:只有本地路径的图片才会上传,所有http/https远程图片都会过滤
6 发布到博客园
将生成的${Markdown原始文件名}-cnblog.md文件中的内容复制到博客园中发布即可。
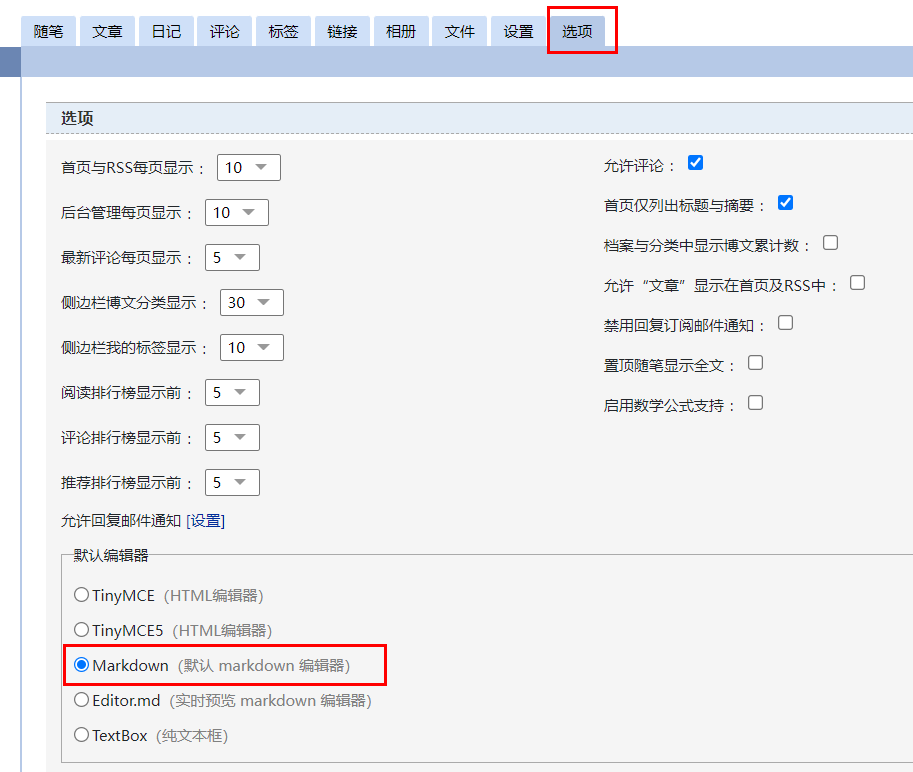
注意:博客园的选项中选择markdown作为默认编辑器

7 添加鼠标右键功能
应用了上述方法后,编写markdown到上传到博客园的步骤变得简单了许多,不用再一张张图片的上传了。但是,依旧会输入一些命令才能实现,特别是上传图片的命令,比较复杂,不长期使用很难记住。接下来,为了进一步偷懒,我们设置一个【右键】->【发送到】功能。
7.1 找到【发送到】文件夹
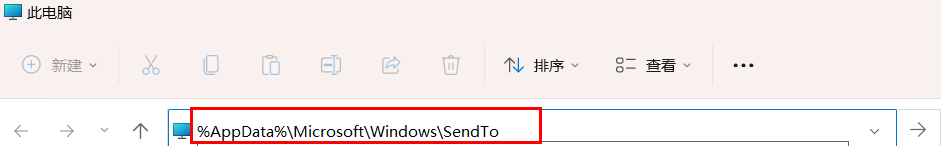
在资源管理器的地址栏输入:
%AppData%\Microsoft\Windows\SendTo
按下回车键,即可找到【发送到】文件夹的地址。

7.2 创建bat文件
-
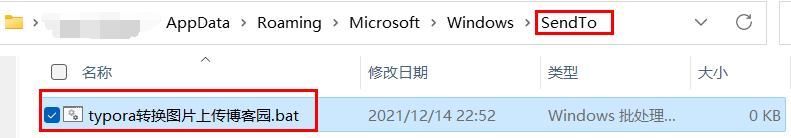
在【发送到】文件夹中新建bat文件,文件名命名为以后右键菜单里的功能名。(后缀一定要改为bat)

-
打开新建的bat文件(不要双击打开,右键选择编辑),将以下代码复制粘贴过去。
dotnet-cnblog.exe proc -f %1 pause -
保存并关闭该文件
7.3 使用
在typora文件上右键,选择【发送到】->【前面bat文件的命名】

参考文章
posted on 2022-05-12 20:18 springsnow 阅读(566) 评论(0) 编辑 收藏 举报



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构