设置Typora自适应宽度以及图片居左
前提:
已安装好Typora
一、设置Typora自适应宽度
Typora在最大化窗口后,书写区域没有跟随最大化,还处于中间位置,不太人性化

2、调整Typora书写区域为自适应宽度
打开Typora——>文件——>偏好设置——>外观——>打开主题文件夹——>打开github.css(默认使用的这个主题,若换了主题则打开对应的文件)
3、修改对应数值

4、保存并重启
重启后最大化窗口,会发现书写区域变大了

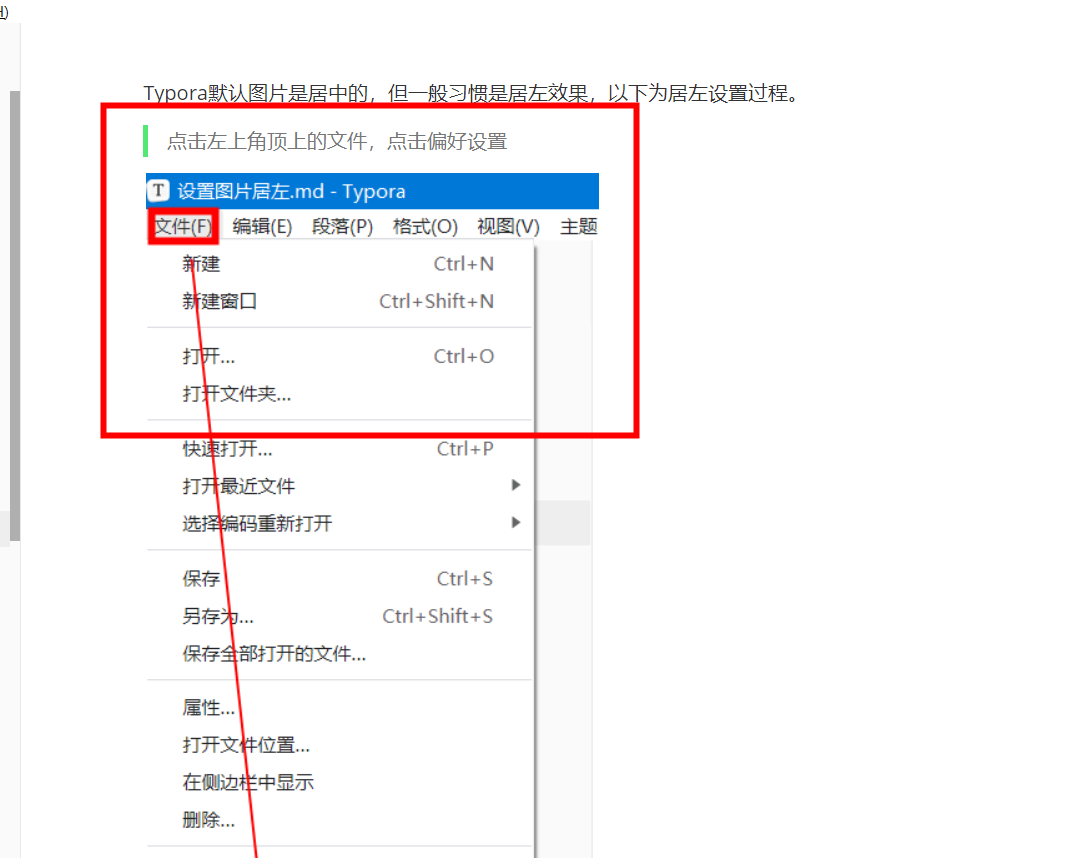
二、Typora设置图片居左
在github.css样式文件的最后一行增加以下控制样式:
/*设置图片居左设置*/
p .md-image:only-child{
width: auto;
text-align: left;
}
添加完之后,重启Typora即可,之后的图片就是居左效果了

posted on 2022-05-12 11:54 springsnow 阅读(1310) 评论(0) 编辑 收藏 举报



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构