VSCode用markdown发博客
一、将vscode定制为markdown编辑器
Markdown and Visual Studio Code:https://code.visualstudio.com/docs/languages/markdown
1、Markdown all in one插件
简介
所有你需要写Markdown要用到的(键盘快捷方式,目录,自动预览等) 
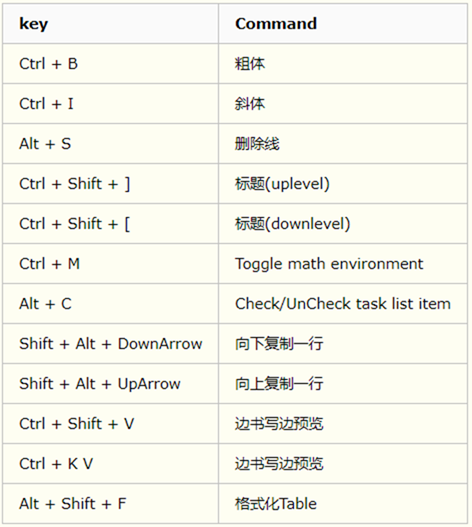
常用快捷键
一些有用的命令
- Markdown: Create Table of Contents
- Markdown: Update Table of Contents
- Markdown: Toggle code span
- Markdown: Print current document to HTML
2、Markdown toc插件
配置:
- markdown-toc.depthFrom: 生成目录的标题最低级别,默认h1
- markdown-toc.depthTo: 生成目录的标题最高级别,默认h6
- markdown-toc.insertAnchor: 自动插入链接地址,默认false
- markdown-toc.withLinks: 自动插入链接,默认true
- markdown-toc.updateOnSave: 自动更新
二、WriteCnblog插件的使用
WriteCnblog:https://github.com/kotcmm/writecnblog
我的修改版本,增加了批量上传的功能:https://github.com/BobinYang/write-cnblog-V1
"WriteCnblog" 是一个基于rpcxml协议给博客园发布Markdown格式的插件
1、安装
从marketplace安装
点击左边的bar上面的扩展图标,然后在输入框输入WriteCnblog可以找到该插件,点击安装就可以了。
提示:如果是macOS或者Linux可能会从GitHub上下载一个支持获取剪切板图片的插件。
下载vsix安装
如果不想从扩展市场直接安装,也可以从GitHub上下载编译好的vsix进行安装,下载地址https://github.com/kotcmm/writecnblog/releases
下载到本地后,如下图进行安装

2、特性
- 选择博客工作空间
- 配置并登录
- 新建文章
- 拉取最近文章
- 保存草稿
- 发布文章
- 比较修改文章
- 删除文章
- 选择文章分类
- 新增分类
- 跳转文章网页
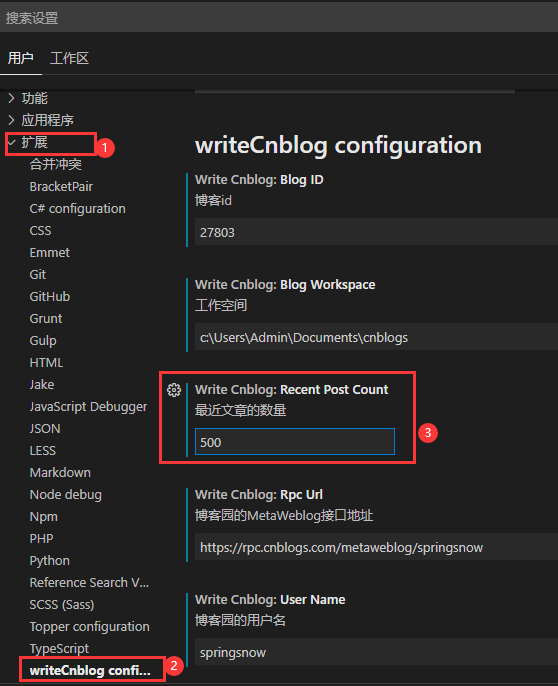
3、扩展设置
writeCnblog.rpcUrl: 博客园的MetaWeblog接口地址(我的博客管理 -> 设置,拉到最下面,有个MetaWeblog访问地址)writeCnblog.userName: 博客园的用户名writeCnblog.blogId: 博客id(设置配置后,成功登录会自动获取)writeCnblog.blogWorkspace: 工作空间(存放博客文章的相关内容)writeCnblog.recentPostCount: 最近文章的数量(博客园目前只支持最近500条)
4、用户相关配置
安装完插件后,需要配置用户信息,然后才可以进行下一步的操作
- 点击配置用户信息
- 输入MetaWeblog访问地址,按回车键( 在博客园配置拉到最下面可以看到这个地址,拷贝过来填入)
- 输入用户名,按回车键
- 输入密码,按回车键
MetaWeblog访问地址和用户名是存储在vscode的配置里面,密码存储在系统里面 Windowns凭据,或者是mac的钥匙串。
如果输入的配置信息是正确的话,会提示配置成功,然后把blogid也更新到vscode的配置里面
如果有更改密码的话,可以在文章列表的更多按钮里面找到配置设置重新设置用户信息

5、选择博客文章存储目录
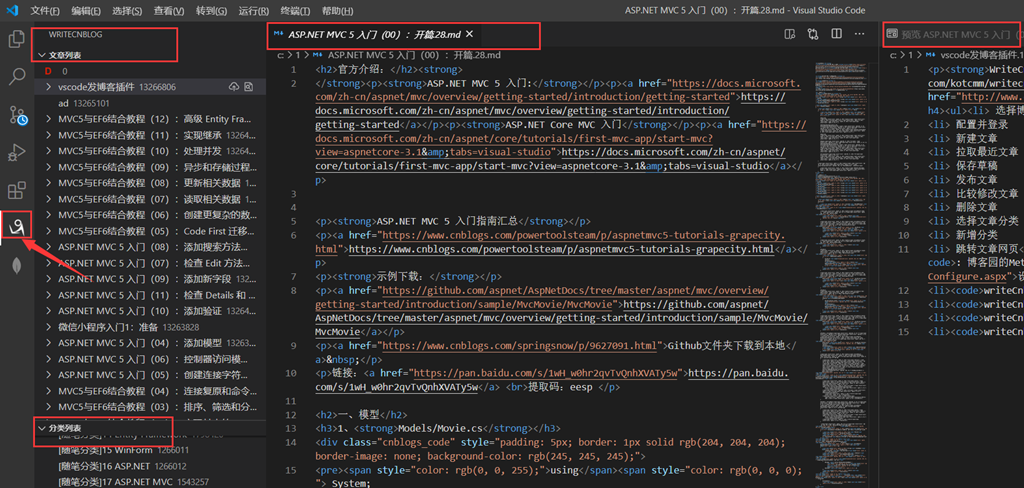
要操作博客文章之前需要先选择一个文件夹当作博客的工作空间。可以点击文章列表上面的刷新按钮,如果没有选择过工作空间的话,就会弹出一个对话框来选择文件夹。
请选择一个空的文件夹,选择完文件夹后会在这个文件夹里面生成一个.cnblog的文件夹,然后拉起网站上的文章到选择的文件夹里面。
如果文章里面有markdown的图片格式的话,会把图片给下载到本地。存放到images文件夹里面,然后把文章的路径给替换成本地文件路径。
.cnblog\imageIndex存储图片的映射。.cnblog\index文章的相关信息.cnblog\post存储网站拉取下来的文章内容,用于工作空间的文章进行修改对比
选择完工作空间后,文件夹路径也会存储到vscode的配置里面,如果之前有选择过工作空间,点击这个刷新按钮则只拉取最近文章。
默认拉取最近100个文章,如果需要改变这个值,可以配置Recent Post Count

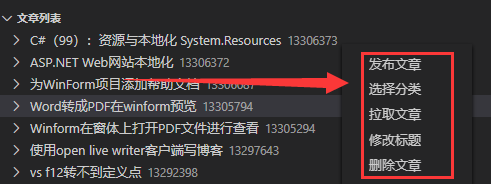
6、功能介绍
1、文章预览
文章只要有保存草稿或者发布到博客园的网站上,就可以进行预览。点击文章标题上的预览按钮,会弹出一个提示框,询问是否访问网站,点击打开链接可以跳转到网页上预览文章

2、新建文章
点击文章列表上的新建文章按钮,弹出一个输入框,输入文章标题,会新建一个文件,文件扩展名为md。文件的名字格式为 {文章标题}.{本地文章id}}.{md},但是在列表视图里面只会显示文章标题。
新建完文章后,可以打开文件进行文章内容编辑,也可以添加文章分类等其他操作。

3、保存草稿
新建完文章后,点击预览是会提示文章还未发布到网站,可以点击文章标题上的快捷按钮,进行保存草稿到博客园网站上。

4、修改文章
右键点击一篇文章,可以弹出如下菜单后,可以进行相应的操作。
修改文章内容
可以本地修改完同步到网站上,也可以网站上修改后拉取到本地。
注意:本地修改完后,文章是不会直接显示M标志,暂时没有想到比较好的实现方式。网站上修改后拉取到本地只会更新.cnblog\post里面的文章。工作空间里面的文章内容需要自己比较后,复制粘贴过来。

修改文章标题
本地修改完直接保存到网站上,也可以网站上修改完拉取回本地

5、删除文章
如果是网站删除文章的话,是无法同步回来删除本地文章。需要本地点击删除文章才可以把本地的文章删除掉。不过这个时候会提示文章不存在。

6、粘贴图片
不知道为什么vscode不开放electron的图片粘贴接口。只能自己想其他办法解决。
虽然网上有其他解决方案例如electron-image-ipc-server 和 Paste Image,但是我还是想尝试一下造轮子,写了一个基于N-API的Nodejs插件。测试自己三台电脑都是可以(win,mac,ubuntu),如果你使用起来有问题的话,可以先用 Paste Image,把问题也给我说一下,我试试看能不能解决

7、新增分类
这里只能新增不能删除,没有看到博客园有提供出来删除接口。同时这个接口好像还有个bug。就是我新建一个test分类后,我在网站上删除了这个分类后,就没有办法再建立一个叫做test的分类。除非到网站上建立。

posted on 2020-07-08 14:43 springsnow 阅读(1431) 评论(1) 编辑 收藏 举报





![image[4] image[4]](https://img2020.cnblogs.com/blog/24244/202007/24244-20200717000115154-1479177098.png)