用Visual Studio 2019搭建Node.js+Vue+Typescript(TS)Web框架项目,兼容VsCode
兼容VsCode就是可以用VsCode打开,代码不需要做任何修改
同样Visual Studio添加.sln和.njsproj也可以打开别人用VsCode创建的项目
本项目创建有3个目的:
1、用Visual Studio 2019创建 Vue.js Web应用程序
2、用vue输出Hello Vue
3、用Typescript输出Hello Ts
功能简单,到达入门教学目的即可
1、用Visual Studio 2019创建 Vue.js Web应用程序
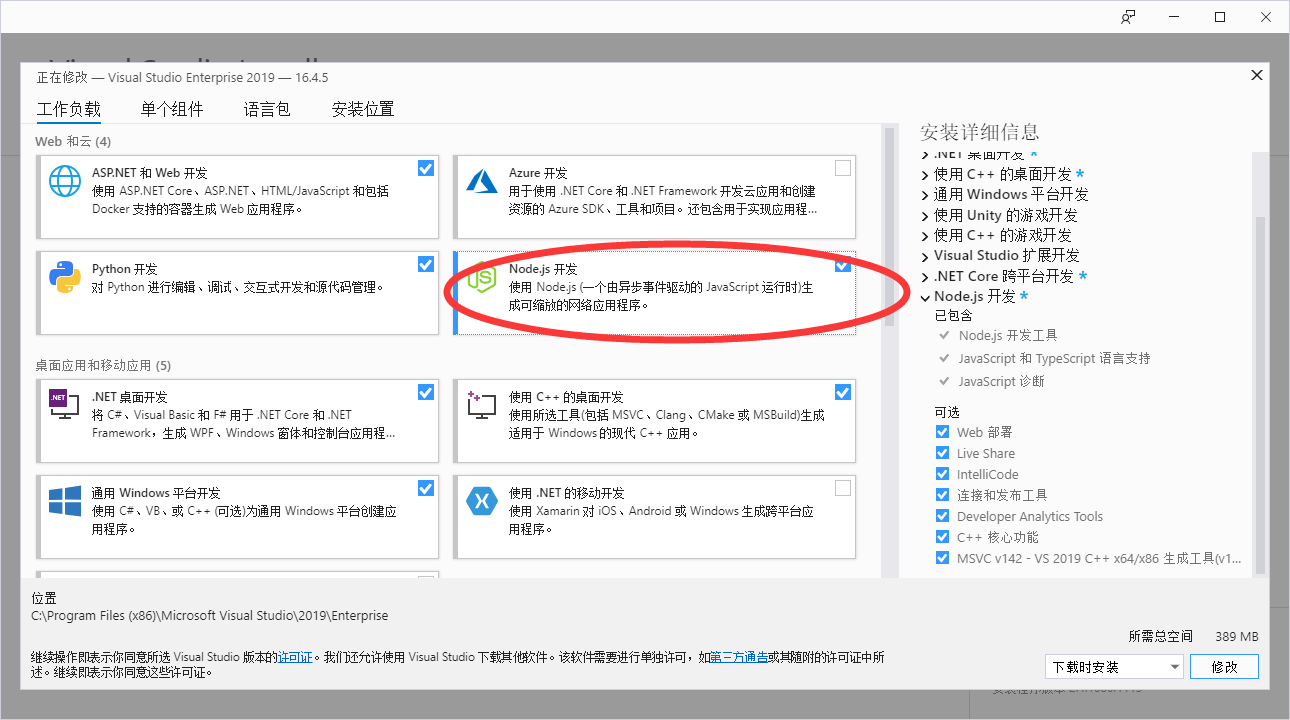
工作负载添加Node.js(有同学反映看不到创建模板,那么把asp.ne和core也装上试试)

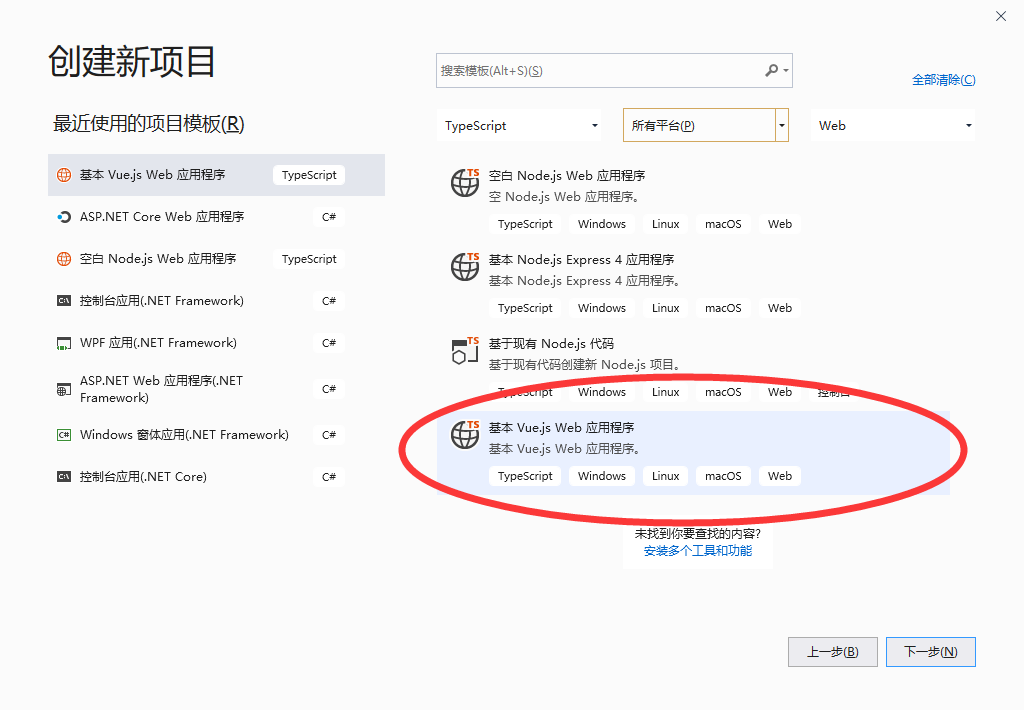
创建新项目

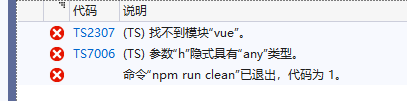
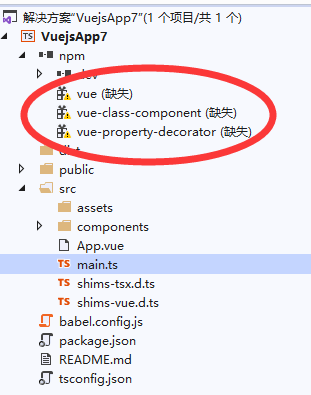
生成解决方案-此时会有报错:

这是因为node.js模块没有下载下来

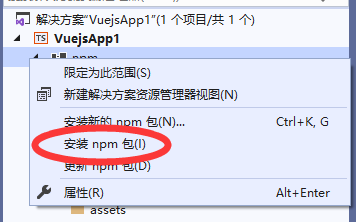
安装npm包

如果等了很久都没有下载完成,需要更换npm镜像(坏孩子可以不用换)
输入以下命令,可以用nuget的命令行,也可以用shell,也可以用cmd
npm config set registry https://registry.npm.taobao.org
查看registry
npm get registry
初始化一下
npm init
F5,启动

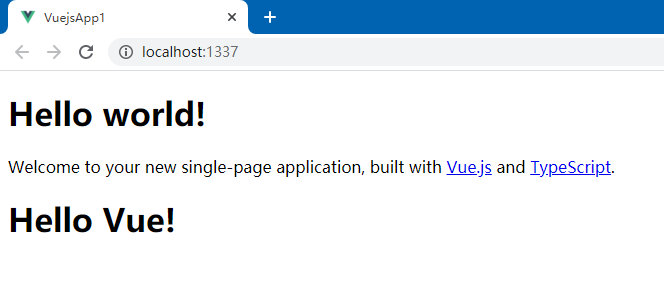
2、用vue输出Hello Vue
通过观察得知,网页入口为 public/index.html,脚本入口为main.ts

不要纠结在哪引用进来的,编译器操作的
main.ts中引用了App.vue,App.vue引用了Home.vue
https://cn.vuejs.org/v2/guide/index.html#起步
https://cn.vuejs.org/v2/guide/index.html#声明式渲染
https://learning.dcloud.io/#/?vid=2
文字文档代码没给全,不看视频根部不知道怎么用。
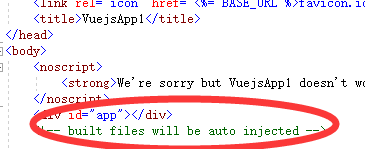
在index.html中插入代码

<h1 id="app2">
{{ message }}
</h1>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script type="text/javascript">
var app = new Vue({
el: '#app2',
data: {
message: 'Hello Vue!'
}
})
</script>
3、用Typescript输出Hello Ts
http://www.typescriptlang.org/docs/handbook/typescript-in-5-minutes.html
在index.html中插入代码
<h1 id="app3">
</h1>
在main.ts中插入代码
function greeter(person: string) {
return "Hello, " + person;
}
let user = "Ts";
var aa = document.getElementById("app3");
if (aa != null)
aa.innerHTML = greeter(user);
源码地址:
posted on 2020-06-28 20:20 springsnow 阅读(2891) 评论(0) 编辑 收藏 举报

