TypeScript(03):基础语法
TypeScript 程序由以下几个部分组成:
- 模块
- 函数
- 变量
- 语句和表达式
- 注释
一、TypeScript 保留关键字
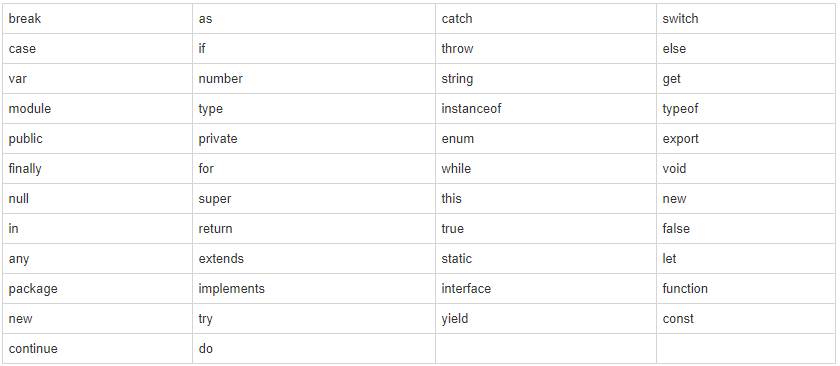
TypeScript 保留关键字如下表所示:
1、空白和换行
TypeScript 会忽略程序中出现的空格、制表符和换行符。
空格、制表符通常用来缩进代码,使代码易于阅读和理解。
2、TypeScript 区分大小写
TypeScript 区分大写和小写字符。
3、分号是可选的
每行指令都是一段语句,你可以使用分号或不使用, 分号在 TypeScript 中是可选的,建议使用。
以下代码都是合法的:
console.log("Runoob")
console.log("Google");如果语句写在同一行则一定需要使用分号来分隔,否则会报错,如:
console.log("Runoob");console.log("Google");4、TypeScript 注释
注释是一个良好的习惯,虽然很多程序员讨厌注释,但还是建议你在每段代码写上文字说明。
注释可以提高程序的可读性。
注释可以包含有关程序一些信息,如代码的作者,有关函数的说明等。
编译器会忽略注释。
5、TypeScript 支持两种类型的注释
- 单行注释 ( // ) − 在 // 后面的文字都是注释内容。
- 多行注释 (/* */) − 这种注释可以跨越多行。
注释实例:
// 这是一个单行注释 /* 这是一个多行注释 这是一个多行注释 这是一个多行注释 */
二、TypeScript 与面向对象
面向对象是一种对现实世界理解和抽象的方法。
TypeScript 是一种面向对象的编程语言。
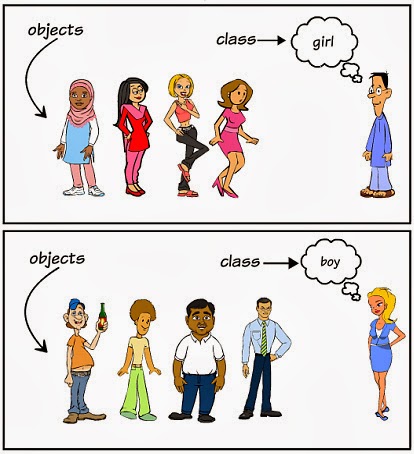
面向对象主要有两个概念:对象和类。
- 对象:对象是类的一个实例(对象不是找个女朋友),有状态和行为。例如,一条狗是一个对象,它的状态有:颜色、名字、品种;行为有:摇尾巴、叫、吃等。
- 类:类是一个模板,它描述一类对象的行为和状态。
- 方法:方法是类的操作的实现步骤。
下图中 girl、boy 为类,而具体的每个人为该类的对象:

TypeScript 面向对象编程实例:
class Site { name():void { console.log("Runoob") } } var obj = new Site(); obj.name();
以上实例定义了一个类 Site,该类有一个方法 name(),该方法在终端上输出字符串 Runoob。
new 关键字创建类的对象,该对象调用方法 name()。
编译后生成的 JavaScript 代码如下:
var Site = /** @class */ (function () { function Site() { } Site.prototype.name = function () { console.log("Runoob"); }; return Site; }()); var obj = new Site(); obj.name();
执行以上 JavaScript 代码,输出结果如下:
Runoob
posted on 2020-06-25 22:24 springsnow 阅读(285) 评论(0) 编辑 收藏 举报