TypeScript(02):安装
一、NPM 安装 TypeScript
1、安装TypeScript包
如果你的本地环境已经安装了 npm 工具,可以直接使用npm工具来安装TypeScript,这个TypeScript的Package其实也是一个Compiler,可以通过这个Complier将typescript编译成javascript。
可以使用以下命令来安装:
npm install -g typescript安装完成后我们可以使用 tsc 命令来执行 TypeScript 的相关代码,以下是查看版本号:
tsc -v # Version 3.2.2
2、将 TypeScript 转换为 JavaScript 代码(编译)
TypeScript 转换为 JavaScript 过程如下图:

然后我们新建一个 my1.ts 的文件,通常我们使用 .ts 作为 TypeScript 代码文件的扩展名。代码如下:
var message:string = "Hello World" console.log(message)
然后执行以下命令将 TypeScript 转换为 JavaScript 代码:
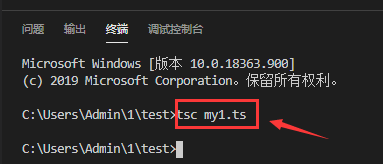
tsc my1.ts这时候再当前目录下(与 my1.ts 同一目录)就会生成一个 my1.js 文件,代码如下:
var message = "Hello World"; console.log(message);
注意:我们可以同时编译多个 ts 文件:
tsc file1.ts file2.ts file3.ts
tsc 常用编译参数如下表所示:
3、使用 node 命令来执行JavaScript
执行 my1.js 文件:
node my1.js # Hello World
二、vscode 直接调试 ts 文件
很多 IDE 都有支持 TypeScript 插件,如:Visual Studio,Sublime Text 2,WebStorm / PHPStorm,Eclipse 等。
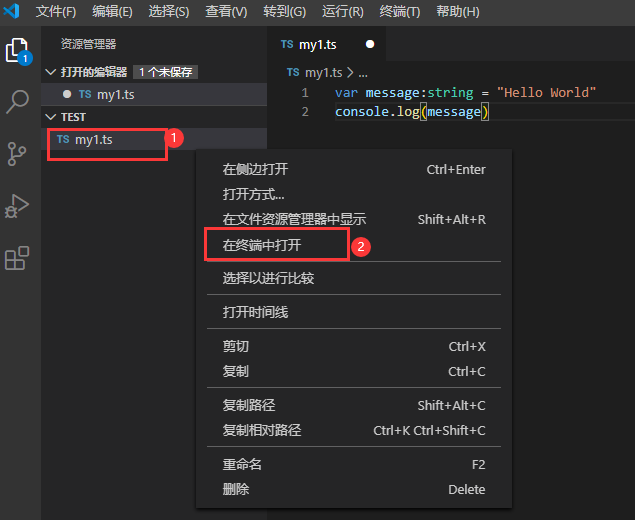
我们可以在左侧窗口中点击当前编辑的代码文件,选择 open in command prompt(在终端中打开),
这时候我们就可以在屏幕的右侧下半部分使用 tsc 命令来执行 TypeScript 文件代码了。
如果中断选择PowerShell,则可能出现以下错误:
无法加载文件C:\Users\TANG\AppData\Roaming\npm\nrm.ps1,因为在此系统上禁止运行脚本
可以通过以下方法解决:
- 1.win s 搜索powershell 以管理身份运行
- 2.使用
set-ExecutionPolicy RemoteSigned命令将计算机上的执行策略更改为 RemoteSigned,输入Y确定
1、安装 typings
typings 主要是用来获取.d.ts文件。当typescript使用一个外部JavaScript库时,会需要这个文件,当然好多的编译器都用它来增加智能感知能力。
npm install -g typings
2、在 VSCode 中集成 ESLint 检查
在编辑器中集成 ESLint 检查,可以在开发过程中就发现错误,极大的增加了开发效率。
要在 VSCode 中集成 ESLint 检查,我们需要先安装 ESLint 插件,点击「扩展」按钮,搜索 ESLint,然后安装即可。
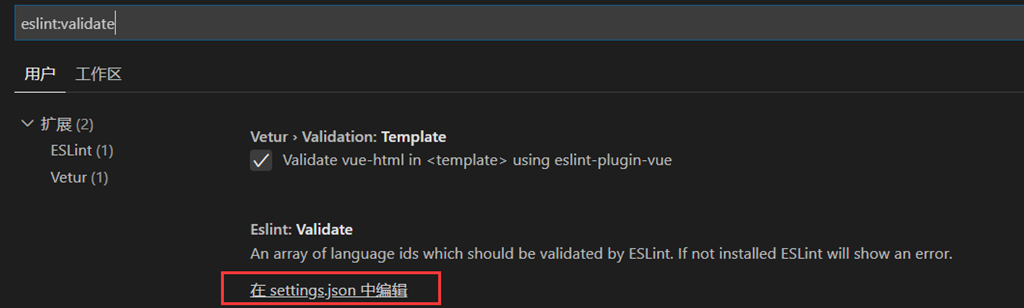
VSCode 中的 ESLint 插件默认是不会检查 .ts 后缀的,需要在「文件 => 首选项 => 设置」中,添加以下配置:
{ "eslint.validate": [ "typescript" ] }
2、创建test项目
输入:
npm init
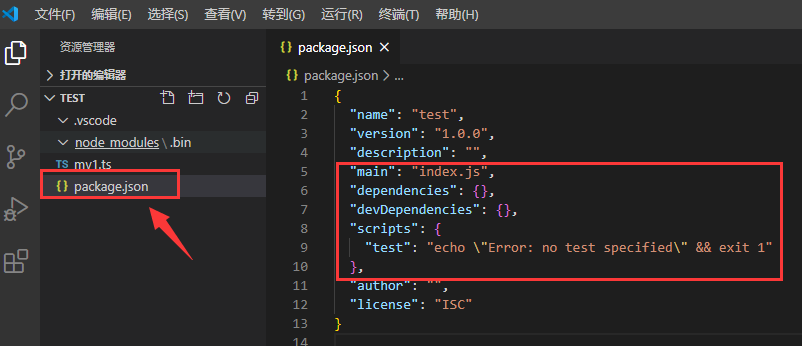
创建依赖包文件:package.json
3、创建并配置 tsconfig.json
在项目的根目录下,执行下面的命令:
tsc –-init
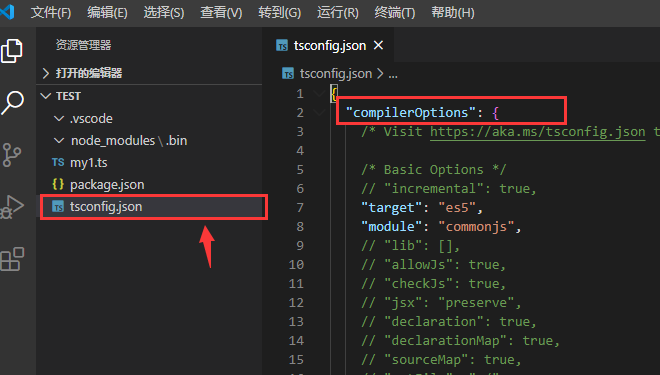
自动创建了一个TypeScript配置文件:tsconfig.json
主要是将 sourceMap 设置为true。同时注意输出和输入目录。
{ "compilerOptions": { "module": "commonjs", "target": "es5", "noImplicitAny": true, "outDir": "./dist", "sourceMap": true }, "include": [ "src/**/*" ] }
4、使用自动实时编译
利用 vscode 的 tasks,可以自动将 ts 编译为 js。也可以使用别的方式编译,如:gulp,webpack 等。
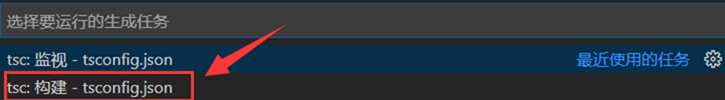
Ctrl + Shift + B 运行构建任务,将显示以下“tsc构建- tsconfig.json”选项:
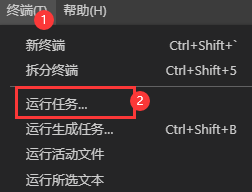
或者点击“终端”菜单中的“运行任务”
自动添加添加任务文件: /.vscode/tasks.json
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for thedocumentation about the tasks.json format "version": "0.1.0", "command": "tsc", "isShellCommand": true, //-p 指定目录;-w watch,检测文件改变自动编译 "args": ["-p", ".","-w"], "showOutput": "always", "problemMatcher": "$tsc" }
然后,Ctrl + Shift + B 运行构建任务,将显示以下选项
选择 “tsc: 监视 - tsconfig.json ”,回车运行之后,编辑的代码保存之后,就会自动编译。
5、配置调试
调试时,需要配置 vscode 的 launch.json 文件。这个文件记录启动选项。
添加或编辑文件 /.vscode/launch.json。
{ "version": "0.2.0", "configurations": [ { "name": "launch", "type": "node", "request": "launch", "program": "${workspaceRoot}/dist/main.js", "args": [], "cwd": "${workspaceRoot}", "protocol": "inspector" } ] }
注意 : program 需设置为你要调试的 ts 生成的对应的 js。
假如需要调试 /src/main.ts,则此处为 ${workspaceRoot}/dist/main.js。
6、调试
打开 main.ts,在左侧添加断点,进行调试。
三、使用 ts-node 调试 ts 文件(方便)
https://github.com/TypeStrong/ts-node
ts-node 调试 ts 文件时,不会显式生成 js。假如你不想编译为 js 后 再调试,可以考虑这种方式。
1、安装 npm 依赖包(本地非全局)
npm install typescript npm install ts-node 2、配置 launch.json
打开 DEBUG 界面,添加 配置
或者编辑 /.vscode/launch.json。
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Current TS File",
"runtimeArgs": [
"-r",
"ts-node/register"
],
"cwd": "${workspaceRoot}",
"protocol": "inspector",
"args": [
"${relativeFile}"
]
}
]
}或者将args改成以下,调试单独ts文件
"args": [ "${workspaceFolder}/src/index.ts" ]
3、调试
- 打开要调试的 ts 文件,添加
debugger。 - 打开 debug 界面。
- 在
DEBUG后 选择 launch.json 中对应的配置,此处为Current TS File。 - 点击运行按键或者按 F5 运行。
posted on 2020-06-25 07:53 springsnow 阅读(249) 评论(0) 编辑 收藏 举报