Vue.js(01):安装
一、安装
1、独立版本
我们可以在 Vue.js 的官网上直接下载 vue.min.js 并用<script type="text/javascript">标签引入(目前最新版本 v2.6.11)。
2、使用 CDN 方法
以下推荐国外比较稳定的两个 CDN,国内还没发现哪一家比较好,目前还是建议下载到本地。
- Staticfile CDN(国内) : https://cdn.staticfile.org/vue/2.2.2/vue.min.js
- unpkg(推荐):https://unpkg.com/vue/dist/vue.js, 会保持和 npm 发布的最新的版本一致。
- cdnjs : https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js
- Staticfile CDN(国内)
3、NPM 方法
参考:https://cn.vuejs.org/v2/guide/installation.html
1、必须要安装nodejs
2、由于 npm 安装速度慢,本教程使用了淘宝的镜像及其命令 cnpm,安装使用介绍参照:使用淘宝 NPM 镜像。
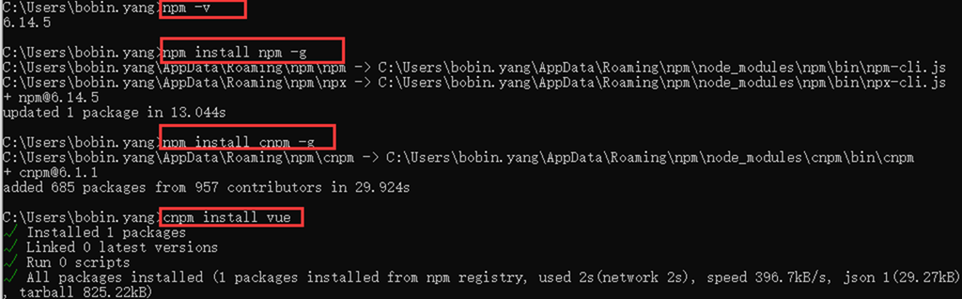
npm 版本需要大于 3.0,如果低于此版本需要升级它:
# 查看版本 $ npm -v 2.3.0 #全局升级 npm cnpm install npm -g # 全局升级或安装 cnpm npm install cnpm -g
3、在用 Vue.js 构建大型应用时推荐使用 NPM 安装:
# 最新稳定版 $ cnpm install vue
安装后,在当前目录下的node_moudules目录下增加了Vue。
4、命令行工具
Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。
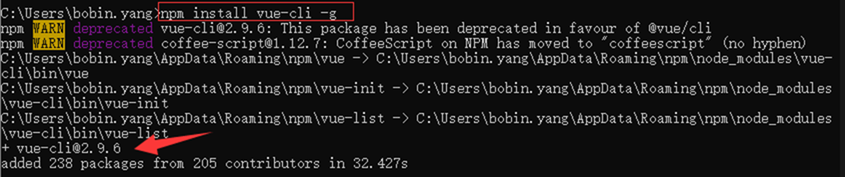
1、搭建vue的开发环境 ,安装vue的脚手架工具
cnpm install vue-cli --global
查看Vue脚手架的版本,注意字母V为大写。
通过以上两步,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。
2、 创建项目:
要创建项目,首先我们要选定目录,然后再命令行中把目录转到选定的目录。

切换目录后,在命令行中运行命令
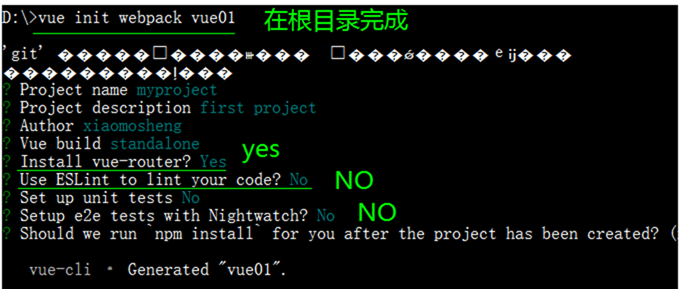
vue init webpack vue01
这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中 vue01 是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中。
注意,vue-cli工具是内置了模板包括 webpack 和 webpack-simple,前者是比较复杂专业的项目。
这里需要进行一些配置,默认回车即可 。
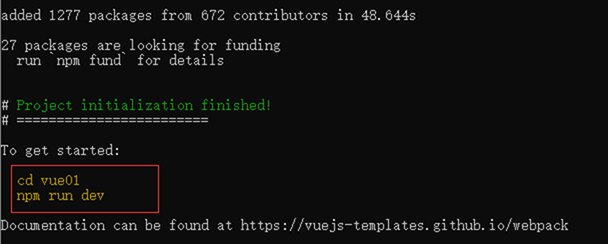
项目初始化完成
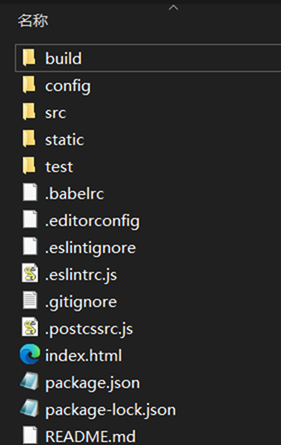
打开Vue01文件夹,项目文件如下所示。
新建出来的vue01的目录描述

这就是整个项目的目录结构,其中,我们主要在src目录中做修改。
3、进入项目,安装依赖:
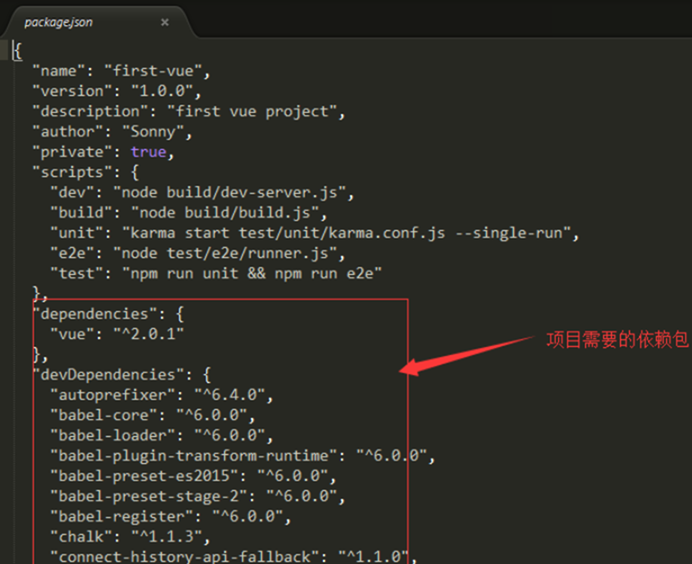
这个项目现在还只是一个结构框架,整个项目需要的依赖资源(罗列在package.json中)都还没有安装,如下图。
要安装依赖包,首先cd到项目文件夹(Vue01文件夹),然后运行以下命令 ,等待安装。
运行:npm install

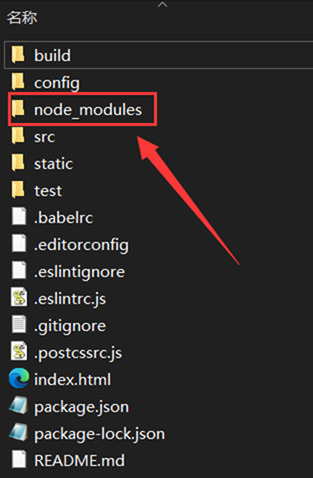
安装完成之后,会在我们的项目目录firstVue文件夹中多出一个node_modules文件夹,这里边就是我们项目需要的依赖包资源。
npm使用一个名为package.json的文件,用户可以通过npm install --save命令把项目里所有的依赖项保存在这个文件里。
例如,运行npm install --save lodash 会将以下几行添加到package.json文件中。
"dependencies": {
"lodash": "^4.17.4"
}
请注意,在版本号lodash之前有个^字符。这个字符告诉npm,安装主版本等于4的任意一个版本即可。
安装完依赖包之后,就可以运行整个项目了。
4、编译运行
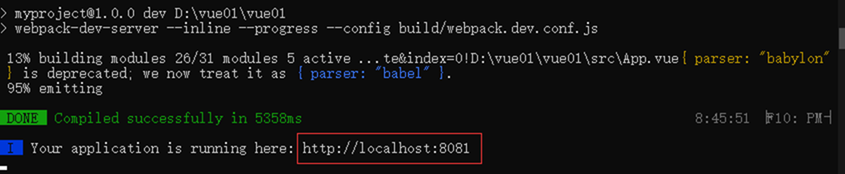
在项目目录中,运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。
npm run dev
这里简单介绍下 npm run dev 命令,其中的“run”对应的是package.json文件中,scripts字段中的dev,也就是 node build/dev-server.js命令的一个快捷方式。

成功界面,提示打开地址http://localhost:8080
成功执行以上命令后访问 http://localhost:8080/,输出结果如下所示:

注意:Vue.js 不支持 IE8 及其以下 IE 版本。
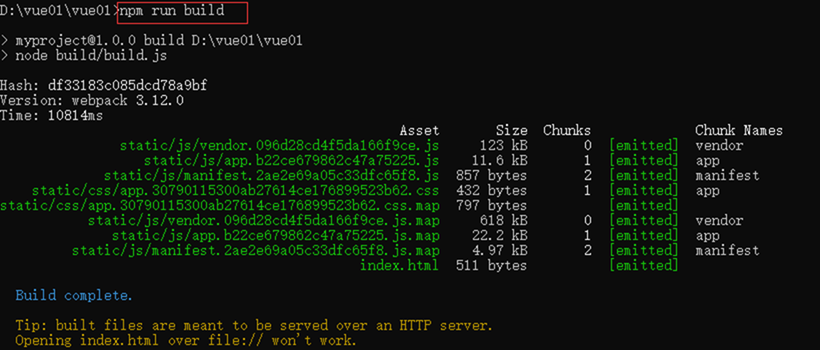
5、生成静态文件
完成之后,项目文件夹中会出现一个dist文件夹,里面就是打包之后的内容,直接部署就好了。
npm run build
打开dist文件夹下新生成的index.html文件
posted on 2020-05-20 10:46 springsnow 阅读(375) 评论(0) 收藏 举报












 浙公网安备 33010602011771号
浙公网安备 33010602011771号