微信小程序之云开发
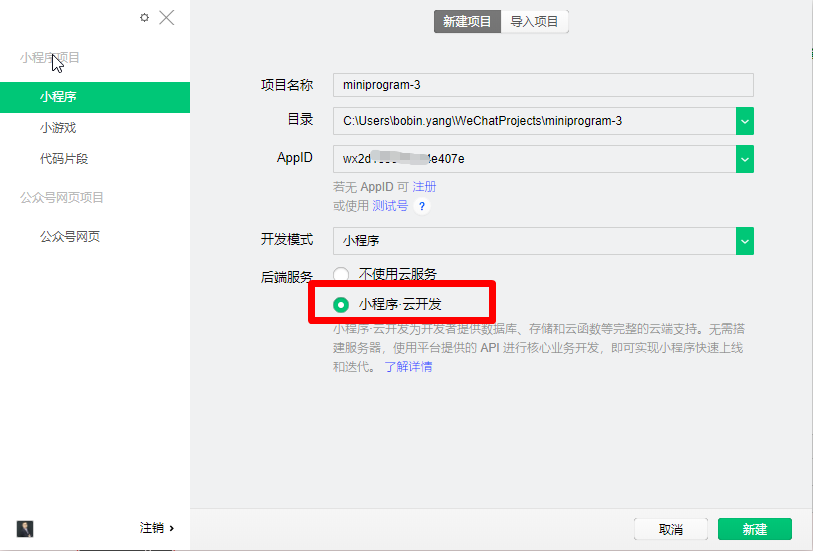
小程序云开发需要使用注册的小程序appid,测试和游客进入是没有云开发的功能。
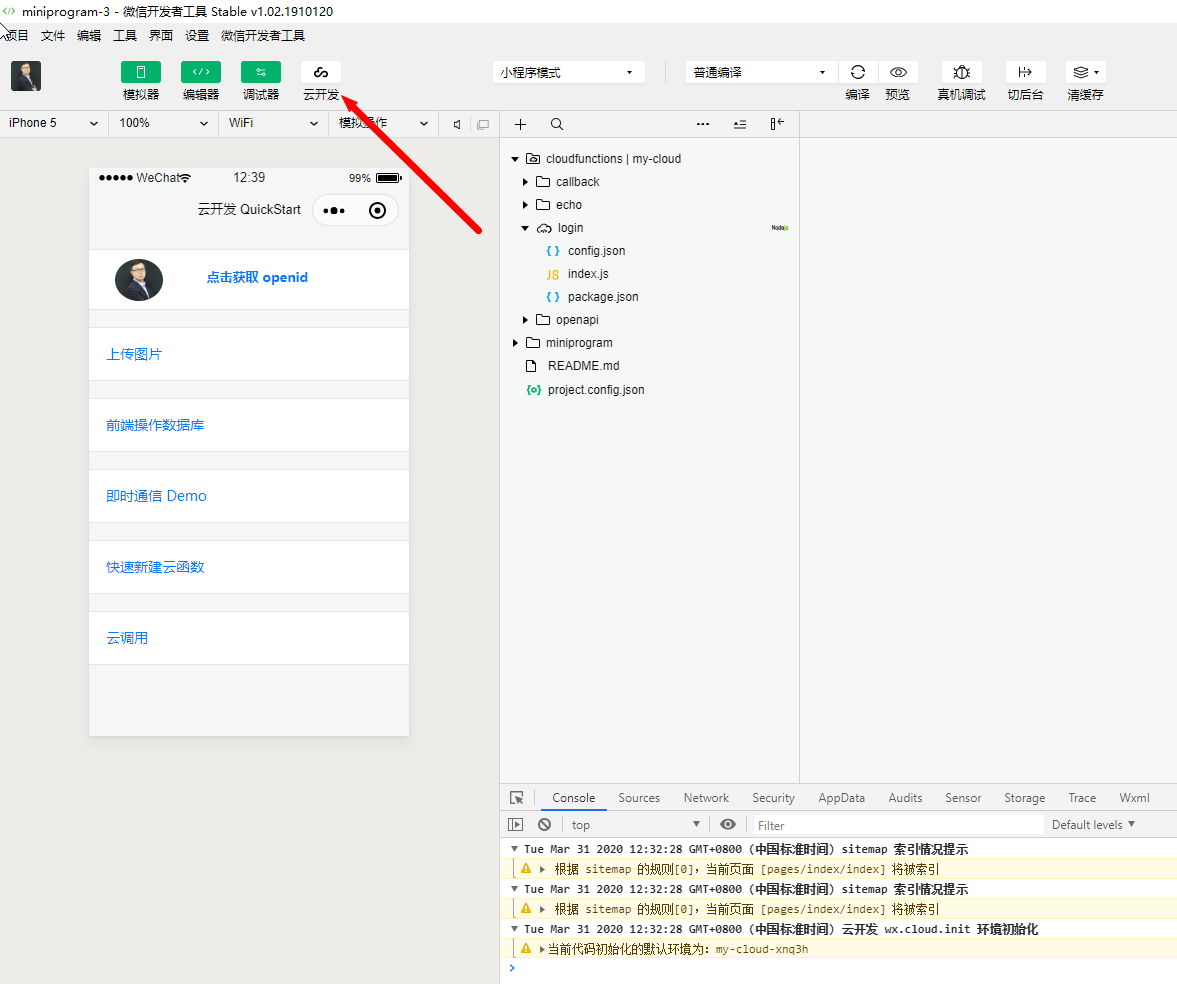
现在,我们点击顶端的云开发开启我们的探索吧!
https://blog.csdn.net/havendream/article/details/84336901
一、后台数据的准备
如果我们填写了在微信的左上角调试器旁边有一个云开发,在这里我们点击云开发.
要进行前端的数据操作,我们首先必须有后台数据的准备。
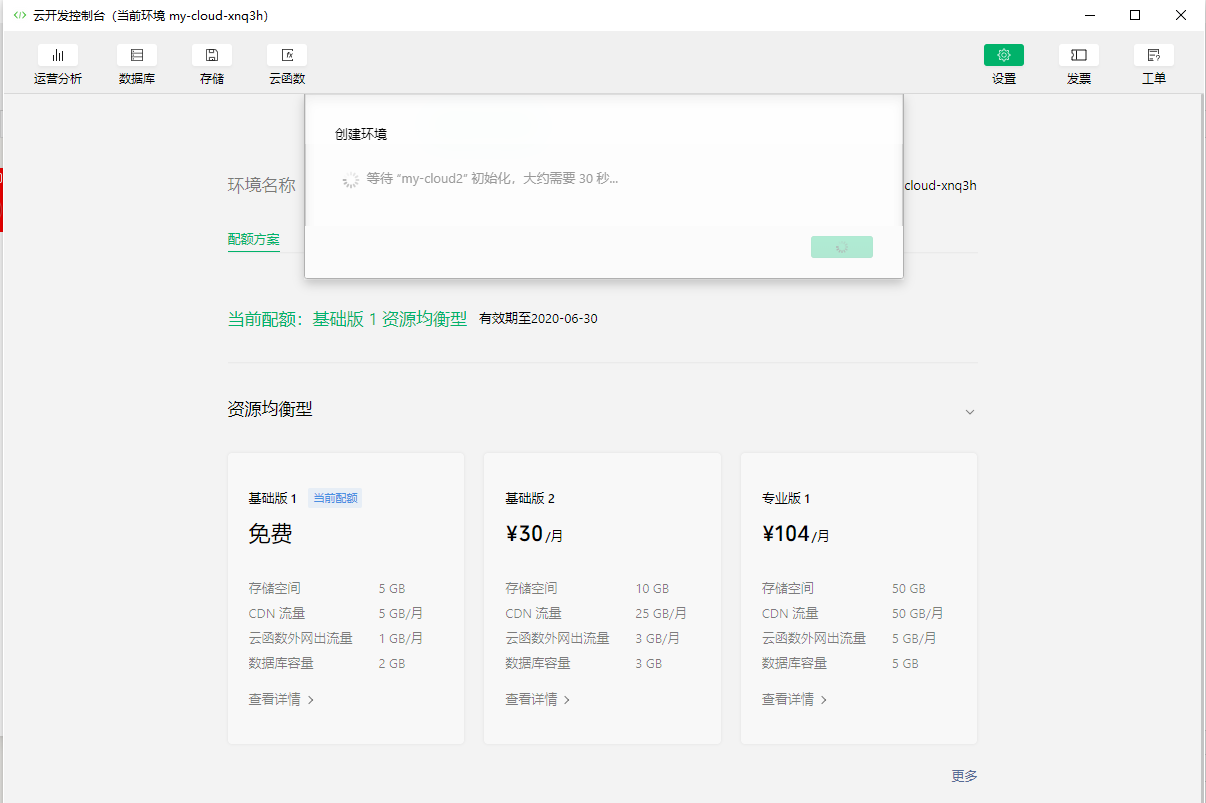
1、建立数据环境(数据库)
官网建议我们建两个环境一个测试环境一个正式环境,在这里我就新建一个test方便后面的开发
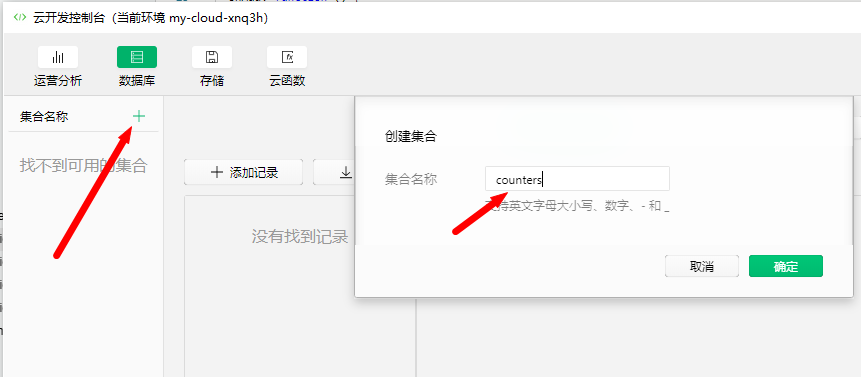
2、添加集合(表)
这里的集合就相当于我们sql server或者oracle中的表单table
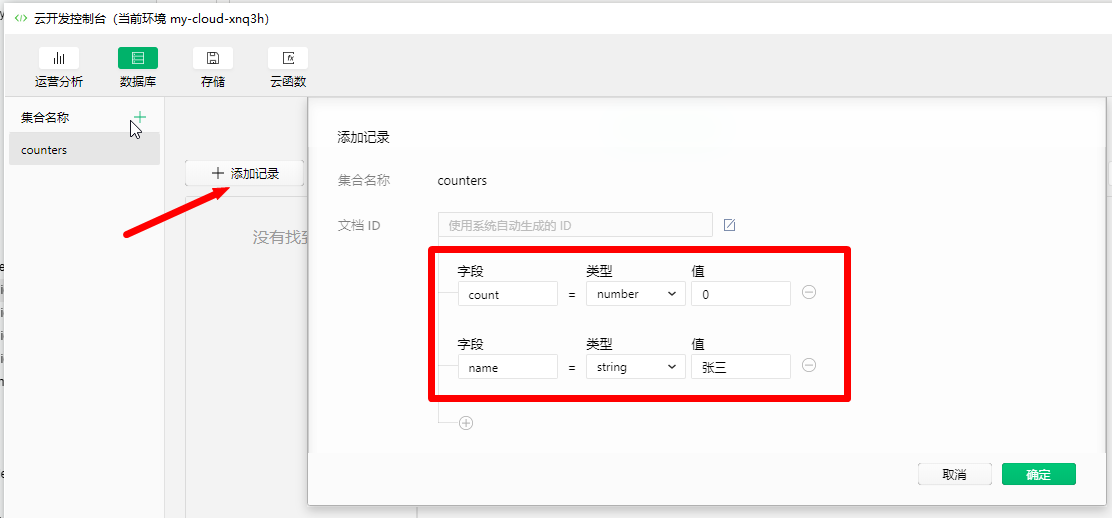
3、添加记录(record)
记录输入完毕,确定后就会增加一条记录
如果您需要快速的获得更多的记录,建议不要一条一条的在这里添加,会累死人的!我的方法是导出第一条,在记事本中大量“复制、粘贴”即可,然后导入记录即可(不过记得一定要拿掉系统自动生成的_id,否则会出现冲突而导致导入失败)!
二、数据前端操作
记录的操作按照常理来说无非就是“增删改查”,那么我们下面分别来看看他们在微信小程序中是如何实现的。
1、准备工作
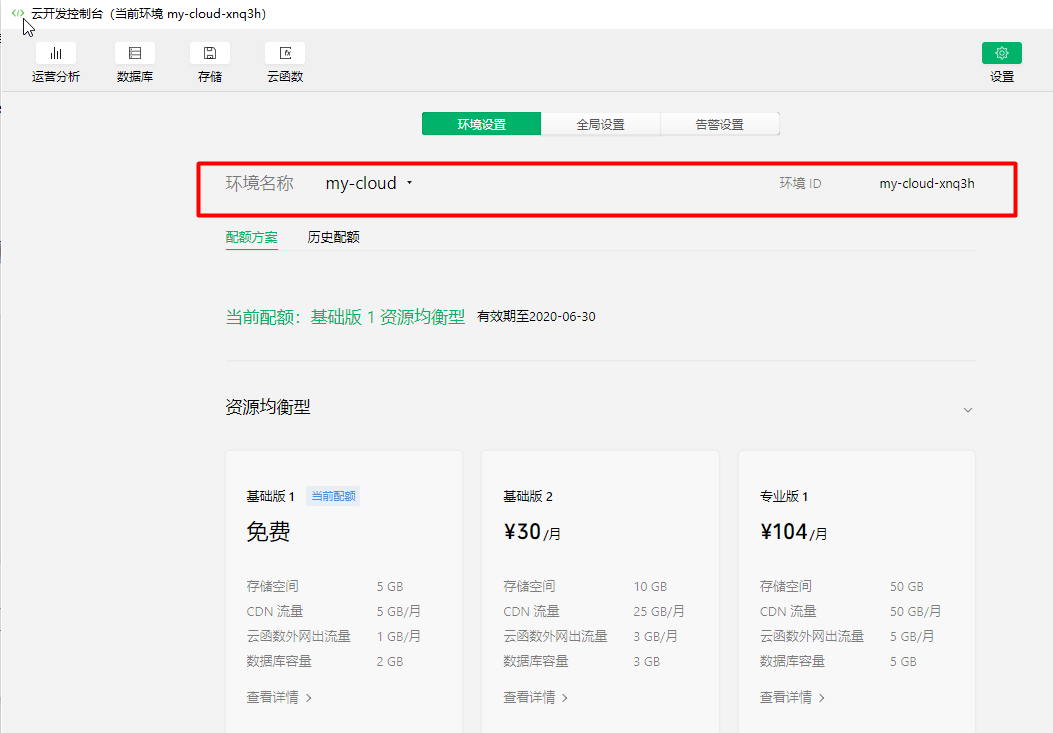
如果开启了两个数据环境,微信小程序里面无论你怎么设置默认数据环境都会把默认数据环境设置为第一个,但最好要对默认的数据环境进行设置在调用数据库时要指定数据库,具体可以参考微信开发文档数据库API,特别要记住,env后面的数据环境名称一定要写数据环境的ID号。
const db = wx.cloud.database({ env: 'my-cloud-xnq3h' })
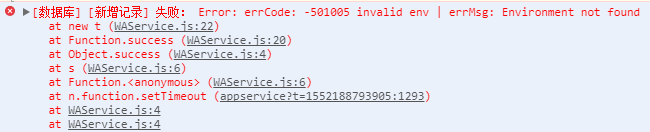
否则你就会总是遇到下面的错误:
Error: errCode: -501005 invalid env | errMsg: Environment not found
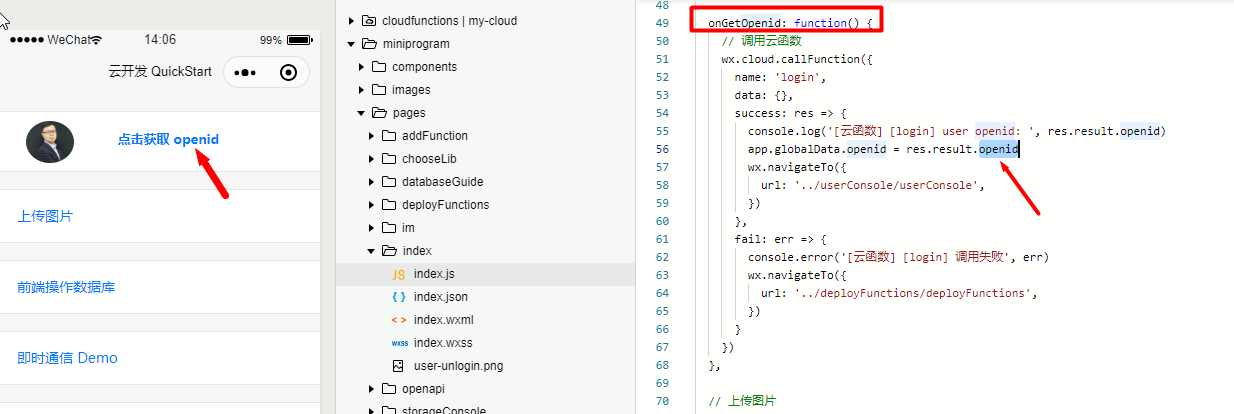
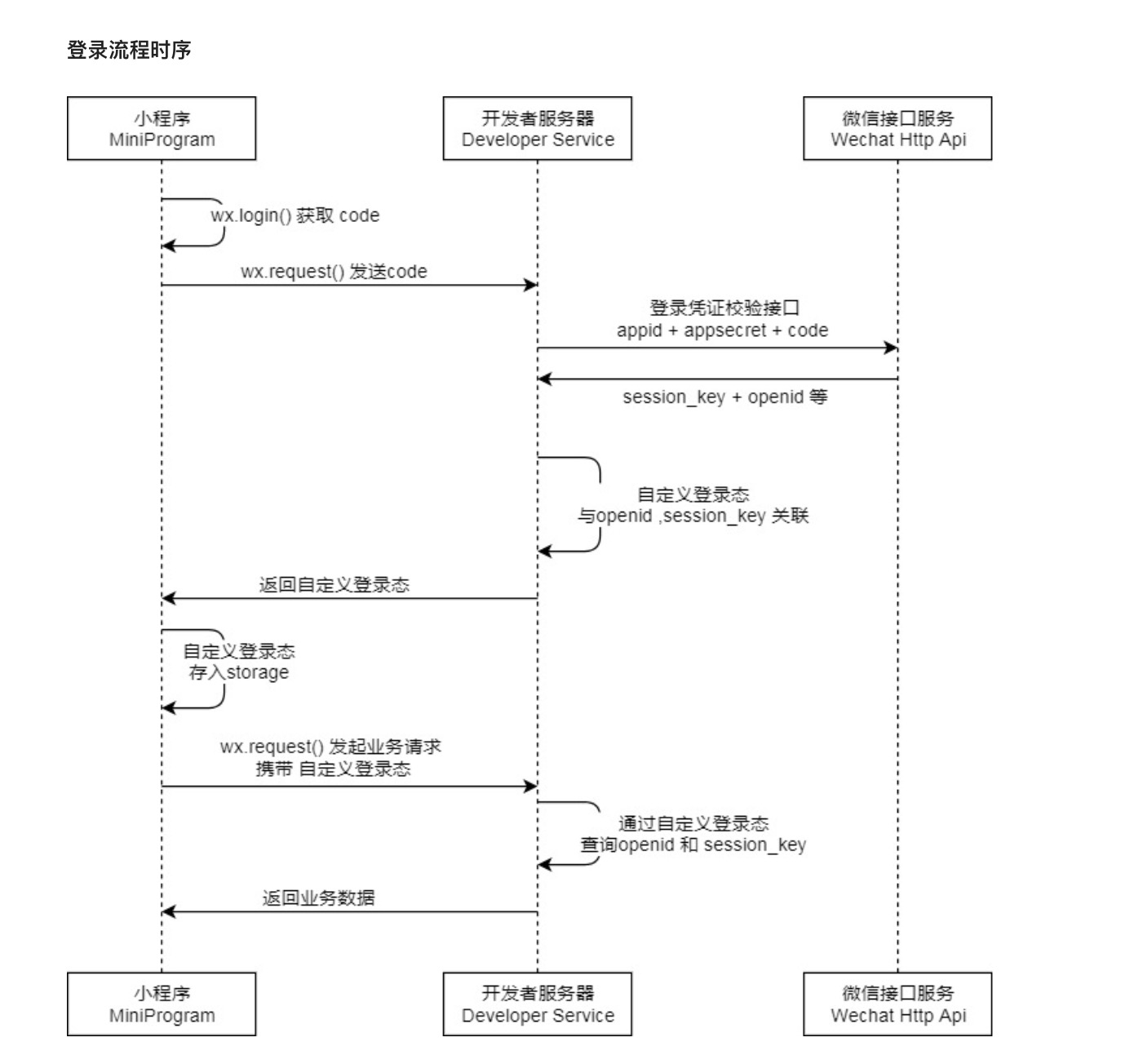
2、配置login云函数
openid是什么?
同一个公众号下,每个用户都有一个openId
OpenID(加密后的微信号,每个用户对每个公众号的OpenID是唯一的)组成。
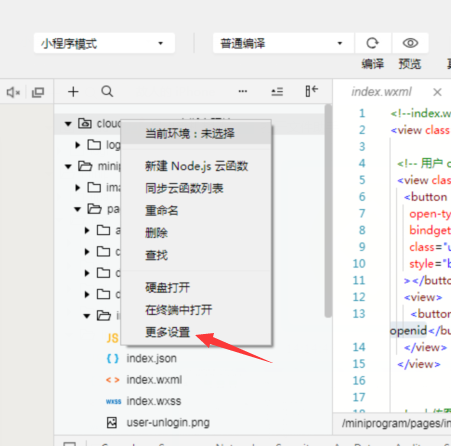
不是使用云函数,获取openId的流程:
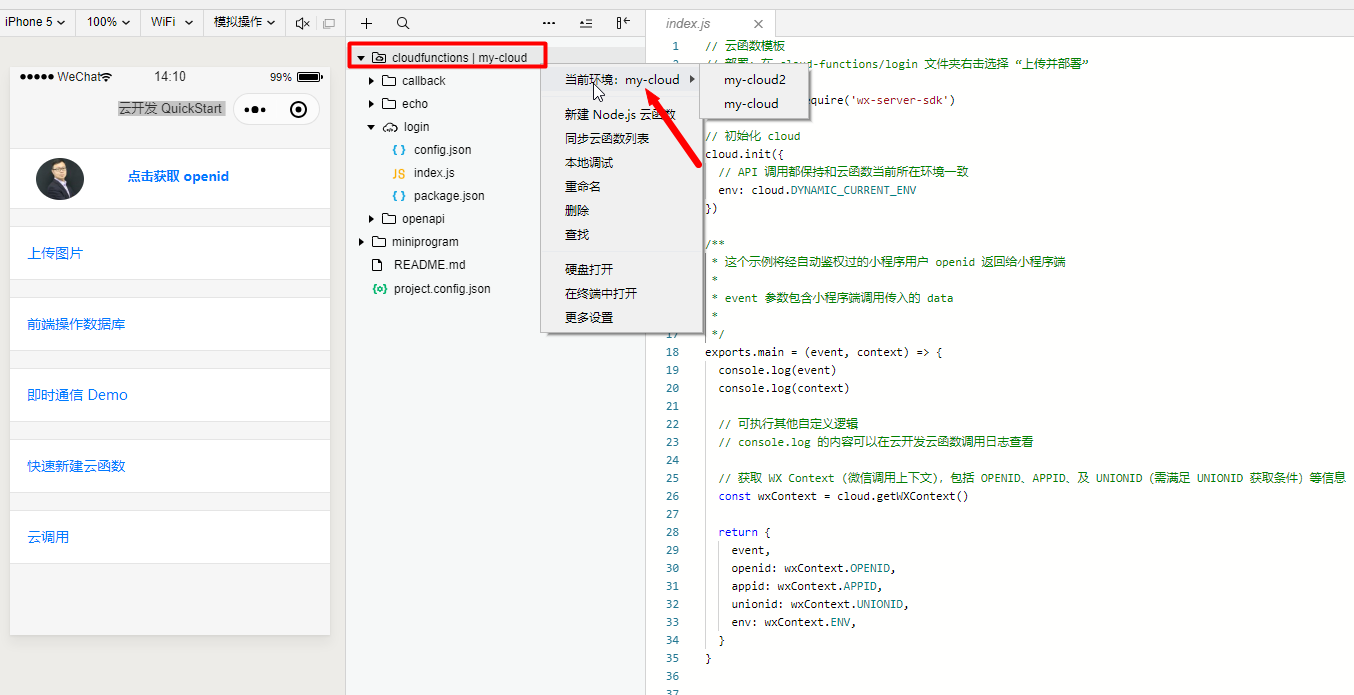
右击cloudfunctions文件夹,点击更多设置
发现服务端没有云函数
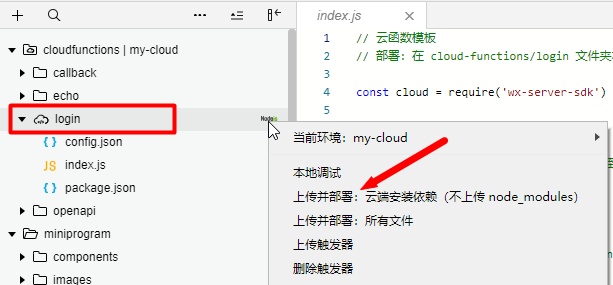
本地有一个login,我们右击login文件夹创建并部署就可以了。
上传并部署后,本地login文件夹的前面的图标从一个文件夹图标变成了云开发的图标,
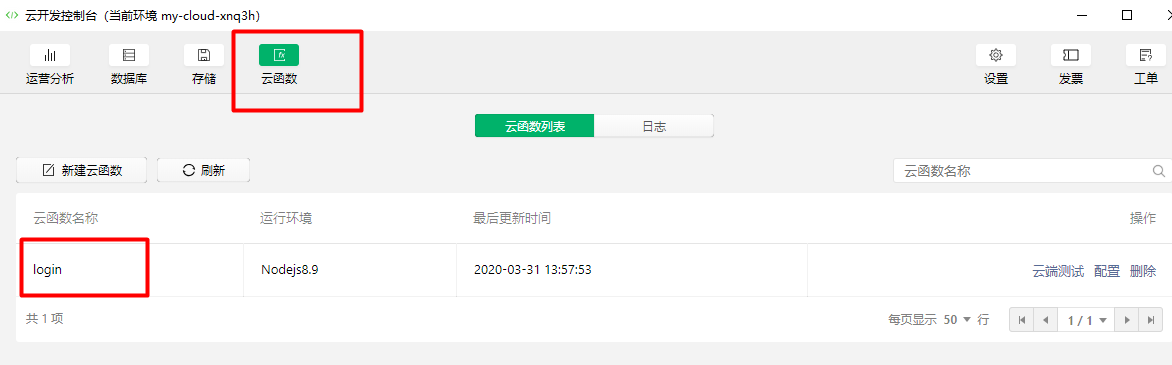
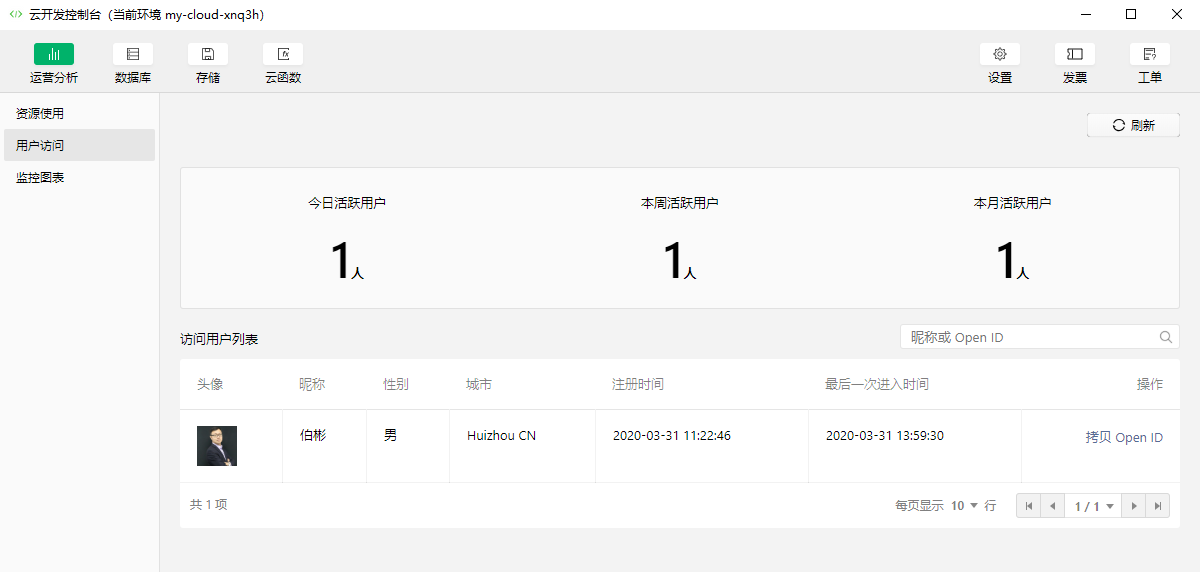
在云开发控制台上可以看到 login这个云函数。
测试获取用户OpenID
测试返回结果:
后台查看获取到的Open ID。
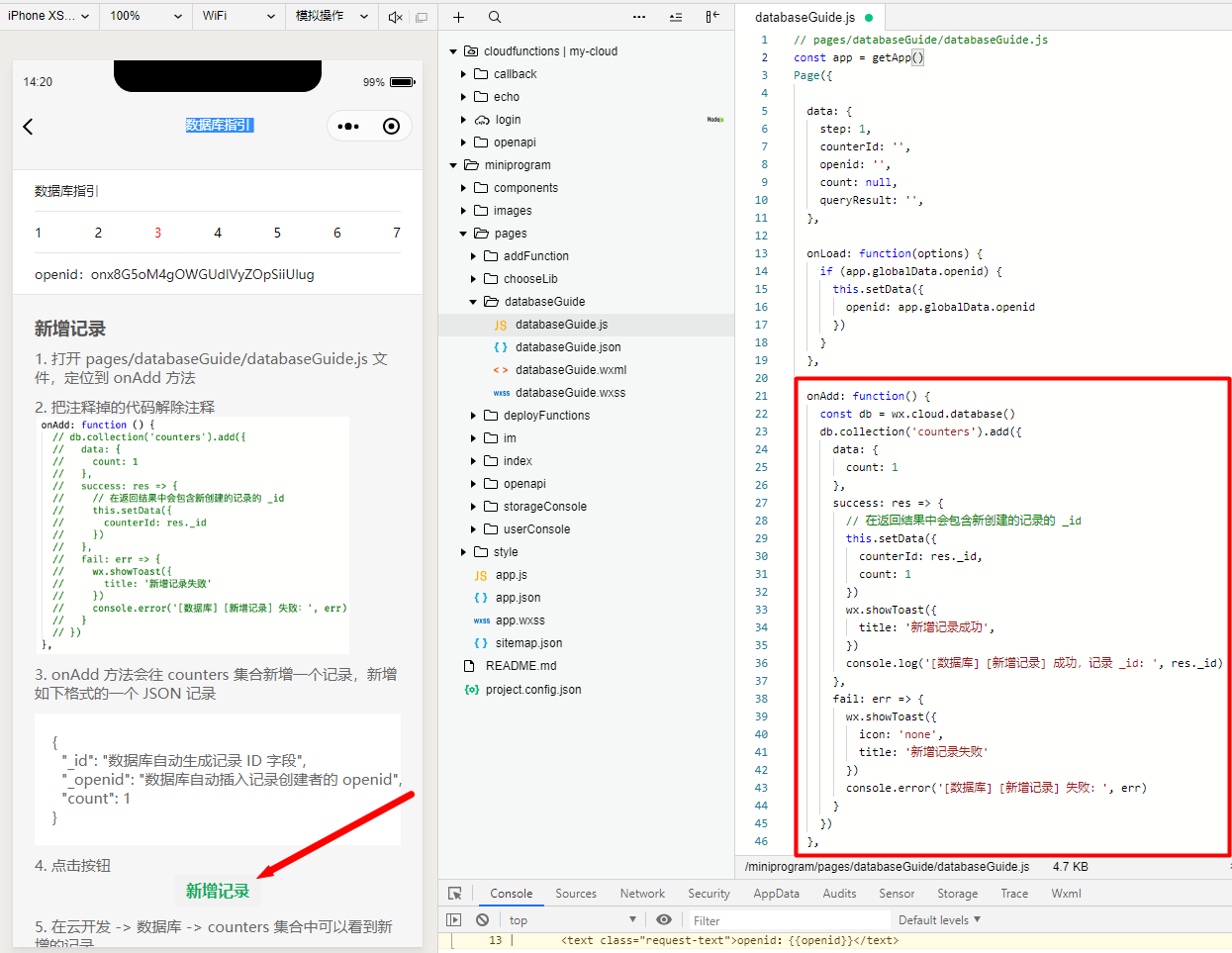
3、增加记录
我们找到onAdd,并将前面的注释去掉,修改对应的数据库环境和集合名称即可进行操作,这里我们保留原始的集合名称,对counters进行增加记录的操作,
onAdd: function() { const db = wx.cloud.database() db.collection('counters').add({ data: { count: 1 }, success: res => { // 在返回结果中会包含新创建的记录的 _id this.setData({ counterId: res._id, count: 1 }) wx.showToast({ title: '新增记录成功', }) console.log('[数据库] [新增记录] 成功,记录 _id: ', res._id) }, fail: err => { wx.showToast({ icon: 'none', title: '新增记录失败' }) console.error('[数据库] [新增记录] 失败:', err) } }) }
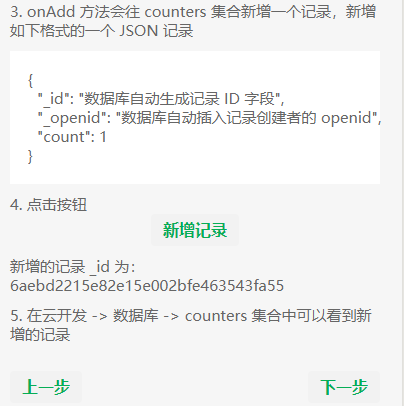
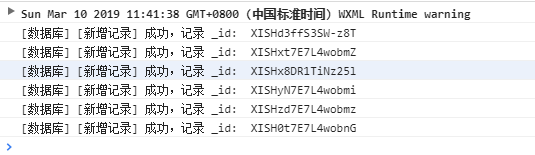
执行结果如下:
同时在调试控制台输出中也可以看到:
4、查询记录
首先我们在预览中按照提示点击“下一步”一直来到“查询”这个步骤,也就是第五个步骤。
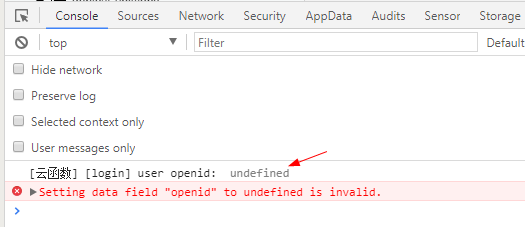
这里要特别注意,如果我们没有配置好login云函数则会出现openID的问题
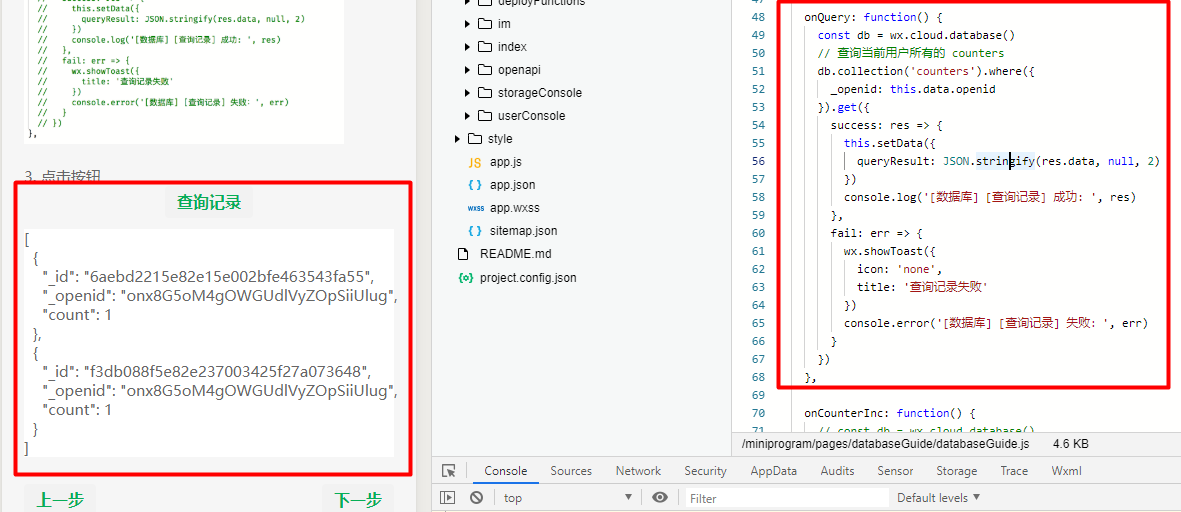
这里我们执行第四步查询(因为我们在前面已经导入了十条记录了),执行语句在databaseguid.js中找到onQuery,将前面的注释符号去掉,对下图所示两处地方做修改即可成功执行查询:
onQuery: function() { const db = wx.cloud.database() // 查询当前用户所有的 counters db.collection('counters').where({ _openid: this.data.openid }).get({ success: res => { this.setData({ queryResult: JSON.stringify(res.data, null, 2) }) console.log('[数据库] [查询记录] 成功: ', res) }, fail: err => { wx.showToast({ icon: 'none', title: '查询记录失败' }) console.error('[数据库] [查询记录] 失败:', err) } }) },
执行结果如下:
5、修改与删除
同样的方法,我们来看看修改记录和删除记录
修改记录(实际这里的修改记录就是更新了一下count字段)
6、删除记录

到这里为止,我们算是根据开发工具提供的指引走完了。

三、模拟后台增删改查
下面就给大家提供一个数据的增删改查案例吧。
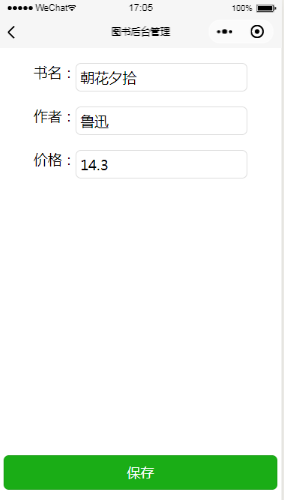
这里我把新增和修改放在了一个页面

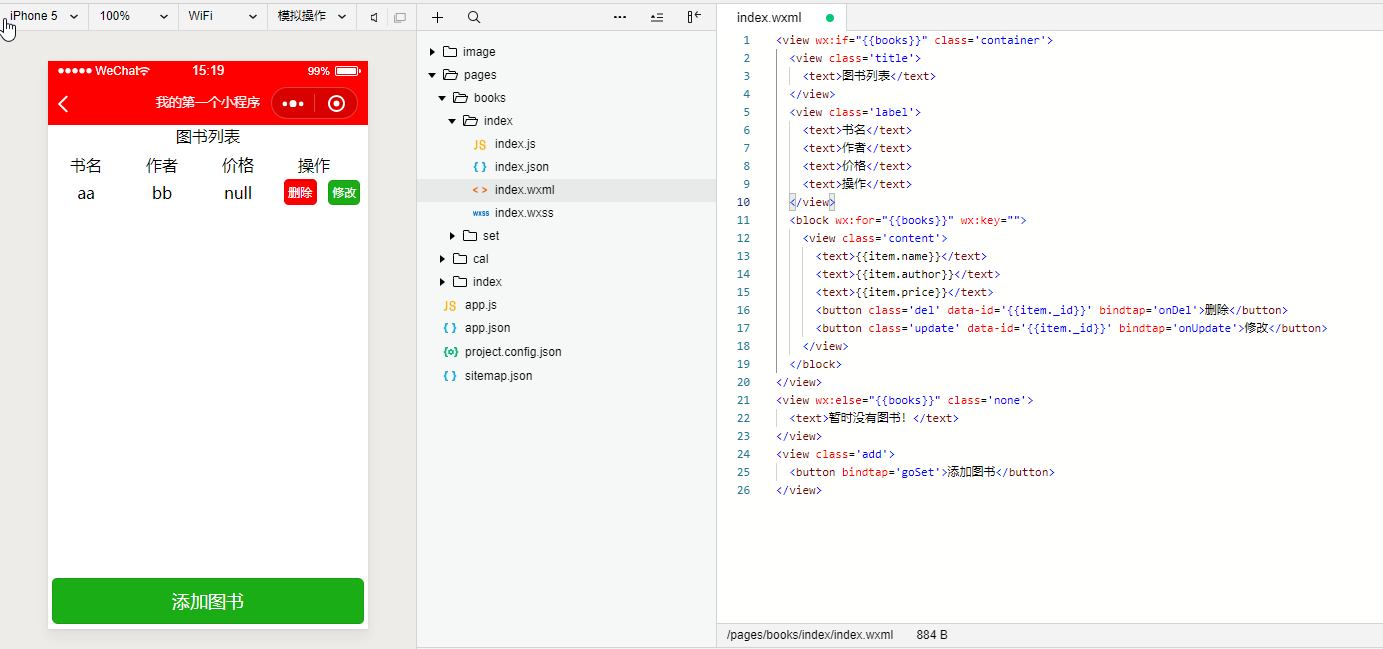
显示页面
index.wxml:
<view wx:if="{{books}}" class='container'> <view class='title'> <text>图书列表</text> </view> <view class='label'> <text>书名</text> <text>作者</text> <text>价格</text> <text>操作</text> </view> <block wx:for="{{books}}" wx:key=""> <view class='content'> <text>{{item.name}}</text> <text>{{item.author}}</text> <text>{{item.price}}</text> <button class='del' data-id='{{item._id}}' bindtap='onDel'>删除</button> <button class='update' data-id='{{item._id}}' bindtap='onUpdate'>修改</button> </view> </block> </view> <view wx:else="{{books}}" class='none'> <text>暂时没有图书!</text> </view> <view class='add'> <button bindtap='goSet'>添加图书</button> </view>
index.js
// pages/index/index.js Page({ /** * 页面的初始数据 */ data: { books: [] }, /** * 生命周期函数--监听页面加载 */ onLoad: function(options) { const db = wx.cloud.database() db.collection("books").get({ success: res => { this.setData({ books: res.data }) }, fail: err => { wx.showToast({ icon: "none", title: '查询记录失败', }) } }) }, goSet: function() { wx.navigateTo({ url: '../set/set', }) }, onDel: function(e) { let id = e.currentTarget.dataset.id const db = wx.cloud.database(); db.collection("books").doc(id).remove({ success: res => { wx.showToast({ title: '删除成功', }) this.onLoad() //删除成功重新加载 }, fail: err => { wx.showToast({ title: '删除失败', }) } }) console.log(id) }, onUpdate: function(e) { let id = e.currentTarget.dataset.id wx.navigateTo({ url: '../set/set?id=' + id, }) } })
index.wxss
/* pages/index/index.wxss */ .none { display: flex; justify-content: center; margin-top: 50%; color: #666; } .add { position: fixed; width: 750rpx; height: 120rpx; bottom: 0; } .add button { margin: 0 10rpx; border-radius: 14rpx 15rpx; background-color: #1aad16; color: #fff; } .title { width: 100%; display: inline-flex; justify-content: center; font-size: 38rpx; } .label { display: inline-flex; margin-top: 20rpx; } .label text { width: 180rpx; text-align: center; } .content { width: 750rpx; display: inline-flex; justify-content: space-around; align-content: center; align-items: center; text-align: center; margin-top: 10rpx; } .content text { width: 180rpx; } .content button { padding: 0 10rpx; line-height: 60rpx; font-size: 30rpx; color: #fff; } .del { background-color: red; border: 1rpx solid red; } .update { margin-left: 10rpx; background-color: #1aad16; } /* .button-hover { color:transparent; background-color:transparent; } pages/set/set.wxml <view class='container'> <form bindsubmit='comfirm'> <view class='input-container'> <label>书名:</label> <input style='display:none' data-value='{{id}}' name="id" value='{{book._id}}'></input> <input data-value='{{name}}' name="name" value='{{book.name}}'></input> </view> <view class='input-container'> <label>作者:</label> <input data-value='{{author}}' name="author" value='{{book.author}}'></input> </view> <view class='input-container'> <label>价格:</label> <input data-value='{{price}}' name="price" value='{{book.price}}'></input> </view> <view class='comfirm'> <button form-type='submit'>保存</button> </view> </form> </view>
set.js
// pages/set/set.js Page({ /** * 页面的初始数据 */ data: { book: [] }, /** * 生命周期函数--监听页面加载 */ onLoad: function(options) { if (options.id) { const db = wx.cloud.database(); db.collection("books").where({ _id: options.id }).get({ success: res => { this.setData({ book: res.data[0] //返回的是一个数组,取第一个 }) }, fail: err => { console.log(err) } }) } }, comfirm: function(e) { const db = wx.cloud.database() //打开数据库连接 let book = e.detail.value if (book.id == "") { //id等于空是新增数据 this.add(db, book) //新增记录 } else { this.update(db, book) //修改记录 } }, add: function(db, book) { db.collection("books").add({ data: { name: book.name, author: book.author, price: parseFloat(book.price) }, success: res => { wx.showToast({ title: '新增记录成功', }) wx.navigateTo({ url: '../index/index', }) }, fail: err => { wx.showToast({ title: '新增失败', }) } }) }, update: function(db, book) { db.collection("books").doc(book.id).update({ data: { name: book.name, author: book.author, price: parseFloat(book.price) }, success: res => { wx.showToast({ title: '修改记录成功', }) wx.navigateTo({ url: '../index/index', }) }, fail: err => { wx.showToast({ title: '修改失败', }) } }) } })
set.wxss
/* pages/set/set.wxss */ .container { display: flex; flex-direction: column; justify-content: center; } .input-container { width: 750rpx; display: inline-flex; margin-top: 40rpx; justify-content: center; } .input-container input { border: 1rpx solid #ddd; border-radius: 14rpx; padding: 10rpx; } .comfirm { position: fixed; width: 750rpx; height: 120rpx; bottom: 0; } .comfirm button { margin: 0 10rpx; border-radius: 14rpx 15rpx; background-color: #1aad16; color: #fff; }
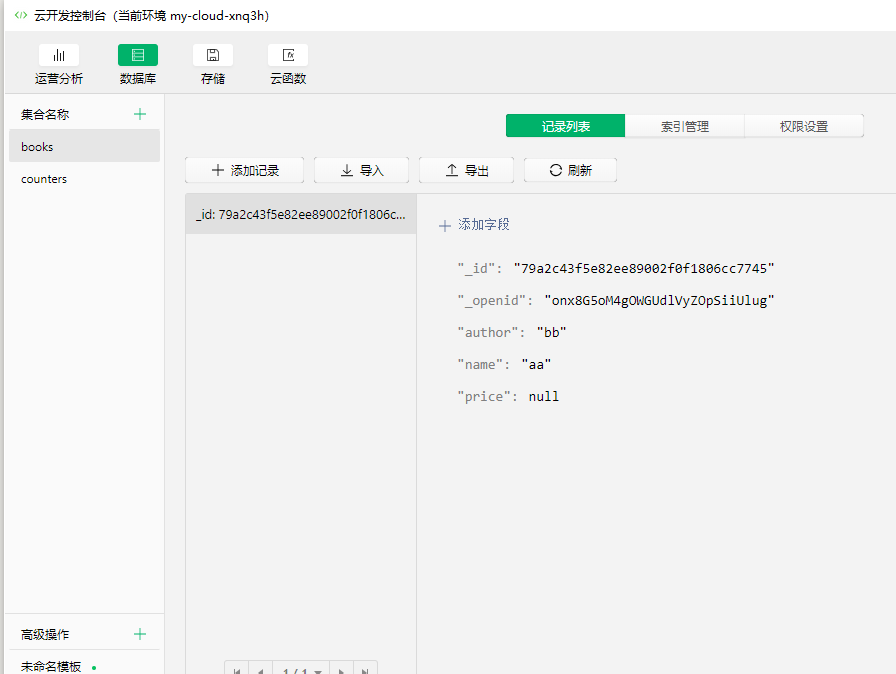
云开发后台数据
需要手动添加books集合:
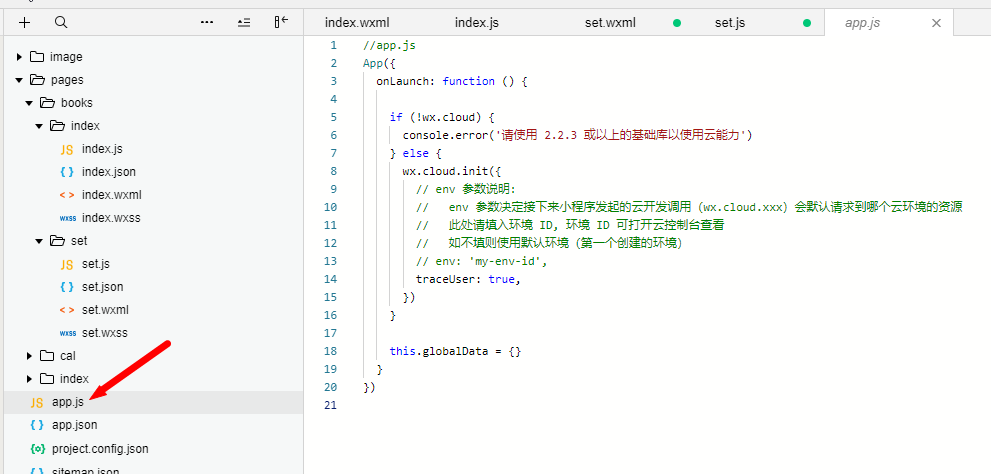
主页云开发初始化
//app.js App({ onLaunch: function () { if (!wx.cloud) { console.error('请使用 2.2.3 或以上的基础库以使用云能力') } else { wx.cloud.init({ // env 参数说明: // env 参数决定接下来小程序发起的云开发调用(wx.cloud.xxx)会默认请求到哪个云环境的资源 // 此处请填入环境 ID, 环境 ID 可打开云控制台查看 // 如不填则使用默认环境(第一个创建的环境) // env: 'my-env-id', traceUser: true, }) } this.globalData = {} } })
github地址:https://github.com/gurenla/wechat
posted on 2020-03-31 14:29 springsnow 阅读(32849) 评论(2) 编辑 收藏 举报