微信小程序-简易计算器
一、项目概述
功能:
- 实现加减乘除
- 去余(%)
- 删除(Delete)
- 全部清空( C)
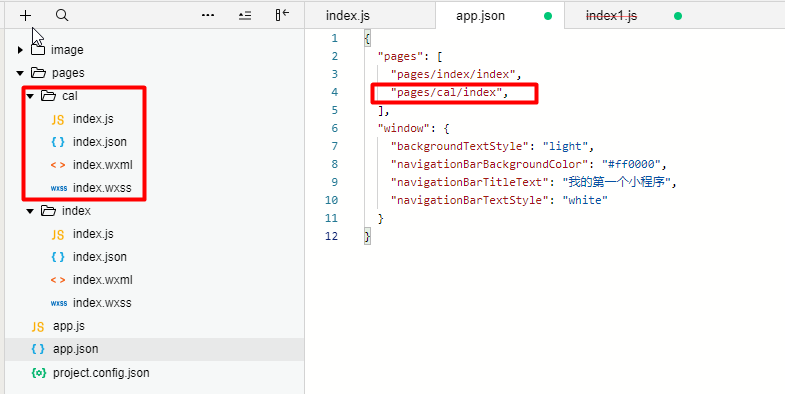
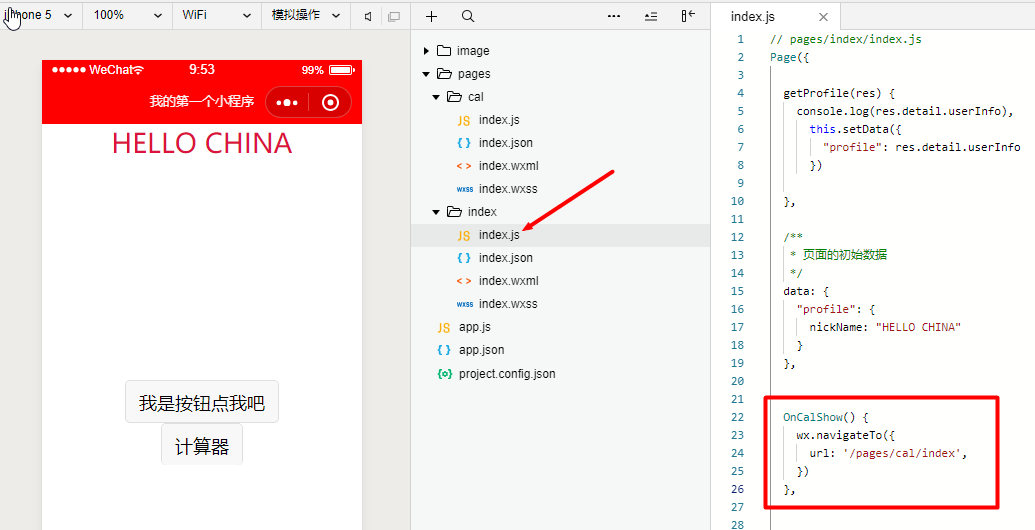
html界面要在app.json里面注册。
不注册的话会报错:navigateTo:fail url "pages/index/talkPage" is not in app.json
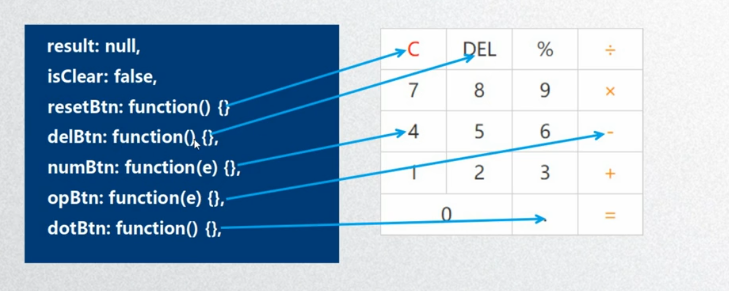
注册完毕之后编译,开发工具会自动为你创建一个对应的js和wxss文件,而且js里面会自动搭好基本函数:
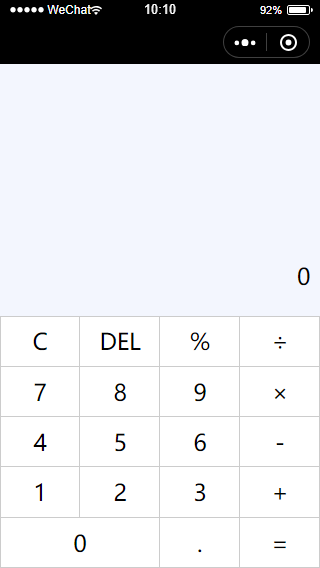
页面如下:

二、WXML文件编写
首先我们对计算器页面进行设计,这里我们主要分为两部分,上部分和下部,显示部分分为操作数和操作符。
计算器分为五行四列,最外面为纵向布局,里面为横向布局。布局通过样式表操作,
代码如下:
<view class="result"> <!-- 当前view表示的是显示部分 --> <view class="result_num">{{num}}</view> <!--显示操作数 --> <view class="result_op">{{op}}</view> <!--显示操作符 --> </view> <view class="btns"> <!-- 当前view表示的是操作部分 --> <view> <!--第一行 --> <view hover-class="bg" bindtap="resetBtn">C</view> <view hover-class="bg" bindtap="delBtn">DEL</view> <view hover-class="bg" bindtap="opBtn" data-val="%">%</view> <view hover-class="bg" bindtap="opBtn" data-val="/">÷</view> </view> <view> <!--第二行 --> <view hover-class="bg" bindtap="numBtn" data-val="7">7</view> <view hover-class="bg" bindtap="numBtn" data-val="8">8</view> <view hover-class="bg" bindtap="numBtn" data-val="9">9</view> <view hover-class="bg" bindtap="opBtn" data-val="*">×</view> </view> <view> <!--第三行 --> <view hover-class="bg" bindtap="numBtn" data-val="4">4</view> <view hover-class="bg" bindtap="numBtn" data-val="5">5</view> <view hover-class="bg" bindtap="numBtn" data-val="6">6</view> <view hover-class="bg" bindtap="opBtn" data-val="-">-</view> </view> <view> <!--第四行 --> <view hover-class="bg" bindtap="numBtn" data-val="1">1</view> <view hover-class="bg" bindtap="numBtn" data-val="2">2</view> <view hover-class="bg" bindtap="numBtn" data-val="3">3</view> <view hover-class="bg" bindtap="opBtn" data-val="+">+</view> </view> <view> <!--第五行 --> <view hover-class="bg" bindtap="numBtn" data-val="0">0</view> <view hover-class="bg" bindtap="doBtn">.</view> <view hover-class="bg" bindtap="opBtn" data-val="=">=</view> </view> </view>
三、WXSS文件编写
这里分两部分,计算结果展示区,计算按钮区。可见wxml文件注释。
这里在补充一点样式设计:
- display:flex 表示弹性布局,block块布局(后面接换行符)
flex:1表示占满剩余空间(flex-grow,flex-shrink,flex-basis的简写)默认值为:0,1,auto, 不伸不缩 - flex-direction:容器内元素的排列方向(默认横向排列)
1.flex-direction:row;沿水平主轴让元素从左向右排列。此时flex-basis相当于width。
2.flex-direction:colimn;沿垂直主轴从上到下排列。此时flex-basis相当于height
3.flex-direction:roe-reverse;沿水平主轴从右向左排列 - hover-class: 按下去的样式
- **box-sizing:border-box;**将边框先计入宽度之内,用于确定准确边框宽度,任何像素都会影响页面效果
- align-items:**垂直对齐,**display要设置成flex才能对齐属性赋值
- justify-content:水平对齐方式
- 样式表的设置“>”符号:表示嵌套级联关系
.btns>view>view
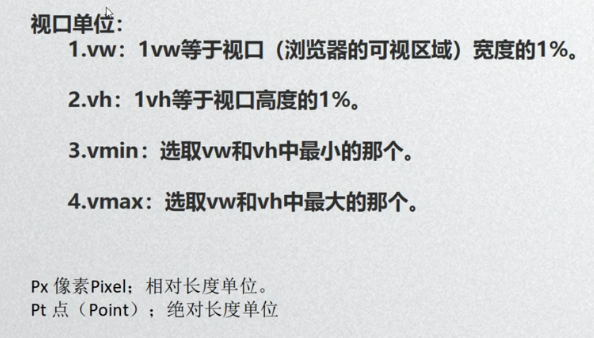
view>view - 视口单位

代码如下:
/* pages/cal/index.wxss */ .result { flex: 1; /* 弹性填充满*/ background: #f3f6fe; position: relative; } .btns { flex: 1; display: flex; /*弹性显示结构*/ flex-direction: column; /*纵向显示*/ font-size: 17pt; border-top: 1rpx solid #ccc; border-left: 1rpx solid #ccc; } page { display: flex; flex-direction: column; height: 100%; } .btns>view { flex: 1; display: flex; flex-direction: row; } .btns>view>view { flex-basis: 25%; border-right: 1rpx solid #ccc; border-bottom: 1rpx solid #ccc; display: flex; align-items: center; justify-content: center; } .btns>view:last-child>view:first-child { flex-basis: 50%; } .bg { background-color: #eee; } .result_num { font-size: 17pt; position: absolute; bottom: 5vh; right: 3vw; } .result_op { font-size: 17pt; position: absolute; bottom: 1vh; right: 3vw; }
四、JS页面设计
主要实现
代码如下:
Page({ data: { num: "", //前台页面显示的输入数字或者结果 op: "" //前台页面显示的操作符 }, result: null, //装载计算结果 isClear: true, //是否需要清理前面的数字,true是要清理 numBtn: function(e) { var num = e.target.dataset.val; //获取你输入的数字 if (this.isClear || this.data.num == "0") //如果需要清理前面的数字,那么前面的数字就不需要保存 { this.isClear = false; //将清理标志设置为false,以便连续输入数字 this.setData({ num: num }); } else { this.setData({ num: this.data.num + num //不清理前面的内容,将输入的内容追加到最后面,这是字符串的连接操作,因为两边都是字符串类型 }); } }, opBtn: function(e) { var op = this.data.op; //获取上一次的操作符 var num = Number(this.data.num); //获取操作数 this.setData({ op: e.target.dataset.val }); if (this.isClear) //当你连续点击操作符的时候,操作无效 { return; } this.isClear = true; //设置清理内容标志 if (this.result == null) //讲第一次运算设置为当前的操作数 { this.result = num; return; } //运算符的运算 if (op == "+") { // this.result = cals.add(this.result, num); this.result = this.result + num; //数字加,因为num是数字类型 } else if (op == "-") { // this.result = cals.sub(this.result, num); this.result = this.result - num; } else if (op == "*") { // this.result = cals.mul(this.result, num); this.result = this.result * num; } else if (op == "/") { // this.result = cals.div(this.result, num); this.result = this.result / num; } else if (op == "%") { this.result = this.result % num; } this.setData({ num: this.result }); }, doBtn: function(e) { if (this.isClear) //如果直接点击小数点,则显示"0." { this.setData({ num: "0." }); this.isClear = false; return; } if (this.data.num.indexOf(".") >= 0) //查询前面输入的数字中,是否存在小数点 { return; //如果存在小数点,当前输入无效 } this.setData({ num: this.data.num + "." }); }, delBtn: function(e) { var num = this.data.num.substr(0, this.data.num.length - 1); this.setData({ num: num == "" ? "0" : num }); }, resetBtn: function(e) { this.result = null; this.isClear = true; this.setData({ num: '0', op: '' }); } })
五、总结
1、计算器最重要注意样式表,JS。
在JS中要是想数据从前台传到后台通过事件的方式(e),从后台传到前台用data的方式。
2、主页跳转到计算器页面
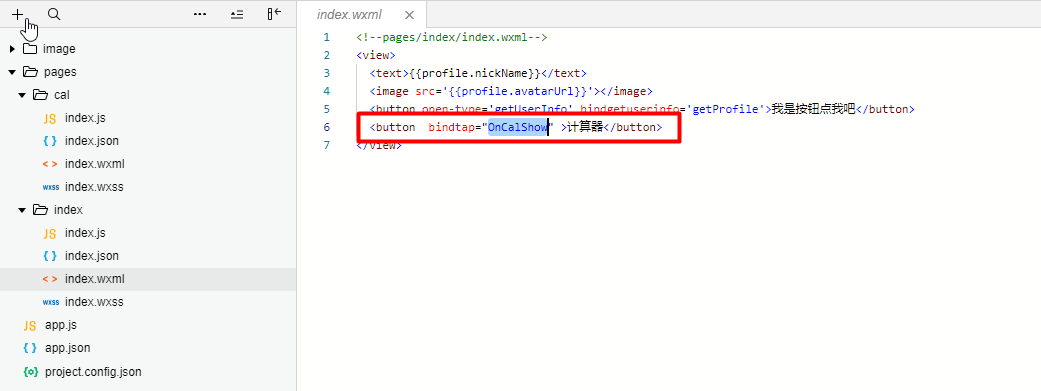
主页index.wxml,增加一个按钮:
<button bindtap="OnCalShow" >计算器</button>
在index.js中增增加
OnCalShow() { wx.navigateTo({ url: '/pages/cal/index', }) },

posted on 2020-03-31 09:50 springsnow 阅读(8223) 评论(0) 编辑 收藏 举报