Python(00):图表pyecharts
一、Echarts简介
Echarts 是一个由百度开源的数据可视化,凭借着良好的交互性,精巧的图表设计,得到了众多开发者的认可。而 Python 是一门富有表达力的语言,很适合用于数据处理。当数据分析遇上数据可视化时,pyecharts 诞生了。
分v0.5.x 和 V1 间不兼容,导致很多代码不可复用,旧版本将不再维护。
1、特性
- 简洁的 API 设计,使用如丝滑般流畅,支持链式调用
- 囊括了 30+ 种常见图表,应有尽有
- 支持主流 Notebook 环境,Jupyter Notebook 和 JupyterLab
- 可轻松集成至 Flask,Sanic,Django 等主流 Web 框架
- 高度灵活的配置项,可轻松搭配出精美的图表
- 详细的文档和示例,帮助开发者更快的上手项目
- 多达 400+ 地图文件,并且支持原生百度地图,为地理数据可视化提供强有力的支持
2、相关资源:
二、使用
现在我们来开始正式使用pycharts,这里我们直接使用官方的数据:
1、柱状图-Bar
//导入柱状图-Bar from pyecharts import Bar //设置行名 columns = ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"] //设置数据 data1 = [2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3] data2 = [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3] //设置柱状图的主标题与副标题 bar = Bar("柱状图", "一年的降水量与蒸发量") //添加柱状图的数据及配置项 bar.add("降水量", columns, data1, mark_line=["average"], mark_point=["max", "min"]) bar.add("蒸发量", columns, data2, mark_line=["average"], mark_point=["max", "min"]) //生成本地文件(默认为.html文件) bar.render()
运行结果如下:
简单的几行代码就可以将数据进行非常好看的可视化,而且还是动态的,在这里还是要安利一下jupyter,pyecharts在v0.1.9.2版本开始,在jupyter上直接调用实例(例如上方直接调用bar)就可以将图表直接表示出来,非常方便。
笔者数了数,目前pyecharts上的图表大概支持到二十多种,接下来,我们再用上方的数据来生成几个数据挖掘常用的图表示例:
2、饼图-Pie
//导入饼图Pie from pyecharts import Pie //设置主标题与副标题,标题设置居中,设置宽度为900 pie = Pie("饼状图", "一年的降水量与蒸发量",title_pos='center',width=900) //加入数据,设置坐标位置为【25,50】,上方的colums选项取消显示 pie.add("降水量", columns, data1 ,center=[25,50],is_legend_show=False) //加入数据,设置坐标位置为【75,50】,上方的colums选项取消显示,显示label标签 pie.add("蒸发量", columns, data2 ,center=[75,50],is_legend_show=False,is_label_show=True) //保存图表 pie.render()
3、箱体图-Boxplot
//导入箱型图Boxplot from pyecharts import Boxplot boxplot = Boxplot("箱形图", "一年的降水量与蒸发量") x_axis = ['降水量','蒸发量'] y_axis = [data1,data2] //prepare_data方法可以将数据转为嵌套的 [min, Q1, median (or Q2), Q3, max] yaxis = boxplot.prepare_data(y_axis) boxplot.add("天气统计", x_axis, _yaxis) boxplot.render()
4、折线图-Line
from pyecharts import Line line = Line("折线图","一年的降水量与蒸发量") //is_label_show是设置上方数据是否显示 line.add("降水量", columns, data1, is_label_show=True) line.add("蒸发量", columns, data2, is_label_show=True) line.render()
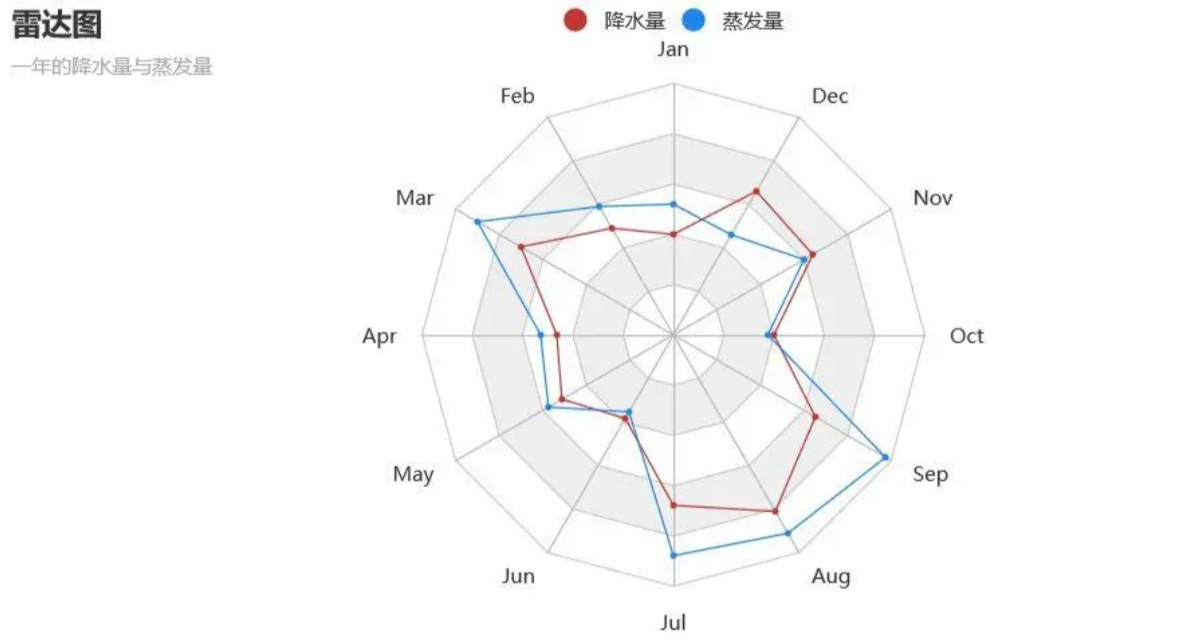
5、雷达图-Rader
from pyecharts import Radar radar = Radar("雷达图", "一年的降水量与蒸发量") //由于雷达图传入的数据得为多维数据,所以这里需要做一下处理 radar_data1 = [[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3]] radar_data2 = [[2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3]] //设置column的最大值,为了雷达图更为直观,这里的月份最大值设置有所不同 schema = [ ("Jan", 5), ("Feb",10), ("Mar", 10), ("Apr", 50), ("May", 50), ("Jun", 200), ("Jul", 200), ("Aug", 200), ("Sep", 50), ("Oct", 50), ("Nov", 10), ("Dec", 5) ] //传入坐标 radar.config(schema) radar.add("降水量",radar_data1) //一般默认为同一种颜色,这里为了便于区分,需要设置item的颜色 radar.add("蒸发量",radar_data2,item_color="#1C86EE") radar.render()

6、散点图-scatter
from pyecharts import Scatter scatter = Scatter("散点图", "一年的降水量与蒸发量") //xais_name是设置横坐标名称,这里由于显示问题,还需要将y轴名称与y轴的距离进行设置 scatter.add("降水量与蒸发量的散点分布", data1,data2,xaxis_name="降水量",yaxis_name="蒸发量", yaxis_name_gap=40) scatter.render()
7、图表布局 Grid
由于标题与图表是属于两个不同的控件,所以这里必须对下方的图表Line进行标题位置设置,否则会出现标题重叠的bug。
from pyecharts import Grid //设置折线图标题位置 line = Line("折线图","一年的降水量与蒸发量",title_top="45%") line.add("降水量", columns, data1, is_label_show=True) line.add("蒸发量", columns, data2, is_label_show=True) grid = Grid() //设置两个图表的相对位置 grid.add(bar, grid_bottom="60%") grid.add(line, grid_top="60%") grid.render()
from pyecharts import Overlap overlap = Overlap() bar = Bar("柱状图-折线图合并", "一年的降水量与蒸发量") bar.add("降水量", columns, data1, mark_point=["max", "min"]) bar.add("蒸发量", columns, data2, mark_point=["max", "min"]) overlap.add(bar) overlap.add(line) overlap.render()
总结
- 导入相关图表包
- 进行图表的基础设置,创建图表对象
- 利用add()方法进行数据输入与图表设置(可以使用print_echarts_options()来输出所有可配置项)
- 利用render()方法来进行图表保存
pyecharts还有许多好玩的3D图表和地图图表,个人觉得地图图表是最好玩的,各位有兴趣可以去pyecharts的使用手册查看,有中文版的非常方便。
posted on 2020-03-26 17:08 springsnow 阅读(990) 评论(0) 编辑 收藏 举报

