JavaScript(18):HTML DOM

通过 HTML DOM,JavaScript 能够访问和改变 HTML 文档的所有元素。
一、HTML DOM(文档对象模型)
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
1、什么是 DOM?
DOM 是一项 W3C (World Wide Web Consortium) 标准。
DOM 定义了访问文档的标准:
“W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问、更新文档的内容、结构和样式。”
W3C DOM 标准被分为 3 个不同的部分:
- Core DOM - 所有文档类型的标准模型
- XML DOM - XML 文档的标准模型
- HTML DOM - HTML 文档的标准模型
2、什么是 HTML DOM?
HTML DOM 是 HTML 的标准对象模型和编程接口。它定义了:
- 作为对象的 HTML 元素
- 所有 HTML 元素的属性
- 访问所有 HTML 元素的方法
- 所有 HTML 元素的事件
换言之:HTML DOM 是关于如何获取、更改、添加或删除 HTML 元素的标准。
3、对象的 HTML DOM 树
HTML DOM 模型被结构化为对象树:

通过这个对象模型,JavaScript 获得创建动态 HTML 的所有力量:
- JavaScript 能改变页面中的所有 HTML 元素
- JavaScript 能改变页面中的所有 HTML 属性
- JavaScript 能改变页面中的所有 CSS 样式
- JavaScript 能删除已有的 HTML 元素和属性
- JavaScript 能添加新的 HTML 元素和属性
- JavaScript 能对页面中所有已有的 HTML 事件作出反应
- JavaScript 能在页面中创建新的 HTML 事件
通过 HTML DOM,树中的所有节点均可通过 JavaScript 进行访问。所有 HTML 元素(节点)均可被修改,也可以创建或删除节点。
4、节点父、子和同胞
节点树中的节点彼此拥有层级关系。
父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子
- 同胞是拥有相同父节点的节点
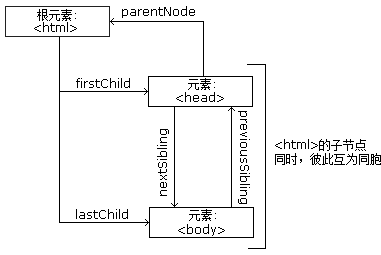
下面的图片展示了节点树的一部分,以及节点之间的关系:

<html> <head> <title>DOM 教程</title> </head> <body> <h1>DOM 第一课</h1> <p>Hello world!</p> </body> </html>
从以上的 HTML 中您能读到以下信息:
- 是根节点
- 没有父
- 是 和 的父
- 是 的第一个子
- 是 的最后一个子
同时:
- 有一个子:
<li><title> 有一个子(文本节点):"DOM 教程" <li><body> 有两个子:<h1> 和 <p> <li><h1> 有一个子:"DOM 第一课" <li><p> 有一个子:"Hello world!" <li><h1> 和 <p> 是同胞</li></ul><h2>二、HTML DOM Document 对象</h2><p>每个载入浏览器的 HTML 文档都会成为 Document 对象。<p>描述当前窗口或指定窗口对象的文档。它包含了文档从<head>到</body>的内容。<br> 用法:<blockquote><p>document (当前窗口)<br>或 <窗口对象>.document (指定窗口)</p></blockquote><p>Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。<h3>1、Document 对象集合</h3><ul><li><strong>all</strong>[]:提供对文档中所有 HTML 元素的访问。</li><li><strong>anchors</strong>[]:返回对文档中所有 Anchor 对象的引用。</li><li><strong>applets</strong>:返回对文档中所有 Applet 对象的引用。</li><li><strong>forms</strong>[]:返回对文档中所有 Form 对象引用。</li><li><strong>images</strong>[]:返回对文档中所有 Image 对象引用。</li><li><strong>links</strong>[]:返回对文档中所有 Area 和 Link 对象引用。</li></ul><p><a name="images[]; Image 图片对象"><strong>images[]; Image 图片对象</strong></a><strong>详解:</strong></p><p><b><a name="images[]; Image 图片对象"></a></b>document.images[] 是一个数组,包含了文档中所有的图片(<img>)。要引用单个图片,可以用 document.images[x]。如果某图片包含“name”属性,也就是用“<img name="...">”这种格式定义了一幅图片,就可以使用“document.images['...']”这种方法来引用图片。在 IE 中,如果某图片包含 ID 属性,也就是用“<img id="...">”这种格式定义了一幅图片,就可以直接使用“<imageID>”来引用图片。<p><strong>单个 Image 对象的属性:name; src; lowsrc; width; height; vspace; hspace; border 这些属性跟<img>标记里的同名属性是一样的。在 Netscape 里,除了 src 属性,其它属性(几乎全部)都不能改的,即使改了,在文档中也不能显示出效果来。这些属性最有用的就是 src 了,通过对 src 属性赋值,可以实时的更改图片。</strong></p><p><strong>事件:onclick</strong></p><p>不显示在文档中的 Image 对象是用 var 语句定义的:<blockquote><p>var myImage = new Image(); 或<br>var myImage = new Image(<图片地址字符串>);</p></blockquote><p>然后就可以像一般 Image 对象一样对待 myImage 变量了。不过既然它不显示在文档中,以下属性:lowsrc, width, height, vspace, hspace, border 就没有什么用途了。一般这种对象只有一个用:预读图片(preload)。因为当对对象的 src 属性赋值的时候,整个文档的读取、JavaScript 的运行都暂停,让浏览器专心的读取图片。预读图片以后,浏览器的缓存里就有了图片的 Copy,到真正要把图片放到文档中的时候,图片就可以立刻显示了。现在的网页中经常会有一些图像连接,当鼠标指向它的时候,图像换成另外一幅图像,它们都是先预读图像的。<p>预读图像的 JavaScript 例子</p><p>以下例子适合预读少量图片。</p><div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre><span style="color: rgb(0, 0, 255);">var</span> imagePreload = <span style="color: rgb(0, 0, 255);">new</span><span style="color: rgb(0, 0, 0);"> Image(); imagePreload.src </span>= '001.gif'<span style="color: rgb(0, 0, 0);">; imagePreload.src </span>= '002.gif'<span style="color: rgb(0, 0, 0);">; imagePreload.src </span>= '003.gif';</pre></div><p>以下例子适合预读大量图片。<div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre><span style="color: rgb(0, 0, 255);">function</span><span style="color: rgb(0, 0, 0);"> imagePreload() { </span><span style="color: rgb(0, 0, 255);">var</span> imgPreload = <span style="color: rgb(0, 0, 255);">new</span><span style="color: rgb(0, 0, 0);"> Image(); </span><span style="color: rgb(0, 0, 255);">for</span> (i = 0; i < arguments.length; i++<span style="color: rgb(0, 0, 0);">) { imgPreload.src </span>=<span style="color: rgb(0, 0, 0);"> arguments[i]; } } imagePreload(</span>'001.gif', '002.gif', '003.gif', '004.gif', '005.gif');</pre></div><h3>2、Document 对象属性</h3><ul><li><strong>body</strong>:提供对 <body> 元素的直接访问。对于定义了框架集的文档,该属性引用最外层的 <frameset>。</li><li><strong>cookie</strong>:设置或返回与当前文档有关的所有 cookie。</li><li><strong>domain</strong>:返回当前文档的域名。</li><li><strong>lastModified:返回文档被最后修改的日期和时间。</strong></li><li><strong>referrer</strong>:返回载入当前文档的文档的 URL。</li><li><strong>title</strong>:返回当前文档的标题。</li><li><strong>URL</strong>:返回当前文档的 URL。</li><li><strong>fgColor</strong> :指<body>标记的 text 属性所表示的文本颜色。 <li><strong>bgColor</strong> :指<body>标记的 bgcolor 属性所表示的背景颜色。 <li><strong>linkColor</strong> :指<body>标记的 link 属性所表示的连接颜色。 <li><strong>alinkColor</strong> :指<body>标记的 alink 属性所表示的活动连接颜色。 <li><strong>vlinkColor</strong> :指<body>标记的 vlink 属性所表示的已访问连接颜色</li></ul><h3>3、Document 对象方法</h3><ul><li><strong>getElementById</strong>():返回对拥有指定 id 的第一个对象的引用。</li><li><strong>getElementsByName</strong>():返回带有指定名称的对象集合。</li><li><strong>getElementsByTagName</strong>():返回带有指定标签名的对象集合。</li><li><strong>open</strong>():打开一个流,以收集来自任何 document.write() 或 document.writeln() 方法的输出。</li><li><strong>write</strong>():向文档写 HTML 表达式 或 JavaScript 代码。</li><li><strong>writeln</strong>():等同于 write() 方法,不同的是在每个表达式之后写一个换行符。</li><ul><!--StartFragment--> </ul><li><strong>close</strong>():关闭用 document.open() 方法打开的输出流,并显示选定的数据。</li><li><b>clear()</b> :清空当前文档。</li></ul><p>open方法实例:弹出式更新通知:</p><div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre><span style="color: rgb(0, 0, 255);">var</span> whatsNew = open('','_blank','top=50,left=50,width=200,height=300,' + 'menubar=no,toolbar=no,directories=no,location=no,' + 'status=no,resizable=no,scrollbars=yes'<span style="color: rgb(0, 0, 0);">); whatsNew.document.write(</span>'<center><b>更新通知</b>< /center>'<span style="color: rgb(0, 0, 0);">); whatsNew.document.write(</span>'<p>最后更新日期:00.08.01'<span style="color: rgb(0, 0, 0);">); whatsNew.document.write(</span>'<p>00.08.01:增加了“我的最爱”栏目。'<span style="color: rgb(0, 0, 0);">); whatsNew.document.write(</span>'<p align="right">' + '<a href="javascript:self.close()">关闭窗口</a>'<span style="color: rgb(0, 0, 0);">); whatsNew.document.close();</span></pre></div><p>当然也可以先写好一个 HTML 文件,在 open() 方法中直接 load 这个文件。<h2>三、查找 HTML 元素</h2><p>首个 HTML DOM Level 1 (1998),定义了 11 个 HTML 对象、对象集合和属性。它们在 HTML5 中仍然有效。</p><p>后来,在 HTML DOM Level 3,加入了更多对象、集合和属性。<ul><li>document.anchors:返回拥有 name 属性的所有 <a> 元素。<br></li><li>document.baseURI:返回文档的绝对基准 URI<br></li><li>document.body:返回 <body> 元素<br></li><li>document.cookie:返回文档的 cookie<br></li><li>document.doctype:返回文档的 doctype<br></li><li>document.documentElement:返回 <html> 元素<br></li><li>document.documentMode:返回浏览器使用的模式<br></li><li>document.documentURI:返回文档的 URI<br></li><li>document.domain:返回文档服务器的域名<br></li><li>document.embeds:返回所有 <embed> 元素<br></li><li>document.forms:返回所有 <form> 元素<br></li><li>document.head:返回 <head> 元素<br></li><li>document.images:返回所有 <img> 元素<br></li><li>document.implementation:返回 DOM 实现<br></li><li>document.inputEncoding:返回文档的编码(字符集)<br></li><li>document.lastModified:返回文档更新的日期和时间<br></li><li>document.links:返回拥有 href 属性的所有 <area> 和 <a> 元素<br></li><li>document.readyState:返回文档的(加载)状态<br></li><li>document.referrer:返回引用的 URI(链接文档)<br></li><li>document.scripts:返回所有 <script> 元素<br></li><li>document.strictErrorChecking:返回是否强制执行错误检查<br></li><li>document.title:返回 <title> 元素<br></li><li>document.URL:返回文档的完整 URL<br></li></ul><p>通常,通过 JavaScript,您需要操作 HTML 元素。<h3>1、通过 HTML 对象选择器查找 HTML 对象</h3><p>本例查找 id="frm1" 的 form 元素,在 forms 集合中,然后显示所有元素值:<div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre><span style="color: rgb(0, 0, 255);">var</span> x = document.forms["frm1"<span style="color: rgb(0, 0, 0);">]; </span><span style="color: rgb(0, 0, 255);">var</span> text = ""<span style="color: rgb(0, 0, 0);">; </span><span style="color: rgb(0, 0, 255);">var</span><span style="color: rgb(0, 0, 0);"> i; </span><span style="color: rgb(0, 0, 255);">for</span> (i = 0; i < x.length; i++<span style="color: rgb(0, 0, 0);">) { text </span>+= x.elements[i].value + "<br>"<span style="color: rgb(0, 0, 0);">; } document.getElementById(</span>"demo").innerHTML = text;</pre></div><p><p>以下 HTML 对象(和对象集合)也是可访问的:<ul><li><a href="https://www.w3school.com.cn/tiy/t.asp?f=js_doc_anchors">document.anchors</a><li><a href="https://www.w3school.com.cn/tiy/t.asp?f=js_doc_anchors">document.body</a><li><a href="https://www.w3school.com.cn/tiy/t.asp?f=js_doc_anchors">document.documentElement</a><li><a href="https://www.w3school.com.cn/tiy/t.asp?f=js_doc_anchors">document.embeds</a><li><a href="https://www.w3school.com.cn/tiy/t.asp?f=js_doc_anchors">document.forms</a><li><a href="https://www.w3school.com.cn/tiy/t.asp?f=js_doc_anchors">document.head</a><li><a href="https://www.w3school.com.cn/tiy/t.asp?f=js_doc_anchors">document.images</a><li><a href="https://www.w3school.com.cn/tiy/t.asp?f=js_doc_anchors">document.links</a><li><a href="https://www.w3school.com.cn/tiy/t.asp?f=js_doc_anchors">document.scripts</a><li><a href="https://www.w3school.com.cn/tiy/t.asp?f=js_doc_anchors">document.title</a></li></ul><h3>2、通过 id 查找 HTML 元素</h3><p>在 DOM 中查找 HTML 元素的最简单的方法,是通过使用元素的 id。<p>本例查找 id="intro" 元素:<div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre><span style="color: rgb(0, 0, 255);">var</span> x=document.getElementById("intro");</pre></div><p>如果找到该元素,则该方法将以对象(在 x 中)的形式返回该元素。<p>如果未找到该元素,则 x 将包含 null。<h3>3、通过标签名查找 HTML 元素</h3><p>本例查找 id="main" 的元素,然后查找 id="main" 元素中的所有 <p> 元素:<div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre><span style="color: rgb(0, 0, 255);">var</span> x=document.getElementById("main"<span style="color: rgb(0, 0, 0);">); </span><span style="color: rgb(0, 0, 255);">var</span> y=x.getElementsByTagName("p");</pre></div><p><h3>4、通过类名找到 HTML 元素</h3><p>本例通过 <b><a href="https://www.runoob.com/jsref/met-document-getelementsbyclassname.html">getElementsByClassName</a></b> 函数来查找 class="intro" 的元素:<div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre><span style="color: rgb(0, 0, 255);">var</span> x=document.getElementsByClassName("intro");</pre></div><h3>5、通过 CSS 选择器查找 HTML 元素</h3><p>如果您需要查找匹配指定 CSS 选择器(id、类名、类型、属性、属性值等等)的所有 HTML 元素,请使用 querySelectorAll() 方法。<p>本例返回 class="intro" 的所有 <p> 元素列表:<div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre><span style="color: rgb(128, 0, 0);">var x = document.querySelectorAll("p.intro");</span></pre></div><p><p>querySelectorAll() 不适用于 Internet Explorer 8 及其更早版本。<h2>四、DOM - 导航</h2><ul></ul><h3>1、导航节点关系</h3><p>通过 JavaScript,您可以使用以下节点属性在节点之间导航:<ul><li>parentNode <li>childNodes[<i>nodenumber</i>] <li>firstChild <li>lastChild <li>nextSibling <li>previousSibling</li></ul><div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre><span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">html</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">body</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">p</span><span style="color: rgb(0, 0, 255);">></span>Hello World!<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">p</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">div</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">p</span><span style="color: rgb(0, 0, 255);">></span>DOM 很有用!<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">p</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">p</span><span style="color: rgb(0, 0, 255);">></span>本例演示节点关系。<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">p</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">div</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">body</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">html</span><span style="color: rgb(0, 0, 255);">></span></pre></div><p>firstChild 属性可用于访问元素的文本:</p><div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre><span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">html</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">body</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">p </span><span style="color: rgb(255, 0, 0);">id</span><span style="color: rgb(0, 0, 255);">="intro"</span><span style="color: rgb(0, 0, 255);">></span>Hello World!<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">p</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> x</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">=</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">document.getElementById(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">intro</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">); document.write(x.firstChild.nodeValue); </span><span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">body</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">html</span><span style="color: rgb(0, 0, 255);">></span></pre></div><p><h3>2、DOM 根节点</h3><p>这里有两个特殊的属性,可以访问全部文档:<ul><li>document.documentElement - 全部文档 <li>document.body - 文档的主体</li></ul><div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre><span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">html</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">body</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">p</span><span style="color: rgb(0, 0, 255);">></span>Hello World!<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">p</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">div</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">p</span><span style="color: rgb(0, 0, 255);">></span>DOM 很有用!<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">p</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">p</span><span style="color: rgb(0, 0, 255);">></span>本例演示 <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">b</span><span style="color: rgb(0, 0, 255);">></span>document.body<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">b</span><span style="color: rgb(0, 0, 255);">></span> 属性。<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">p</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">div</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> alert(document.body.innerHTML); </span><span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">body</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">html</span><span style="color: rgb(0, 0, 255);">></span></pre></div><h3>3、子节点和节点值</h3><p>文本节点的值能够通过节点的 innerHTML 属性进行访问:<div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre><span style="color: rgb(0, 0, 255);">var</span> myTitle = document.getElementById("demo").innerHTML;</pre></div><p>访问 innerHTML 属性等同于访问首个子节点的 nodeValue:<div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre><span style="color: rgb(0, 0, 255);">var</span> myTitle = document.getElementById("demo").firstChild.nodeValue;</pre></div><p>也可以这样访问第一个子节点:<div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre><span style="color: rgb(0, 0, 255);">var</span> myTitle = document.getElementById("demo").childNodes[0].nodeValue;</pre></div><p>以下三个例子取回 <h1> 元素的文本并复制到 <p> 元素中:<p><div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre>document.getElementById("id02").innerHTML = document.getElementById("id01"<span style="color: rgb(0, 0, 0);">).innerHTML; document.getElementById(</span>"id02").innerHTML = document.getElementById("id01"<span style="color: rgb(0, 0, 0);">).firstChild.nodeValue; document.getElementById(</span>"id02").innerHTML = document.getElementById("id01").childNodes[0].nodeValue;</pre></div><h3>4、nodeName 属性</h3><p>nodeName 属性规定节点的名称。<ul><li>nodeName 是只读的 <li>元素节点的 nodeName 等同于标签名 <li>属性节点的 nodeName 是属性名称 <li>文本节点的 nodeName 总是 #text <li>文档节点的 nodeName 总是 #document</li></ul><div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre><span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">h1 </span><span style="color: rgb(255, 0, 0);">id</span><span style="color: rgb(0, 0, 255);">="id01"</span><span style="color: rgb(0, 0, 255);">></span>我的第一张网页<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">h1</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">p </span><span style="color: rgb(255, 0, 0);">id</span><span style="color: rgb(0, 0, 255);">="id02"</span><span style="color: rgb(0, 0, 255);">></span>Hello!<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">p</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> document.getElementById(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">id02</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">).innerHTML </span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">=</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> document.getElementById(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">id01</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">).nodeName; </span><span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span></pre></div><p><p>注释:nodeName 总是包含 HTML 元素的大写标签名。<h3>5、nodeValue 属性</h3><p>nodeValue 属性规定节点的值。<ul><li>元素节点的 nodeValue 是 undefined <li>文本节点的 nodeValue 是文本文本 <li>属性节点的 nodeValue 是属性值</li></ul><h3>6、nodeType 属性</h3><p>nodeType 属性返回节点的类型。nodeType 是只读的。<div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre><span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">h1 </span><span style="color: rgb(255, 0, 0);">id</span><span style="color: rgb(0, 0, 255);">="id01"</span><span style="color: rgb(0, 0, 255);">></span>我的第一张网页<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">h1</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">p </span><span style="color: rgb(255, 0, 0);">id</span><span style="color: rgb(0, 0, 255);">="id02"</span><span style="color: rgb(0, 0, 255);">></span>Hello!<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">p</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> document.getElementById(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">id02</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">).innerHTML </span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">=</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> document.getElementById(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">id01</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">).nodeType; </span><span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span></pre></div><p><p>最重要的 nodeType 属性和类型是:<ul><li>ELEMENT_NODE:1<br></li><li>ATTRIBUTE_NODE:2<br></li><li>TEXT_NODE:3<br></li><li>COMMENT_NODE:8<br></li><li>DOCUMENT_NODE:9<br></li><li>DOCUMENT_TYPE_NODE:10<br></li></ul><p>Type 2 在 HTML DOM 中已弃用。XML DOM 中未弃用。</p><h2>五、改变 HTML 元素的内容</h2><p>改变 HTML 元素</p><ul><li>element.innerHTML = <i>new html content:</i>改变元素的 inner HTML</li><li>element.attribute = <i>new value:</i>改变 HTML 元素的属性值</li><li>element.setAttribute(<i>attribute</i>, <i>value</i>):改变 HTML 元素的属性值</li><li>element.style.property = <i>new style:</i>改变 HTML 元素的样式</li></ul><h3>1、改变 HTML 输出流</h3><p>JavaScript 能够创建动态的 HTML 内容:<p><b>今天的日期是: Fri Feb 21 2020 16:34:17 GMT+0800 (中国标准时间)</b><p>在 JavaScript 中,document.write() 可用于直接向 HTML 输出流写内容。<div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre><span style="color: rgb(0, 0, 255);"><!</span><span style="color: rgb(255, 0, 255);">DOCTYPE html</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">html</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">body</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> document.write(Date()); </span><span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">body</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">html</span><span style="color: rgb(0, 0, 255);">></span></pre></div><p><p>注意:绝对不要在文档(DOM)加载完成之后使用 document.write()。这会覆盖该文档。<h3>2、改变 HTML 内容</h3><p>修改 HTML 内容的最简单的方法是使用 innerHTML 属性。<p>如需改变 HTML 元素的内容,请使用这个语法:<p>document.getElementById(<i>id</i>).innerHTML=<i>新的 HTML</i><p>本例改变了 <p>元素的内容:<div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre><span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">html</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">body</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">p </span><span style="color: rgb(255, 0, 0);">id</span><span style="color: rgb(0, 0, 255);">="p1"</span><span style="color: rgb(0, 0, 255);">></span>Hello World!<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">p</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> document.getElementById(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">p1</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">).<span style="background-color: rgb(255, 255, 0);">innerHTML</span></span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">=</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">新文本!</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">; </span><span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">body</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">html</span><span style="color: rgb(0, 0, 255);">></span></pre></div><p><p>本例改变了 <h1> 元素的内容:<div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre><span style="color: rgb(0, 0, 255);"><!</span><span style="color: rgb(255, 0, 255);">DOCTYPE html</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">html</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">body</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">h1 </span><span style="color: rgb(255, 0, 0);">id</span><span style="color: rgb(0, 0, 255);">="header"</span><span style="color: rgb(0, 0, 255);">></span>Old Header<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">h1</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">var</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> element</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">=</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">document.getElementById(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">header</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">); element.<span style="background-color: rgb(255, 255, 0);">innerHTML</span></span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">=</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">新标题</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">; </span><span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">body</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">html</span><span style="color: rgb(0, 0, 255);">></span></pre></div><p><h3>3、改变 HTML 属性</h3><p>如需改变 HTML 元素的属性,请使用这个语法:<p>document.getElementById(<i>id</i>).<i>attribute=新属性值</i><p>本例改变了 <img> 元素的 src 属性:<div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre><span style="color: rgb(0, 0, 255);"><!</span><span style="color: rgb(255, 0, 255);">DOCTYPE html</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">html</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">body</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">img </span><span style="color: rgb(255, 0, 0);">id</span><span style="color: rgb(0, 0, 255);">="image"</span><span style="color: rgb(255, 0, 0);"> src</span><span style="color: rgb(0, 0, 255);">="smiley.gif"</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> document.getElementById(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">image</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">).<span style="background-color: rgb(255, 255, 0);">src</span></span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">=</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">landscape.jpg</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">; </span><span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">body</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">html</span><span style="color: rgb(0, 0, 255);">></span></pre></div><p><h3>4、改变 HTML 样式</h3><p>如需改变 HTML 元素的样式,请使用这个语法:<blockquote><p>document.getElementById(<i>id</i>).style.<i>property</i>=<i>新样式</i></p></blockquote><p>下面的例子会改变 <p> 元素的样式:<div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre><span style="color: rgb(0, 0, 255);"><!</span><span style="color: rgb(255, 0, 255);">DOCTYPE html</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">html</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">head</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">meta </span><span style="color: rgb(255, 0, 0);">charset</span><span style="color: rgb(0, 0, 255);">="utf-8"</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">title</span><span style="color: rgb(0, 0, 255);">></span>菜鸟教程(runoob.com)<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">title</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">head</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">body</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">p </span><span style="color: rgb(255, 0, 0);">id</span><span style="color: rgb(0, 0, 255);">="p1"</span><span style="color: rgb(0, 0, 255);">></span>Hello World!<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">p</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">p </span><span style="color: rgb(255, 0, 0);">id</span><span style="color: rgb(0, 0, 255);">="p2"</span><span style="color: rgb(0, 0, 255);">></span>Hello World!<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">p</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> document.getElementById(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">p2</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">).<span style="background-color: rgb(255, 255, 0);">style.color</span></span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">=</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">blue</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">; document.getElementById(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">p2</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">).<span style="background-color: rgb(255, 255, 0);">style.fontFamily</span></span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">=</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">Arial</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">; document.getElementById(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">p2</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">).<span style="background-color: rgb(255, 255, 0);">style.fontSize</span></span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">=</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">larger</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">; </span><span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">p</span><span style="color: rgb(0, 0, 255);">></span>以上段落通过脚本修改。<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">p</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">body</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">html</span><span style="color: rgb(0, 0, 255);">></span></pre></div><p><p>本例改变了 id="id1" 的 HTML 元素的样式,当用户点击按钮时:</p><div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre><span style="color: rgb(0, 0, 255);"><!</span><span style="color: rgb(255, 0, 255);">DOCTYPE html</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">html</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">body</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">h1 </span><span style="color: rgb(255, 0, 0);">id</span><span style="color: rgb(0, 0, 255);">="id1"</span><span style="color: rgb(0, 0, 255);">></span>我的标题 1<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">h1</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">button </span><span style="color: rgb(255, 0, 0);">type</span><span style="color: rgb(0, 0, 255);">="button"</span><span style="color: rgb(255, 0, 0);"> onclick</span><span style="color: rgb(0, 0, 255);">="document.getElementById('id1').<span style="background-color: rgb(255, 255, 0);">style.color</span>='red'"</span><span style="color: rgb(0, 0, 255);">></span><span style="color: rgb(0, 0, 0);"> 点我!</span><span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">button</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">body</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">html</span><span style="color: rgb(0, 0, 255);">></span></pre></div><p><h2>六、添加和移除HTML元素(节点)</h2><p>添加和删除元素</p><ul><li>document.createElement(<i>element</i>):创建 HTML 元素</li><li>document.removeChild(<i>element</i>):删除 HTML 元素</li><li>document.appendChild(<i>element</i>):添加 HTML 元素</li><li>document.replaceChild(<i>element</i>):替换 HTML 元素</li><li>document.write(<i>text</i>):写入 HTML 输出流</li></ul><p><br></p><h3>1、创建新的 HTML 元素 (节点) - appendChild()</h3><p>要创建新的 HTML 元素 (节点)需要先创建一个元素,然后在已存在的元素中添加它。<div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre><span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">div </span><span style="color: rgb(255, 0, 0);">id</span><span style="color: rgb(0, 0, 255);">="div1"</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">p </span><span style="color: rgb(255, 0, 0);">id</span><span style="color: rgb(0, 0, 255);">="p1"</span><span style="color: rgb(0, 0, 255);">></span>这是一个段落。<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">p</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">p </span><span style="color: rgb(255, 0, 0);">id</span><span style="color: rgb(0, 0, 255);">="p2"</span><span style="color: rgb(0, 0, 255);">></span>这是另外一个段落。<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">p</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">div</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">var</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> para </span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">=</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> <span style="background-color: rgb(255, 255, 0);">document.createElement</span>(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">p</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">); </span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">var</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> node </span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">=</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> <span style="background-color: rgb(255, 255, 0);">document.createTextNode</span>(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">这是一个新的段落。</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">); para.<span style="background-color: rgb(255, 255, 0);">appendChild</span>(node); </span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">var</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> element </span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">=</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> document.getElementById(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">div1</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">); element.<span style="background-color: rgb(255, 255, 0);">appendChild</span>(para); </span><span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span></pre></div><p><h3>2、创建新的 HTML 元素 (节点) - insertBefore()</h3><p>以上的实例我们使用了 appendChild() 方法,它用于添加新元素到尾部。<p>如果我们需要将新元素添加到开始位置,可以使用 insertBefore() 方法:<div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre><span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">div </span><span style="color: rgb(255, 0, 0);">id</span><span style="color: rgb(0, 0, 255);">="div1"</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">p </span><span style="color: rgb(255, 0, 0);">id</span><span style="color: rgb(0, 0, 255);">="p1"</span><span style="color: rgb(0, 0, 255);">></span>这是一个段落。<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">p</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">p </span><span style="color: rgb(255, 0, 0);">id</span><span style="color: rgb(0, 0, 255);">="p2"</span><span style="color: rgb(0, 0, 255);">></span>这是另外一个段落。<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">p</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">div</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">var</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> para </span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">=</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> document.createElement(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">p</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">); </span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">var</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> node </span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">=</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> document.createTextNode(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">这是一个新的段落。</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">); para.appendChild(node); </span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">var</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> element </span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">=</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> document.getElementById(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">div1</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">); </span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">var</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> child </span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">=</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> document.getElementById(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">p1</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">); element.<span style="background-color: rgb(255, 255, 0);">insertBefore</span>(para, child); </span><span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span></pre></div><p><h3>3、移除已存在的元素</h3><p>要移除一个元素,你需要知道该元素的父元素。<div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre><span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">div </span><span style="color: rgb(255, 0, 0);">id</span><span style="color: rgb(0, 0, 255);">="div1"</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">p </span><span style="color: rgb(255, 0, 0);">id</span><span style="color: rgb(0, 0, 255);">="p1"</span><span style="color: rgb(0, 0, 255);">></span>这是一个段落。<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">p</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">p </span><span style="color: rgb(255, 0, 0);">id</span><span style="color: rgb(0, 0, 255);">="p2"</span><span style="color: rgb(0, 0, 255);">></span>这是另外一个段落。<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">p</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">div</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">var</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> parent </span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">=</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> document.getElementById(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">div1</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">); </span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">var</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> child </span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">=</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> document.getElementById(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">p1</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">); parent.<span style="background-color: rgb(255, 255, 0);">removeChild</span>(child); </span><span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span></pre></div><p><p><strong>注意:</strong>早期的 Internet Explorer 浏览器不支持 node.remove() 方法。<h5>注意:如果能够在不引用父元素的情况下删除某个元素,就太好了。不过很遗憾。DOM 需要清楚您需要删除的元素,以及它的父元素。</h5><p>以下代码是已知要查找的子元素,然后查找其父元素,再删除这个子元素(删除节点必须知道父节点):<div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre><span style="color: rgb(0, 0, 255);">var</span> child = document.getElementById("p1"<span style="color: rgb(0, 0, 0);">); child.parentNode.removeChild(child);</span></pre></div><h3>4、替换 HTML 元素 - replaceChild()</h3><p>我们可以使用 replaceChild() 方法来替换 HTML DOM 中的元素。<div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre><span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">div </span><span style="color: rgb(255, 0, 0);">id</span><span style="color: rgb(0, 0, 255);">="div1"</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">p </span><span style="color: rgb(255, 0, 0);">id</span><span style="color: rgb(0, 0, 255);">="p1"</span><span style="color: rgb(0, 0, 255);">></span>这是一个段落。<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">p</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">p </span><span style="color: rgb(255, 0, 0);">id</span><span style="color: rgb(0, 0, 255);">="p2"</span><span style="color: rgb(0, 0, 255);">></span>这是另外一个段落。<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">p</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">div</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span> <span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">var</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> para </span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">=</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> document.createElement(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">p</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">); </span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">var</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> node </span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">=</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> document.createTextNode(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">这是一个新的段落。</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">); para.appendChild(node); </span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">var</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> parent </span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">=</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> document.getElementById(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">div1</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">); </span><span style="color: rgb(0, 0, 255); background-color: rgb(245, 245, 245);">var</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> child </span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">=</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);"> document.getElementById(</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">p1</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">"</span><span style="color: rgb(0, 0, 0); background-color: rgb(245, 245, 245);">); parent.<span style="background-color: rgb(255, 255, 0);">replaceChild</span>(para, child); </span><span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">script</span><span style="color: rgb(0, 0, 255);">></span></pre></div><p><h2>七、HTML DOM 集合</h2><h3>1、HTMLCollection 对象</h3><p>getElementsByTagName() 方法返回 <em>HTMLCollection</em> 对象。<p>HTMLCollection 对象是类数组的 HTML 元素列表(集合)。<p>下面的代码选取文档中的所有 <p> 元素:<div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre><span style="color: rgb(0, 0, 255);">var</span> x = document.<span style="background-color: rgb(255, 255, 0);">getElementsByTagName</span>("p");</pre></div><pre></pre><p>该集合中的元素可通过索引号进行访问。<p>如需访问第二个 <p> 元素,您可以这样写:<div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre>y = x[1];</pre></div><p><p>注释:索引从 0 开始。<h3>2、HTML HTMLCollection 长度</h3><p>length 属性定义了 HTMLCollection 中元素的数量:<div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre><span style="color: rgb(0, 0, 255);">var</span> myCollection = document.getElementsByTagName("p"<span style="color: rgb(0, 0, 0);">); document.getElementById(</span>"demo").innerHTML = myCollection.length;</pre></div><p><p>length 属性在您需要遍历集合中元素时是有用的:</p><p>改变所有 <p> 元素的背景色:<div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre><span style="color: rgb(0, 0, 255);">var</span> myCollection = document.getElementsByTagName("p"<span style="color: rgb(0, 0, 0);">); </span><span style="color: rgb(0, 0, 255);">var</span><span style="color: rgb(0, 0, 0);"> i; </span><span style="color: rgb(0, 0, 255);">for</span> (i = 0; i < myCollection.length; i++<span style="color: rgb(0, 0, 0);">) { myCollection[i].style.backgroundColor </span>= "red"<span style="color: rgb(0, 0, 0);">; }</span></pre></div><p><p>注意:HTMLCollection 也许看起来像数组,但并非数组。</p><p>您能够遍历列表并通过数字引用元素(就像数组那样)。<p>不过,您无法对 HTMLCollection 使用数组方法,比如 valueOf()、pop()、push() 或 join()。<h2>八、HTML DOM 节点列表NodeList </h2><p><strong>NodeList</strong> 对象是一个从文档中获取的节点列表 (集合) 。<p>NodeList 对象类似 <a href="https://www.runoob.com/js/js-htmldom-elements.html">HTMLCollection</a> 对象。<p>一些旧版本浏览器中的方法(如:<strong>getElementsByClassName()</strong>)返回的是 NodeList 对象,而不是 HTMLCollection 对象。<p>所有浏览器的 <strong>childNodes</strong> 属性返回的是 NodeList 对象。<p>大部分浏览器的 <strong>querySelectorAll()</strong> 返回 NodeList 对象。<p>以下代码选取了文档中所有的 <p> 节点:<div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre><span style="color: rgb(0, 0, 255);">var</span> myNodeList = document.querySelectorAll("p");</pre></div><p>NodeList 中的元素可以通过索引(以 0 为起始位置)来访问。<p>访问第二个 <p> 元素可以是以下代码:<div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre>y = myNodeList[1];</pre></div><p><h3>1、NodeList 对象 length 属性</h3><p>NodeList 对象 length 属性定义了节点列表中元素的数量。<div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre><span style="color: rgb(0, 0, 255);">var</span> myNodelist = document.querySelectorAll("p"<span style="color: rgb(0, 0, 0);">); document.getElementById(</span>"demo").innerHTML = myNodelist.length;</pre></div><p><p>修改节点列表中所有 <p> 元素的背景颜色:</p><div class="cnblogs_code" style="padding: 5px; border: 1px solid rgb(204, 204, 204); border-image: none; background-color: rgb(245, 245, 245);"><pre><span style="color: rgb(0, 0, 255);">var</span> myNodelist = document.querySelectorAll("p"<span style="color: rgb(0, 0, 0);">); </span><span style="color: rgb(0, 0, 255);">var</span><span style="color: rgb(0, 0, 0);"> i; </span><span style="color: rgb(0, 0, 255);">for</span> (i = 0; i < myNodelist.length; i++<span style="color: rgb(0, 0, 0);">) { myNodelist[i].style.backgroundColor </span>= "red"<span style="color: rgb(0, 0, 0);">; }</span></pre></div><p><h3>2、HTMLCollection 与 NodeList 的区别</h3><p><a href="https://www.runoob.com/js/js-htmldom-collections.html">HTMLCollection</a> 是 HTML 元素的集合,NodeList 是一个文档节点的集合。<p>NodeList 与 HTMLCollection 都与数组对象有点类似,可以使用索引 (0, 1, 2, 3, 4, ...) 来获取元素。<p>NodeList 与 HTMLCollection 都有 length 属性。都<strong>不是一个数组!</strong><p>HTMLCollection 元素可以通过 name,id 或索引来获取。NodeList 只能通过索引来获取。<p>只有 NodeList 对象有包含属性节点和文本节点。
posted on 2019-03-22 16:37 springsnow 阅读(13473) 评论(0) 编辑 收藏 举报


