CSS(03)背景
CSS 背景属性用于定义HTML元素的背景。所有背景属性都不能继承。
- background:简写属性,作用是将背景属性设置在一个声明中。
- background-color:设置元素的背景颜色。
- background-image:把图像设置为背景。
- background-repeat:设置背景图像是否及如何重复。
- background-attachment:背景图像是否固定或者随着页面的其余部分滚动。
- background-position:设置背景图像的起始位置。
一、背景颜色
background-color 属性定义了元素的背景颜色.
CSS中,颜色值通常以以下方式定义:
- 十六进制 - 如:"#ff0000"
- RGB - 如:"rgb(255,0,0)"
- 颜色名称 - 如:"red"
页面的背景颜色使用在body的选择器中:
body {background-color:#b0c4de;}
如果您希望背景色从元素中的文本向外少有延伸,只需增加一些内边距:
p {background-color: gray; padding: 20px;}
如需查看本例的效果,可以亲自试一试!
可以为所有元素设置背景色,这包括 body 一直到 em 和 a 等行内元素。
background-color 默认值是 transparent。transparent 有“透明”之意。也就是说,如果一个元素没有指定背景色,那么背景就是透明的,这样其祖先元素的背景才能可见。
二、背景图像
background-image 属性描述了元素的背景图像。background-image 属性的默认值是 none,表示背景上没有放置任何图像。
默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体.
页面背景图片设置实例:
body {background-image:url(paper.gif);}
三、背景重复
默认情况下 background-image 属性会在页面的水平或者垂直方向平铺。
repeat-x 和 repeat-y 分别导致图像只在水平或垂直方向上重复,no-repeat 则不允许图像在任何方向上平铺。
默认地,背景图像将从一个元素的左上角开始。
如果图像只在水平方向平铺 (repeat-x),
body { background-image:url('gradient2.png'); background-repeat:repeat-x;
}
如果你不想让图像平铺,你可以使用 background-repeat 属性:
body { background-image:url('img_tree.png'); background-repeat:no-repeat;
}
四、背景定位
可以利用 background-position 属性改变图像在背景中的位置:
body { background-image:url('img_tree.png'); background-repeat:no-repeat; background-position:right top;
}
为 background-position 属性提供值有很多方法。首先,可以使用一些关键字:top、bottom、left、right 和 center。通常,这些关键字会成对出现,不过也不总是这样。还可以使用长度值,如 100px 或 5cm,最后也可以使用百分数值。不同类型的值对于背景图像的放置稍有差异。
1、关键字
据规范,位置关键字可以按任何顺序出现,只要保证不超过两个关键字 - 一个对应水平方向,另一个对应垂直方向。
如果只出现一个关键字,则认为另一个关键字是 center。
如果希望每个段落的中部上方出现一个图像,只需声明如下:
p { background-image:url('bgimg.gif'); background-repeat:no-repeat; background-position:top;
}
下面是等价的位置关键字:
- center:center center
- top:top center
- bottom:bottom center
- right:right center
- left:left center
2、百分数值
如果你想把一个图像放在水平方向 2/3、垂直方向 1/3 处,可以这样声明:
body { background-image:url('/i/eg_bg_03.gif'); background-repeat:no-repeat; background-position:50% 50%;
}
如果图像位于 0% 0%,表示图像中 50% 50% 的点(中心点)与元素中描述为 50% 50% 的点(中心点)对齐。
如果图像位于 0% 0%,其左上角将放在元素内边距区的左上角。如果图像位置是 100% 100%,会使图像的右下角放在右边距的右下角。
如果只提供一个百分数值,所提供的这个值将用作水平值,垂直值将假设为 50%。这一点与关键字类似。
background-position 的默认值是 0% 0%,在功能上相当于 top left。这就解释了背景图像为什么总是从元素内边距区的左上角开始平铺,除非您设置了不同的位置值。
3、长度值
长度值解释的是元素内边距区左上角的偏移。偏移点是图像的左上角。
比如,如果设置值为 50px 100px,图像的左上角将在元素内边距区左上角向右 50 像素、向下 100 像素的位置上:
body { background-image:url('/i/eg_bg_03.gif'); background-repeat:no-repeat; background-position:50px 100px;
}
注意,这一点与百分数值不同,因为偏移只是从一个左上角到另一个左上角。也就是说,图像的左上角与 background-position 声明中的指定的点对齐。
五、背景关联
如果文档比较长,那么当文档向下滚动时,背景图像也会随之滚动。当文档滚动到超过图像的位置时,图像就会消失。
您可以通过 background-attachment 属性防止这种滚动。通过这个属性,可以声明图像相对于可视区是固定的(fixed),因此不会受到滚动的影响:
本例演示如何设置固定的背景图像。图像不会随着页面的其他部分滚动。
body { background-image:url('smiley.gif'); background-repeat:no-repeat; background-attachment:fixed; }
background-attachment 属性的默认值是 scroll,也就是说,在默认的情况下,背景会随文档滚动。
六、背景- 简写属性
在以上实例中我们可以看到页面的背景颜色通过了很多的属性来控制。
为了简化这些属性的代码,我们可以将这些属性合并在同一个属性中.
背景颜色的简写属性为 "background":
body {background:#ffffff url('img_tree.png') no-repeat right top;}
当使用简写属性时,属性值的顺序为::
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
以上属性无需全部使用,你可以按照页面的实际需要使用.
七、CSS3 背景
1、background-image属性
CSS3中可以通过background-image属性添加背景图片。允许你在元素上添加多个背景图像。
不同的背景图像和图像用逗号隔开,所有的图片中显示在最顶端的为第一张。
#example1 { background-image: url(img_flwr.gif), url(paper.gif);
background-position: right bottom, left top; background-repeat: no-repeat, repeat; }
可以给不同的图片设置多个不同的属性
#example1 { background: url(img_flwr.gif) right bottom no-repeat, url(paper.gif) left top repeat; }
2、background-size 属性:背景图片的尺寸
background-size指定背景图像的大小。CSS3以前,背景图像大小由图像的实际大小决定。
CSS3中可以指定背景图片,让我们重新在不同的环境中指定背景图片的大小。您可以指定像素或百分比大小。
你指定的大小是相对于父元素的宽度和高度的百分比的大小。
重置背景图像:
div { background:url(img_flwr.gif); background-size:80px 60px;
background-repeat:no-repeat; }
伸展背景图像完全填充内容区域:
div { background:url(img_flwr.gif); background-size:100% 100%;
background-repeat:no-repeat; }
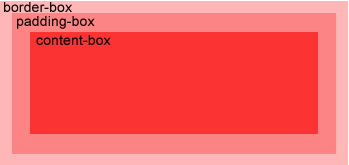
3、background-origin属性:背景图片的定位区域
background-origin属性指定了背景图像的位置区域。
在content-box, padding-box,和 border-box区域内可以放置背景图像。

在 content-box 中定位背景图片:
div { background:url(img_flwr.gif); background-repeat:no-repeat; background-size:100% 100%; background-origin:content-box;
}
4、background-clip属性:背景的绘制区域
CSS3中background-clip背景剪裁属性是从指定位置开始绘制。
#example1 { border: 10px dotted black; padding: 35px; background: yellow; background-clip: content-box;
}
posted on 2020-02-05 10:48 springsnow 阅读(193) 评论(0) 编辑 收藏 举报


