CSS(17)CSS 2D、3D 转换
一、CSS3 转换
通过 CSS3 转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸。

浏览器支持
Internet Explorer 10、以及 Opera 支持 transform 属性。
注释:Internet Explorer 9 需要前缀 -ms-。
Chrome 和 Safari 需要前缀 -webkit-。
二、2D 转换
在本章中,您将学到如下 2D 转换方法:
- translate()
- rotate()
- scale()
- skew()
- matrix()
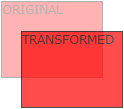
1、translate() 转换:沿着 X 和 Y 轴移动元素。

通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数:
值 translate(50px,100px) 把元素从左侧移动 50 像素,从顶端移动 100 像素。
div { transform: translate(50px,100px); -ms-transform: translate(50px,100px); /* IE 9 */ -webkit-transform: translate(50px,100px); /* Safari and Chrome */ -o-transform: translate(50px,100px); /* Opera */ -moz-transform: translate(50px,100px); /* Firefox */ }
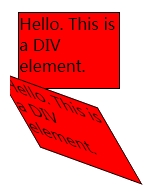
2、rotate() :旋转,在参数中规定角度。

通过 rotate() 方法,元素顺时针旋转给定的角度。允许负值,元素将逆时针旋转。
值 rotate(30deg) 把元素顺时针旋转 30 度。
div { transform: rotate(30deg); -ms-transform: rotate(30deg); /* IE 9 */ -webkit-transform: rotate(30deg); /* Safari and Chrome */ -o-transform: rotate(30deg); /* Opera */ -moz-transform: rotate(30deg); /* Firefox */ }
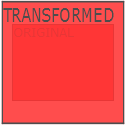
3、scale() :缩放转换,改变元素的宽度和高度。

通过 scale() 方法,元素的尺寸会增加或减少,根据给定的宽度(X 轴)和高度(Y 轴)参数:
div { transform: scale(2,4); -ms-transform: scale(2,4); /* IE 9 */ -webkit-transform: scale(2,4); /* Safari 和 Chrome */ -o-transform: scale(2,4); /* Opera */ -moz-transform: scale(2,4); /* Firefox */ }
值 scale(2,4) 把宽度转换为原始尺寸的 2 倍,把高度转换为原始高度的 4 倍。
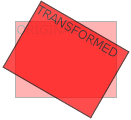
4、skew() :倾斜转换,沿着 X 和 Y 轴。
通过 skew() 方法,元素翻转给定的角度,根据给定的水平线(X 轴)和垂直线(Y 轴)参数:
div { transform: skew(30deg,20deg); -ms-transform: skew(30deg,20deg); /* IE 9 */ -webkit-transform: skew(30deg,20deg); /* Safari and Chrome */ -o-transform: skew(30deg,20deg); /* Opera */ -moz-transform: skew(30deg,20deg); /* Firefox */ }
值 skew(30deg,20deg) 围绕 X 轴把元素翻转 30 度,围绕 Y 轴翻转 20 度。
5、matrix() :转换,使用六个值的矩阵。

matrix() 方法把所有 2D 转换方法组合在一起。
matrix() 方法需要六个参数,包含数学函数,允许您:旋转、缩放、移动以及倾斜元素。
如:如何使用 matrix 方法将 div 元素旋转 30 度:
div { transform:matrix(0.866,0.5,-0.5,0.866,0,0); -ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */ -moz-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Firefox */ -webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */ -o-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Opera */ }
6、新的转换属性
下面的表格列出了所有的转换属性:
- transform :
向元素应用 2D 或 3D 转换。 - transform-origin:
允许你改变被转换元素的位置。
三、3D 转换
CSS3 允许您使用 3D 转换来对元素进行格式化。
3D 转换方法:
- rotateX()
- rotateY()
1、rotateX() 方法

通过 rotateX() 方法,元素围绕其 X 轴以给定的度数进行旋转。
div { transform: rotateX(120deg); -webkit-transform: rotateX(120deg); /* Safari 和 Chrome */ -moz-transform: rotateX(120deg); /* Firefox */ }
2、rotateY() 旋转

通过 rotateY() 方法,元素围绕其 Y 轴以给定的度数进行旋转。
div { transform: rotateY(130deg); -webkit-transform: rotateY(130deg); /* Safari 和 Chrome */ -moz-transform: rotateY(130deg); /* Firefox */ }
3、转换属性
下面的表格列出了所有的转换属性:CSS3
- transform:向元素应用 2D 或 3D 转换。
- transform-origin:允许你改变被转换元素的位置。
- transform-style:规定被嵌套元素如何在 3D 空间中显示。
- perspective:规定 3D 元素的透视效果。
- perspective-origin:规定 3D 元素的底部位置。
- backface-visibility:定义元素在不面对屏幕时是否可见。
4、3D 转换方法
- matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n)
定义 3D 转换,使用 16 个值的 4x4 矩阵。 - translate3d(x,y,z)
定义 3D 转化。 - translateX(x)、translateY(y)、translateZ(z)
定义 3D 转化,仅使用用于 X 、Y、Z轴的值。 - scale3d(x,y,z)
定义 3D 缩放转换。 - scaleX(x)、scaleY(y)、scaleZ(z)
定义 3D 缩放转换,通过给定一个 X 、Y、Z轴的值。 - rotate3d(x,y,z,angle)
定义 3D 旋转。 - rotateX(angle)、rotateY(angle)、rotateZ(angle)
定义沿X 、Y、Z轴的 3D 旋转。 - perspective(n)
定义 3D 转换元素的透视视图。
posted on 2020-02-10 08:53 springsnow 阅读(541) 评论(0) 编辑 收藏 举报