CSS(07)框模型
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。
一、CSS 框模型概述
元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
- element : 元素。
- padding : 内边距,也有资料将其翻译为填充。
- border : 边框。
- margin : 外边距,也有资料将其翻译为空白或空白边。
在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
提示:背景应用于由内容和内边距、边框组成的区域。

1、最终元素的总宽度、总高度计算公式
- 总元素的宽度=宽度(width )+ 左、右填充(padding )+ 左、右边框(border )+ 左、右边距(margin )
- 总元素的高度=高度(height)+ 顶、底填充(padding )+ 上、下边框(border )+ 上、下边距(margin )
假设框的每个边上有 10 个像素的外边距和 5 个像素的内边距。如果希望这个元素框宽度达到 100 个像素,就需要将内容的宽度设置为 70 像素,请看下图:

#box { width: 70px; margin: 10px; padding: 5px; }
提示:内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。
提示:外边距可以是负值,而且在很多情况下都要使用负值的外边距。
2、对所有元素设置统一的内外边距
内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由用户代理样式表设置外边距和内边距。可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式。这可以分别进行,也可以使用通用选择器对所有元素进行设置:
* { margin: 0; padding: 0; }
二、浏览器兼容性
一旦为页面设置了恰当的 DTD,大多数浏览器都会按照上面的图示来呈现内容。根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border 值是另外计算的。
1、 IE5 和 IE6 width 属性非标准
然而 IE5 和 IE6 的呈现却是不正确的。不幸的是,IE5.X 和 6 在怪异模式中使用自己的非标准模型。这些浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。
虽然有方法解决这个问题。但是目前最好的解决方案是回避这个问题。也就是,不要给元素添加具有指定宽度的内边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。
2、使用 CSS3 box-sizing 属性
CSS3 box-sizing 属性在一个元素的 width 和 height 中包含 padding(内边距) 和 border(边框)。
如果在元素上设置了 box-sizing: border-box; 则 padding(内边距) 和 border(边框) 也包含在 width 和 height 中:
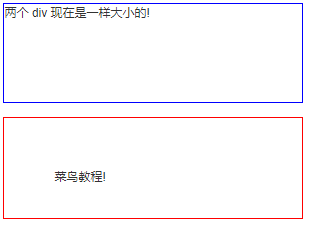
两个 div 现在是一样大小的!
.div1 { width: 300px; height: 100px; border: 1px solid blue; box-sizing: border-box; } .div2 { width: 300px; height: 100px; padding: 50px; border: 1px solid red; box-sizing: border-box; }
以下代码可以让所有元素以更直观的方式展示大小。很多浏览器已经支持 box-sizing: border-box; (但是并非所有 - 这就是为什么 input 和 text 元素设置了 width: 100%; 后的宽度却不一样)。所有元素使用 box-sizing 是比较推荐的:
* { box-sizing: border-box; }
3、IE8 及更早IE版本不支持设置填充的宽度和边框的宽度属性
解决IE8及更早版本不兼容问题,可以在HTML页面声明 即可。
posted on 2020-02-05 15:24 springsnow 阅读(254) 评论(0) 编辑 收藏 举报