Bootstrap4(23): 自定义表单
Bootstrap4 可以自定义一些表单的样式来替换浏览器默认的样式。
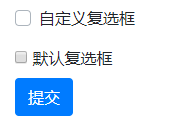
一、自定义复选框
如果要自定义一个复选框,可以设置
为父元素,类为 .custom-control 和 .custom-checkbox,复选框作为子元素放在该
里头,然后复选框设置为 type="checkbox",类为 .custom-control-input。
复选框的文本使用 label 标签,标签使用 .custom-control-label 类,label 的 for 属性值需要匹配复选框的 id。
<form> <div class="custom-control custom-checkbox"> <input type="checkbox" class="custom-control-input" id="customCheck" name="example1"> <label class="custom-control-label" for="customCheck">自定义复选框</label> </div> </form>
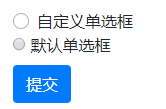
二、自定义单选框
如果要自定义一个单选框,可以设置
为父元素,类为 .custom-control 和 .custom-radio,单选框作为子元素放在该
里头,然后单选框设置为 type="radio",类为 .custom-control-input。
单选框的文本使用 label 标签,标签使用 .custom-control-label 类,label 的 for 属性值需要匹配单选框的 id。
<form> <div class="custom-control custom-radio"> <input type="radio" class="custom-control-input" id="customRadio" name="example1" value="customEx"> <label class="custom-control-label" for="customRadio">自定义单选框</label> </div> </form>
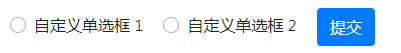
三、自定义控件显示在同一行
我们可以在外部元素上使用 .custom-control-inline 类来包裹自定义表单控件,这样自定义表单控件就能显示在同一行:
<form> <div class="custom-control custom-radio custom-control-inline"> <input type="radio" class="custom-control-input" id="customRadio" name="example" value="customEx"> <label class="custom-control-label" for="customRadio">自定义单选框 1</label> </div> <div class="custom-control custom-radio custom-control-inline"> <input type="radio" class="custom-control-input" id="customRadio2" name="example" value="customEx"> <label class="custom-control-label" for="customRadio2">自定义单选框 2</label> </div> </form>
四、自定义选择菜单
创建自定义选择菜单可以在
posted on 2020-01-02 16:26 springsnow 阅读(704) 评论(0) 编辑 收藏 举报