Bootstrap4(18): 导航栏
一、导航栏
导航栏一般放在页面的顶部。
我们可以使用 .navbar 类来创建一个标准的导航栏,后面紧跟: .navbar-expand-xl|lg|md|sm 类来创建响应式的导航栏 (大屏幕水平铺开,小屏幕垂直堆叠)。
导航栏上的选项可以使用
- 元素并添加 class="navbar-nav" 类。 然后在
- 元素上添加 .nav-item 类, 元素上使用 .nav-link 类:
小屏幕上水平导航栏会切换为垂直的 <nav class="navbar navbar-expand-sm bg-light"> Links <ul class="navbar-nav">
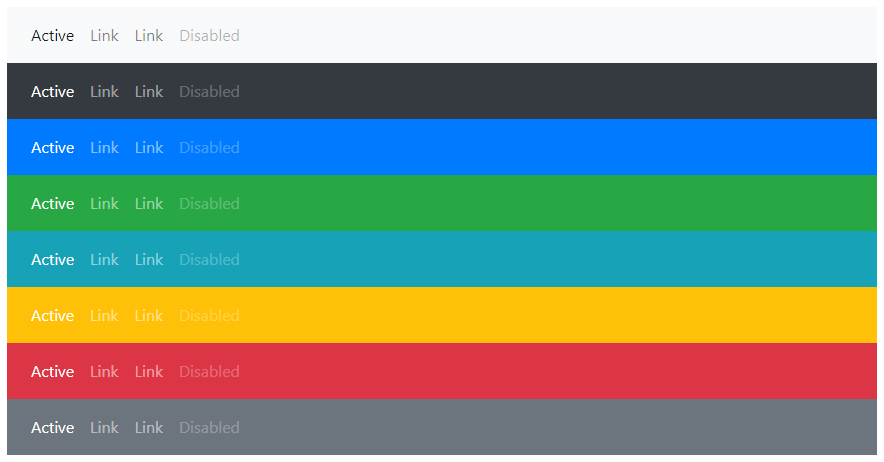
<li class="nav-item"> <a class="nav-link" href="#">Link 1</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link 2</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link 3</a> </li></ul> 垂直导航栏 <nav class="navbar bg-light"> Links <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" href="#">Link 1</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link 2</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link 3</a> </li> </ul> 灰底黑字 <nav class="navbar navbar-expand-sm bg-light navbar-light"> <ul class="navbar-nav"> <li class="nav-item active"> <a class="nav-link" href="#">Active</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Disabled</a> </li> </ul> </nav> 黑底白字 <nav class="navbar navbar-expand-sm bg-dark navbar-dark">...</nav> 蓝底白字 <nav class="navbar navbar-expand-sm bg-primary navbar-dark">...</nav>
激活和禁用状态: 可以在 元素上添加 .active 类来高亮显示选中的选项。 .disabled 类用于设置该链接是不可点击的。
四、品牌/Logo
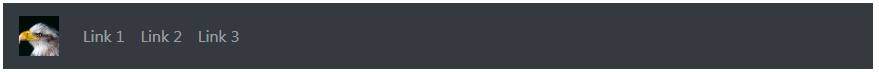
如果使用图片,可以使用 .navbar-brand 类来设置图片自适应导航栏。
<nav class="navbar navbar-expand-sm bg-dark navbar-dark"> <a class="navbar-brand" href="#"> <img src="bird.jpg" alt="Logo" style="width:40px;"> </a> ... </nav>
五、折叠导航栏
通常,小屏幕上我们都会折叠导航栏,通过点击来显示导航选项。
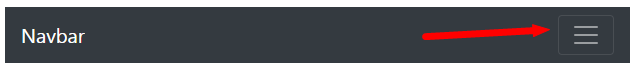
要创建折叠导航栏,可以在按钮上添加 class="navbar-toggler", data-toggle="collapse" 与 data-target="#thetarget" 类。然后在设置了 class="collapse navbar-collapse" 类的 div 上包裹导航内容(链接), div 元素上的 id 匹配按钮 data-target 的上指定的 id:
<nav class="navbar navbar-expand-md bg-dark navbar-dark"> Brand <a class="navbar-brand" href="#">Navbar</a> Toggler/collapsibe Button <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar"> <span class="navbar-toggler-icon"></span> </button> Navbar links <div class="collapse navbar-collapse" id="collapsibleNavbar"> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> </ul> </div> </nav>
六、导航栏使用下拉菜单
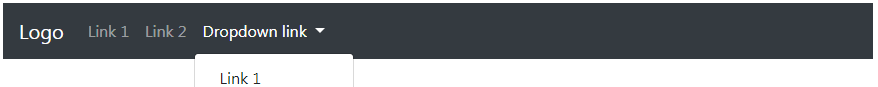
导航栏上可以设置下拉菜单:
<nav class="navbar navbar-expand-sm bg-dark navbar-dark"> Brand <a class="navbar-brand" href="#">Logo</a> Links <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" href="#">Link 1</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link 2</a> </li> Dropdown <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbardrop" data-toggle="dropdown"> Dropdown link </a> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item" href="#">Link 2</a> <a class="dropdown-item" href="#">Link 3</a> </div> </li> </ul> </nav>
七、导航栏的表单与按钮
导航栏的表单
posted on 2020-01-02 14:23 springsnow 阅读(3390) 评论(0) 编辑 收藏 举报