Bootstrap4(17): 导航
一、创建导航栏
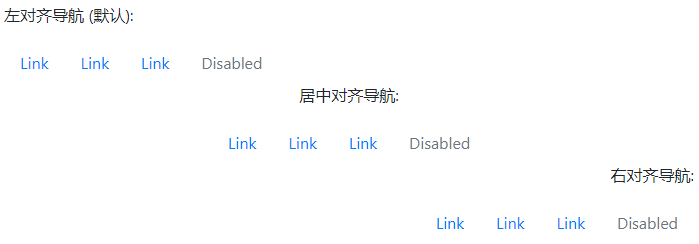
如果你想创建一个简单的水平导航栏,可以在
- 元素上添加 .nav类,在每个
- 选项上添加 .nav-item 类,在每个链接上添加 .nav-link 类:
<ul class="nav"> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Disabled</a> </li> 导航居中 <ul class="nav justify-content-center"> 导航右对齐 <ul class="nav justify-content-end"> </div>
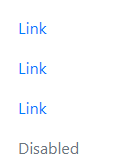
三、垂直导航
.flex-column 类用于创建垂直导航:
<ul class="nav flex-column">
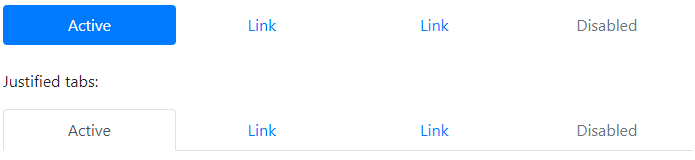
四、选项卡
使用 .nav-tabs 类可以将导航转化为选项卡。然后对于选中的选项使用 .active 类来标记。
<ul class="nav nav-tabs"> <li class="nav-item"> <a class="nav-link active" href="#">Active</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Disabled</a> </li> </ul>
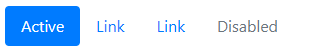
五、胶囊导航
.nav-pills 类可以将导航项设置成胶囊形状。
<ul class="nav nav-pills"> <li class="nav-item"> <a class="nav-link active" href="#">Active</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Disabled</a> </li> </ul>
六、导航等宽
.nav-justified 类可以设置导航项齐行等宽显示。(宽度100%,并均分宽度。)
<ul class="nav nav-pills nav-justified">..</ul> <ul class="nav nav-tabs nav-justified">..</ul>
七、胶囊下拉菜单
<ul class="nav nav-pills"> <li class="nav-item"> <a class="nav-link active" href="#">Active</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#">Dropdown</a> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item" href="#">Link 2</a> <a class="dropdown-item" href="#">Link 3</a> </div> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Disabled</a> </li> </ul>
八、选项卡下拉菜单
<ul class="nav nav-tabs"> <li class="nav-item"> <a class="nav-link active" href="#">Active</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#">Dropdown</a> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item" href="#">Link 2</a> <a class="dropdown-item" href="#">Link 3</a> </div> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Disabled</a> </li> Nav tabs <ul class="nav nav-tabs"> <li class="nav-item"> <a class="nav-link active" data-toggle="tab" href="#home">Home</a> </li> <li class="nav-item"> <a class="nav-link" data-toggle="tab" href="#menu1">Menu 1</a> </li> <li class="nav-item"> <a class="nav-link" data-toggle="tab" href="#menu2">Menu 2</a> </li> </ul> Tab panes <div class="tab-content"> <div class="tab-pane active container" id="home">...</div> <div class="tab-pane container" id="menu1">...</div> <div class="tab-pane container" id="menu2">...</div> Nav pills <ul class="nav nav-pills"> <li class="nav-item"> <a class="nav-link active" data-toggle="pill" href="#home">Home</a> </li> <li class="nav-item"> <a class="nav-link" data-toggle="pill" href="#menu1">Menu 1</a> </li> <li class="nav-item"> <a class="nav-link" data-toggle="pill" href="#menu2">Menu 2</a> </li> </ul> Tab panes <div class="tab-content"> <div class="tab-pane active container" id="home">...</div> <div class="tab-pane container" id="menu1">...</div> <div class="tab-pane container" id="menu2">...</div> </div>
posted on 2020-01-02 11:19 springsnow 阅读(588) 评论(0) 编辑 收藏 举报