Bootstrap4(15): 下拉菜单
一、创建下拉菜单
Bootstrap4 下拉菜单依赖于 popper.min.js。
下拉菜单是可切换的,是以列表格式显示链接的上下文菜单。
.dropdown 类用来指定一个下拉菜单。
我们可以使用一个按钮或链接来打开下拉菜单, 按钮或链接需要添加 .dropdown-toggle 和 data-toggle="dropdown" 属性。
元素上添加 .dropdown-menu 类来设置实际下拉菜单,然后在下拉菜单的选项中添加 .dropdown-item 类。
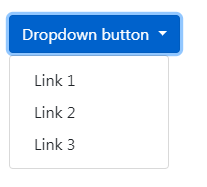
<div class="dropdown"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Dropdown button </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item" href="#">Link 2</a> <a class="dropdown-item" href="#">Link 3</a> </div> </div>
我们也可以在 标签中使用:
二、下拉菜单中的分割线
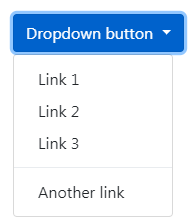
.dropdown-divider 类用于在下拉菜单中创建一个水平的分割线:
<div class="dropdown-divider"></div>
三、下拉菜单中的标题
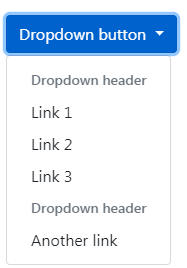
.dropdown-header 类用于在下拉菜单中添加标题:
<div class="dropdown-header">Dropdown header 1</div>
四、下拉菜单中的可用项与禁用项
.active 类会让下拉菜单的选项高亮显示 (添加蓝色背景)。
如果要禁用下拉菜单的选项,可以使用.disabled 类。
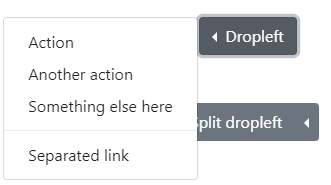
<a class="dropdown-item active" href="#">Active</a> Default dropright button <div class="btn-group dropright"> <button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropright </button> <div class="dropdown-menu"> Dropdown menu links </div> </div> Split dropright button <div class="btn-group dropright"> <button type="button" class="btn btn-secondary"> Split dropright </button> <button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span class="sr-only">Toggle Dropright</span> </button> <div class="dropdown-menu"> Dropdown menu links </div> Default dropup button <div class="btn-group dropup"> <button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropup </button> <div class="dropdown-menu"> Dropdown menu links </div> </div> Split dropup button <div class="btn-group dropup"> <button type="button" class="btn btn-secondary"> Split dropup </button> <button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span class="sr-only">Toggle Dropdown</span> </button> <div class="dropdown-menu"> Dropdown menu links </div> Default dropleft button <div class="btn-group dropleft"> <button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropleft </button> <div class="dropdown-menu"> Dropdown menu links </div> </div> Split dropleft button <div class="btn-group"> <div class="btn-group dropleft" role="group"> <button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span class="sr-only">Toggle Dropleft</span> </button> <div class="dropdown-menu"> Dropdown menu links </div> </div> <button type="button" class="btn btn-secondary"> Split dropleft </button> </div>
七、按钮中设置下拉菜单
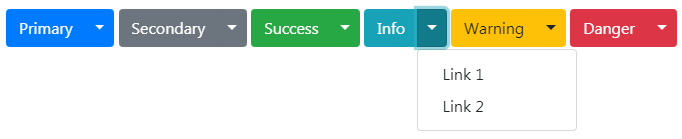
我们可以在按钮中添加下拉菜单:
<div class="btn-group"> <button type="button" class="btn btn-primary">Sony</button> <button type="button" class="btn btn-primary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown"> <span class="caret"></span> </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Tablet</a> <a class="dropdown-item" href="#">Smartphone</a> </div> </div>
posted on 2020-01-02 10:36 springsnow 阅读(752) 评论(0) 编辑 收藏 举报