Jquery(14)Jquery无须浏览实现直接下载文件
一、常用方式:
1、通常GET方式
后面带明文参数,不安全。
window.location.href = 'http://localhost:1188/FileDownload.aspx?token=SCBC#’;
2、ajax为什么不能下载文件

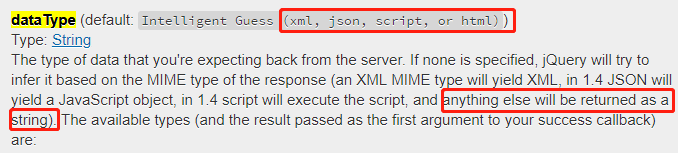
ajax支持的服务器返回数据类型有:xml、json、script、html,其他类型(例如二进制流)将被作为String返回,无法触发浏览器的下载处理机制和程序。
二、可通过XMLHttpRequest+HTML5 Blob对象
XMLHttpRequest2 标准支持流文件,使用 xhr.response作为返回(不是responseText)。
jQuery.download_XMLHttpRequest = function (url, fn, data, method) { // 获得url和data var xhr = new XMLHttpRequest(); xhr.open(method, url, true);//get请求,请求地址,是否异步 xhr.responseType = "blob"; // 返回类型blob xhr.onload = function () {// 请求完成处理函数 if (this.status === 200) { var blob = this.response;// 获取返回值 if (navigator.msSaveBlob) // IE10 can't do a[download], only Blobs: { window.navigator.msSaveBlob(blob, fn); return; } if (window.URL) { // simple fast and modern way using Blob and URL: var a = document.createElement('a'); var oURL = window.URL.createObjectURL(blob); if ('download' in a) { //html5 A[download] a.href = oURL; a.setAttribute("download", fn); a.innerHTML = "downloading..."; document.body.appendChild(a); setTimeout(function () { a.click(); document.body.removeChild(a); setTimeout(function () { window.URL.revokeObjectURL(a.href); }, 250); }, 66); return; } //do iframe dataURL download (old ch+FF): var f = document.createElement("iframe"); document.body.appendChild(f); oURL = "data:" + oURL.replace(/^data:([\w\/\-\+]+)/, "application/octet-stream"); f.src = oURL; setTimeout(function () { document.body.removeChild(f); }, 333); } } }; var form = new FormData(); jQuery.each(data.split('&'), function () { var pair = this.split('='); form.append(pair[0], pair[1]); }); // 发送ajax请求 xhr.send(form); };
调用:
$.download_XMLHttpRequest('http://localhost:1188/FileDownload.aspx', 'data.jpg', "token=SCBC#", 'post');
三、通过构建Form表单提交
jQuery.download_Form = function (url, data, method) { // 获得url和data if (url && data) { // data 是 string 或者 array/object data = typeof data == 'string' ? data : jQuery.param(data); // 把参数组装成 form的 input var inputs = ''; jQuery.each(data.split('&'), function () { var pair = this.split('='); inputs += '<input type="hidden" name="' + pair[0] + '" value="' + pair[1] + '" />'; }); // request发送请求 jQuery('<form action="' + url + '" method="' + (method || 'post') + '">' + inputs + '</form>').appendTo('body').submit().remove(); }; };
调用:
$.download_Form('http://localhost:1188/FileDownload.aspx', "token=SCBCS#", 'post');
或直接:
var url = 'http://localhost:1188/MouldFileDownload.aspx'; // 构造隐藏的form表单 var $form = $("<form id='download' class='hidden' method='post'></form>"); $form.attr("action", url); $(document.body).append($form); // 添加提交参数 var $input1 = $("<input name='token' type='hidden'></input>"); $input1.attr("value", "SCBCSAPMould2019~!@#"); $("#download").append($input1); // 提交表单 $form.submit();
posted on 2019-10-31 14:35 springsnow 阅读(7807) 评论(0) 编辑 收藏 举报


