XtraEditors六、ListBoxControl、CheckedListBoxControl、ImageListBoxControl
ListBoxControl
效果如下:

示例代码:
string[] girlArr = { "面码", "Saber", "Mathilda" };
// Set the listBox's background color
listBoxControl1.BackColor = Color.FromArgb(254, 246, 212);
// Dock to all edges and fill the parent container
listBoxControl1.Dock = DockStyle.Fill;
// Add items
listBoxControl1.Items.AddRange(girlArr);
CheckedListBoxControl
该控件以列表框的形式显示复选列表;
效果如图:

示例代码:
CheckedListBoxItem[] itemArr = { new CheckedListBoxItem("January",false), new CheckedListBoxItem("February", false), new CheckedListBoxItem("March", false), new CheckedListBoxItem("April", false), new CheckedListBoxItem("May", false), new CheckedListBoxItem("June", true), new CheckedListBoxItem("July", true), new CheckedListBoxItem("August", false), new CheckedListBoxItem("September", false), new CheckedListBoxItem("October", false), new CheckedListBoxItem("November", false), new CheckedListBoxItem("December", false) }; checkedListBoxControl1.Items.AddRange(itemArr);
ImageListBoxControl控件
1. 新建窗体
2. 拖入ImageListBoxControl控件
3. 拖入ImageCollection控件
4. 设置ImageListBoxControl的ImageList属性为imageCollection1
5. 设置ImageCollection的图片,右击选择: Choose Images
6. 点击窗体上ImageListBoxControl右上角的小箭头,选择Edit Items,设置ImageIndex

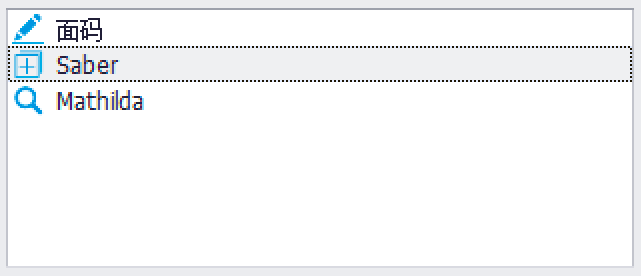
ImageListBoxControl 列表框中的每一项都有显示图片的能力;
imageListBoxControl1.Items.Add("面码");
imageListBoxControl1.Items.Add("Saber");
imageListBoxControl1.Items.Add("Mathilda");
imageListBoxControl1.Items[0].ImageIndex = 0;
imageListBoxControl1.Items[1].ImageIndex = 1;
imageListBoxControl1.Items[2}.ImageIndex = 2;
效果如下:

posted on 2019-01-21 14:56 springsnow 阅读(1651) 评论(0) 编辑 收藏 举报