DevExpress06、Popup Menus、RadialMenu、XtraTabControl、SplitContainerControl、GroupControl
Popup Menus 弹出菜单
使用弹出菜单(popup menus),我们可以在 控件上 显示 上下文选项 或 命令。
弹出菜单是一个显示了特定项的窗体,用户可以选择这些项以执行相应的操作。
使用PopupMenu控件就可以在我们的应用程序中使用弹出菜单。
通过BarManager的“名称”+“PopupContenxtMenu”属性绑定PopuMenus控件
注意:
在定制和使用popup menu之前,需要向窗体上添加一个bar manager并确保这个popup menu绑定 了这个bar manager。
默认情况下,在设计时(at design time)添加到窗体的弹出菜单会自动地寻找窗体内的 bar manager
如果找到的话,会通过PopupMenu.Manager属性将其绑定到bar manager。
如果没有自动绑定到bar manager,那就通过PopupMenu.Manager属性手动绑定。
以下是PopupMenu组件的使用方法:
第一步:从工具箱中将BarManager拉入窗体
第二步:在BarManager控件中点击
添加几个BarSubItem项(子项-有下一级菜单)。
第三步:在BarManager控件中点击添加几个BarBottonItem(最终项)。

第四步:从工具箱中将PopupMenu拉入窗体,设置PopupMenu的Manager属性为barManager1。
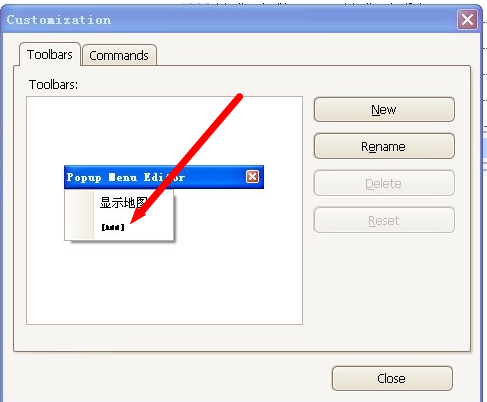
第五步:右击PopupMenu在弹出的菜单内选中Customize,
然后在弹出的对话框中, 把想要在右键菜单中显示的项 拉进PopupMenu中就OK了,或者手工添加
核心步骤 第六步:
在需要右击后弹出菜单的控件上, 监听xxxx_MouseUp事件,
添加以下代码段, 弹出PopupMenu菜单
if (e.Button == MouseButtons.Right)
{
popupMenu1.ShowPopu(Control.MousePosition);
}
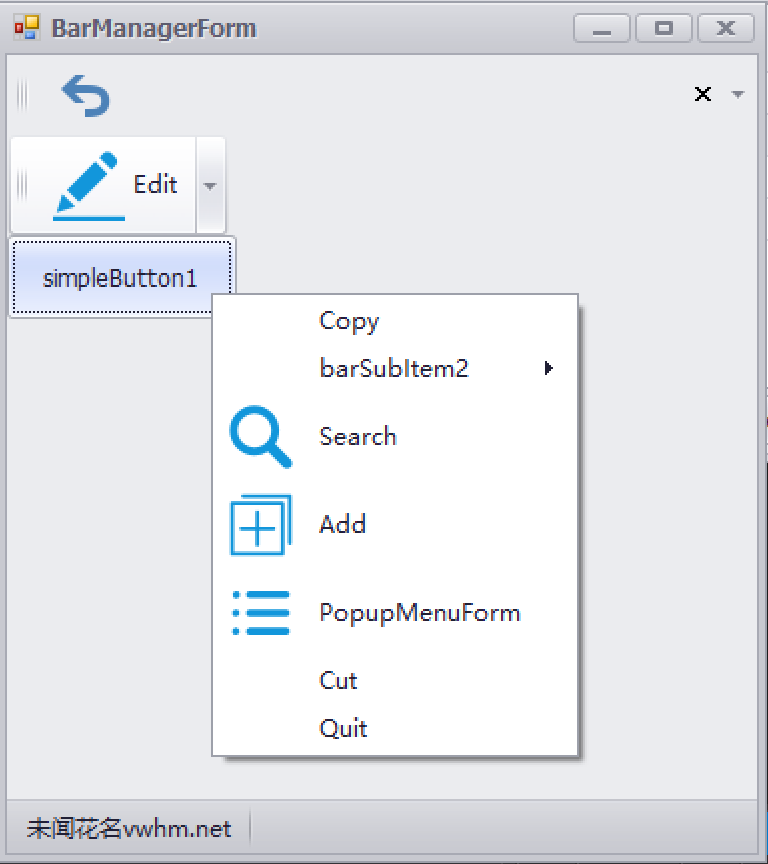
效果如下:
RadialMenu控件
该控件是圆形菜单,可以以菜单的形式添加菜单项;
该控件的ShowPopup(Point point)方法用于显示圆形菜单
该控件必须绑定到RibbonControl或者BarManager的属性上去
代码如下:
private void RadialMenuForm_MouseUp(object sender, MouseEventArgs e) { if (e.Button == MouseButtons.Right) { radialMenu1.ShowPopup(Control.MousePosition); } }
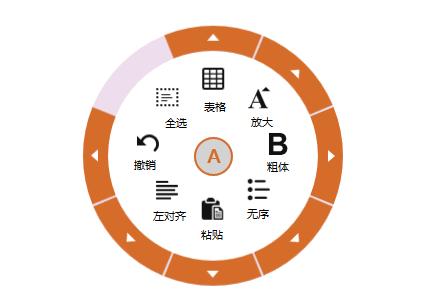
效果如下:
XtraTabControl控件
XtraTabControl:显示多个选项卡
XtraTabPage: 选项卡页
SelectedTabPage: XtraTabControl的一个属性,可设置或取得当前选项卡页。
设置Tab头部的方向:
Headerlocation=left
HeaderOrientation=Horizontal
1、TabPages属性
以集合的形式存储page页;
使用代码添加页:
using DevExpress.XtraTab; XtraTabPage page = new XtraTabPage(); page.Text = "beyond"; xtraTabControl1.TabPages.Add(page);
2、MultiLine属性
把其值设为true, 当可用空间不够显示的页标题的长度时,允许页头进行多行显示.
xtraTabControl1.MultiLine = DevExpress.Utils.DefaultBoolean.True;
3、SelectedTabPage属性
设定默认情况下显示的页(XtraTabPage对象);
获取或设置当前选定选项卡页的索引。
xtraTabControl.SelectedTabPageIndex = 1;
4、ClosePageButttonShowMode属性
该属性控制哪一页上显示关闭按钮。
示例代码如下:
this.xtraTabControl1.ClosePageButtonShowMode = DevExpress.XtraTab.ClosePageButtonShowMode.InActiveTabPageAndTabControlHeader;
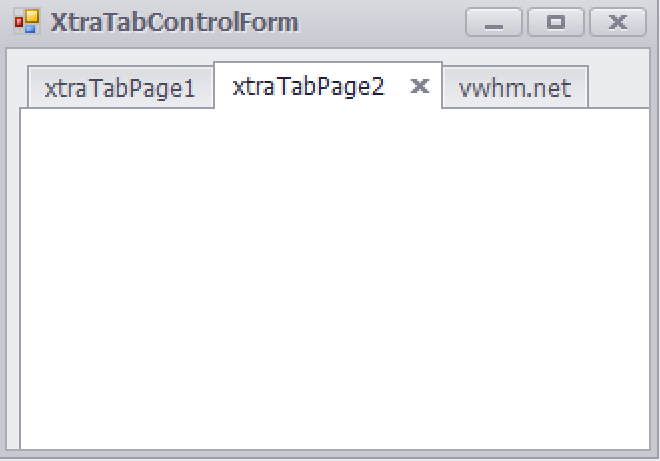
效果如图:
在Tab中显示关闭按钮:
设置xtraTabControl1的属性 ClosePageButtonShowMode 为InAllTabPageHeaders
设置XtraTabPage的属性ShowCloseButton属性为true
5、HeaderButton属性:
可以通过该属性设置该控件右上角显示的按钮,
可以添加 Close, Next 和Prev 按钮等。
6、SelectedPageChanged 事件
private void xtraTabControl1_SelectedPageChanged(object sender, DevExpress.XtraTab.TabPageChangedEventArgs e) { //通过不同的TabPage名称,加载对应方法 if (e.Page.Name=="xtraTabPage1") { InitRoleBindingSource(); SetRoleChecked(); } else if (e.Page.Name=="xtraTabPage2") { InitEntSelectBindingSource(); SetEntSelectChecked(); } }
7、添加和删除TabPage
https://blog.csdn.net/hyj_13/article/details/20314463
SplitContainerControl控件
实现效果如图:
该控件的PanelVisibility属性:
控制 面板Panel1和面板Panel2的可见性,
代码如下:
//仅Panel1可见 splitContainerControl2.PanelVisibility= DevExpress.XtraEditors.SplitPanelVisibility.Panel1; //Panel1、Panel2都可见 splitContainerControl2.PanelVisibility= DevExpress.XtraEditors.SplitPanelVisibility.Both;
该控件的Horizontal属性:
控制面板是成左右分割还是上下分割,
其值为true表示成左右分割布局;
其值为false表示成上下分割布局;
该控件的LookAndFeel属性:
提供了改变控件外观的权限,
该属性下的UseDefaultLookAndFeel为false时,可以通过该控件的Appearance属性对外观进行设置;
GroupControl控件
实现效果如图:
该控件的ShowCaption属性,是bool类型,当其值为false时,表示不显示标题;
该控件的CaptionImage属性可以设置标题前的图片显示,例如:
this.groupControl1.CaptionImage=global::WindowsDev.Properties.Resources.additem_32x32;
该控件的LookAndFeel属性下的UseDefaultLookAndFeel属性控制:
是否可对皮肤进行设置,为bool类型;
该控件的BorderStyle属性控制控件的边框样式:
示例代码如下:
groupControl1.BackColor = Color.LightGray; groupControl1.LookAndFeel.UseDefaultLookAndFeel =false ; groupControl1.ShowCaption = true; groupControl1.BorderStyle= DevExpress.XtraEditors.Controls.BorderStyles.Simple;
posted on 2019-01-21 14:38 springsnow 阅读(1432) 评论(0) 编辑 收藏 举报