DevExpress02、RibbonControl
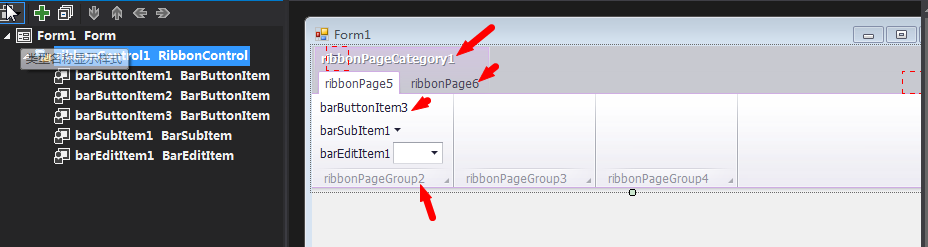
RibbonControl
常用操作
1、如何代码显示选中的页
ribbonControl1.SelectedPage = ribbonPage2;
2、如何绑定ApplicationMenus和PopupMenu:
通过ribbonControl上的PopupContextMenu进行绑定;
如何代码创建RibbonContrl
效果如下:
代码如下:
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Text; using System.Linq; using System.Threading.Tasks; using System.Windows.Forms; using DevExpress.XtraEditors; using DevExpress.XtraBars.Ribbon; using DevExpress.XtraBars; namespace DXApplication_1 { public partial class RibbonCtrolForm2 : DevExpress.XtraEditors.XtraForm { public RibbonCtrolForm2() { InitializeComponent(); } private void RibbonCtrolForm2_Load(object sender, EventArgs e) { // Create a RibbonControl RibbonControl RibbonControl = new RibbonControl(); this.Controls.Add(RibbonControl); // Assign the image collection that will provide images for bar items. RibbonControl.Images = imageCollection1; // Create a Ribbon page. RibbonPage page1 = new RibbonPage("Home"); // Create a Ribbon page group. RibbonPageGroup group1 = new RibbonPageGroup("File"); // Create another Ribbon page group. RibbonPageGroup group2 = new RibbonPageGroup("File 2"); // Create a button item using the CreateButton method. // The created item is automatically added to the item collection of the RibbonControl. BarButtonItem itemOpen = RibbonControl.Items.CreateButton("Open..."); itemOpen.ImageIndex = 4; itemOpen.ItemClick += new ItemClickEventHandler(itemOpen_ItemClick); // Create a button item using its constructor. // The constructor automatically adds the created item to the RibbonControl's item collection. BarButtonItem itemClose = new BarButtonItem(RibbonControl.Manager, "Close"); itemClose.ImageIndex = 3; itemClose.ItemClick += new ItemClickEventHandler(itemClose_ItemClick); // Create a button item using the default constructor. BarButtonItem itemPrint = new BarButtonItem(); // Manually add the created item to the item collection of the RibbonControl. RibbonControl.Items.Add(itemPrint); itemPrint.Caption = "Search"; itemPrint.ImageIndex = 2; itemPrint.ItemClick += new ItemClickEventHandler(itemPrint_ItemClick); // Add the created items to the group using the AddRange method. // This method will create bar item links for the items and then add the links to the group. group1.ItemLinks.AddRange(new BarItem[] { itemOpen, itemClose, itemPrint }); // Add the Open bar item to the second group. group2.ItemLinks.Add(itemOpen); // Add the created groups to the page. page1.Groups.Add(group1); page1.Groups.Add(group2); // Add the page to the RibbonControl. RibbonControl.Pages.Add(page1); } void itemPrint_ItemClick(object sender, ItemClickEventArgs e) { } void itemClose_ItemClick(object sender, ItemClickEventArgs e) { } void itemOpen_ItemClick(object sender, ItemClickEventArgs e) { } } }
posted on 2019-01-03 20:31 springsnow 阅读(884) 评论(0) 编辑 收藏 举报