Javascript图表库: Dojo Charting
Dojo Charting是在Dojox目录下的一个图表工程,提供了众多的图表类型、定制选项以及各种主题。作为Dojo最强大的功能库之一,图表库(Charting)可能并没有被广泛应用, 这不得不说是一个遗憾, 所以这篇译文重点推荐一下强大的Dojo图表库,同时介绍如何利用Dojo图表库将枯燥无味的数据集转化成美观实用的图表。
导入Charting类
与许多别的Dojo功能库不同,Charting不需要导入大量的类。这归功于Charting库的松耦合设计,用户只需要添加自己需要的图表控件库即可。在这个例子里,一共添加了三个图表控件类:二维的图表类、图例类以及外观主题类。
两种声明方式
与Dojo其余绝大多数控件类似,Charting也支持“标签声明”和“代码创建”两种方式新建图表。接下来我们来看看对应的两个例子。
下面是例子中将用到的JSON数据:
使用标签声明方式创建图表
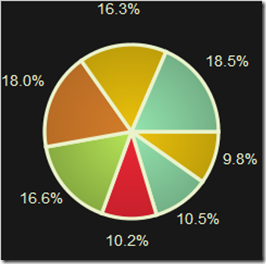
我们可以直接使用HTML标签直接创建图表,在新建的图表标签中,图表类型(柱状图,饼图,线形图等)、标尺等都可以使用HTML标签声明。下面是一个饼图的声明示例:
使用代码编程方式创建图表
编程方式创建图表同样也很简单,下面的javascript代码会创建与上面一个例子中完全相同的饼图。
我们在回头看一下两种创建方式,可以发现两者的结构非常类似。在我们接下去的例子中,将使用编程方式来创建图表。而在在实际开发中,开发者可以自由选择创建方式。
手把手构建网站访问量统计图
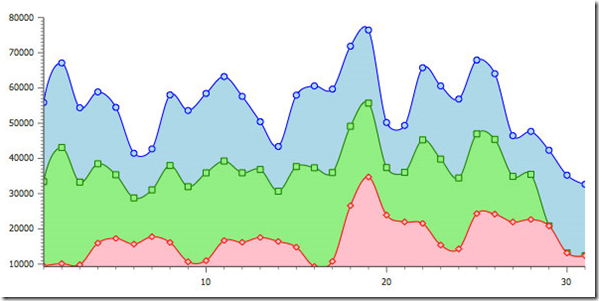
现在大家对Dojo Charting已经有了一个初步的认识,下面通过创建一个简单的图表来进一步了解Charting中各个功能。这个例子里我们使用层叠块状图(StackedAreas)展示网站访问量在3个月里的对比。
首先,要有3个月的网站访问量, 用JSON数据表示,同一个月的数据用数据表示:
第二,创建层叠块状图:
由于在具体数字对于网站的访问量异常重要,我们需要添加标尺(Axis),x轴标尺表示日期,y轴标尺代表访问量。
现在图表的框架(类型、标尺)已经搭建起来了,下一步就是绑定每个月的数据了。另外,我们还可以通过stroke和fill变量,直接声明每个月对应的颜色。
好了,基本的要素全到齐了,最后只需要调用render函数图表就生成了。
动画、图例和标记
在基本的图表功能之外,Charting还提供了许多实用的功能。
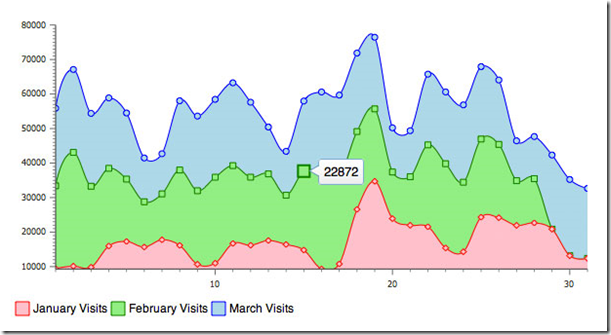
图例
图例对于图表来说也是必不可少的,在Dojo Charting中添加一个图例也很简单。
动画
为静态的图表添加动画交互效果(比如高亮、放大、滑出等效果),可以让用户更清楚地看到细节内容。不同的图表类型都支持自己的一套动画交互效果。下面的代码给图表添加了“放大”的动画效果,当鼠标在图表节点上时,放大节点。
标记
尽管有x轴和y轴上的数据标尺,我们仍然不能确认每个节点的数值,所以就需要引入标记。添加标记功能也十分简单。
有一点需要注意的是,添加标记(tooltip)功能,需要引入dijit的theme css文件,这里使用的是tundra主题。
缩放(Zooming)、平移(Panning)
Dojo Charting还提供支持图表缩放、移动等行为的函数。相关例子可以详见 Zooming, Scrolling, and Panning in Dojo Charting 或者 view a great example of panning, scrolling, and zooming!
事件绑定
Dojo Charting有自己的事件绑定方法:connectToPlot 。通过这个方法,用户可以触发自己的事件。相关的connectToPlot函数介绍详见Dojo Charting Reference Guide
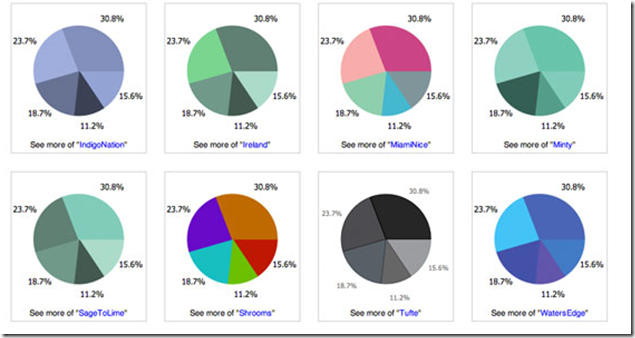
主题(Theme)
Dojo Charting库提供了超过30种不同的主题风格。可以在看到这些主题预览,之后我还将翻译一篇如何自定义Dojo Charting主题的文章 Dive Into Dojo Chart Theming
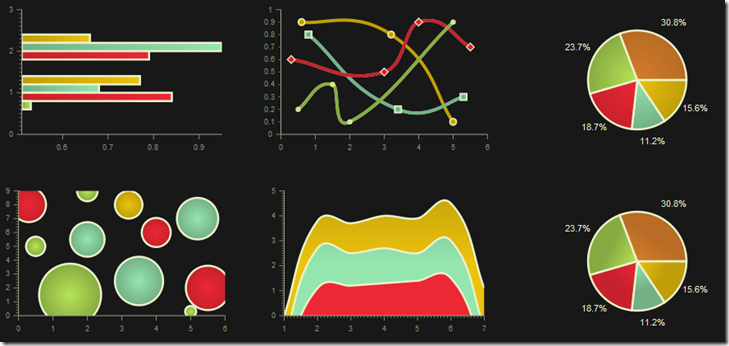
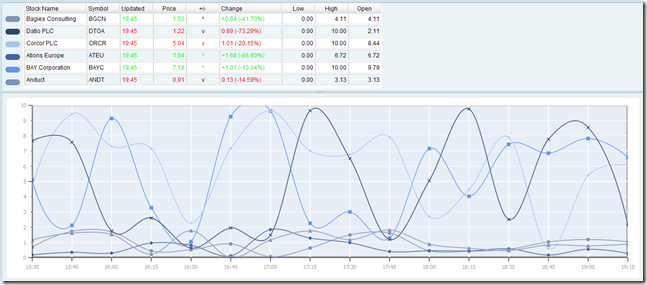
其他图表
上面的例子介绍了一个具有基本功能的图表;Dojo Charting还有非常多高级特性的图表。
本文翻译自: http://www.sitepen.com/blog/2010/07/13/dive-into-dojo-charting/