Silverlight实例教程 - Out of Browser存取本地文件系统
在前文,我们讲述了Silverlight Out of Browser的基础以及自定义模式应用。本篇,我们将讲述Silverlight Out of Browser应用的重点 - 创建可信任应用,也称为Trusted Application. 早在Silverlight 3,Silverlight Out of Browser的功能由于权限的限制无法很好的满足用户的正常存取需求,仅能实现将Web应用脱离浏览器。而在Silverlight 4中,通过提升应用信任权限,大大增强了Silverlight Out of Browser的功能,在权限允许的情况下,用户可以自由有访问本地目录,也可以执行本地应用程序,另外通过调用COM组件,实现更多更强大的本地应用操作。下面我们将实例讲述Silverlight Out of Browser可信任应用 - 存取本地文件系统。
本篇中,我们将基于上篇教程提供的项目SilverlightOOBDemo进行演示操作。
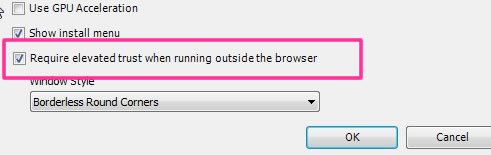
首先需要确认SilverlightOOBDemo项目允许用户提升应用信任权限。这样,OOB应用将被允许访问用户本地资源。

Silverlight 4对于本地文件夹的存取,并非代表存取所有本地磁盘目录,目前为止,Silverlight 4 API仅支持存取“我的文档”,“我的音乐”,“我的图片”和“我的视频”目录以及“Program Files”和“Cookies”目录,而如果想对所有磁盘目录进行访问,则需要使用COM功能进行操作,我们将在下篇讲述,本篇将着重讲述Silverlight 4 API对“我的”系列目录的操作方法。
在实现具体功能前,首先需要为项目添加两个新文件,
一个是资源文件Resources.xaml,该资源文件引用自开源控件BlackLight资源样式,主要目的是为了创建新按钮演示效果,如下图:

另一个是小图片控件ThumbImage.xaml,该文件是用于载入“我的图片”目录后的图片略缩图,其代码较为简单,
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
6 mc:Ignorable="d"
7 d:DesignHeight="300" d:DesignWidth="400">
8
9 <Grid x:Name="LayoutRoot" Margin="10">
10 <Image x:Name="ThumbnailImage" Height="145" Width="225" />
11 </Grid>
12 </UserControl>
2 {
3 public partial class ThumbImage : UserControl
4 {
5 private Image _OriginalImage;
6 public Image OriginalImage
7 {
8 get
9 {
10 return _OriginalImage;
11 }
12 set
13 {
14 this._OriginalImage = value;
15 ThumbnailImage.Source = new WriteableBitmap(_OriginalImage, null);
16 }
17 }
18
19 public ThumbImage()
20 {
21 InitializeComponent();
22 }
23 }
24 }
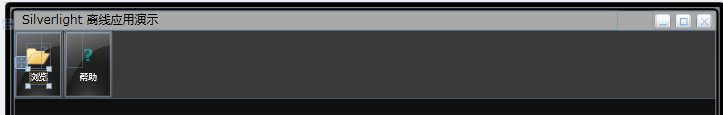
为了能够激活存取事件,我们需要在OutofBrowserMainpage主窗口页面添加按钮控件,其样式调用自资源文件Resources.xaml,对于资源样式调用,这里不再赘述,如果不明白的,请看“Expression Blend实例中文教程系列文章”

2 <Border BorderBrush="{StaticResource GlossyBlack_StrokeGradient}" BorderThickness="1" CornerRadius="2" Margin="1" Padding="0,1,1,1">
3 <StackPanel>
4 <StackPanel Orientation="Horizontal">
5 <Button Width="56" Height="80" Style="{StaticResource BlackGlossyButton}" Margin="1,0,0,0" Foreground="White" x:Name="openFileBtn" Click="openFileBtn_Click">
6 <Button.Content>
7 <StackPanel>
8 <Image VerticalAlignment="Top" HorizontalAlignment="Center" Source="/SilverlightOOBDemo;component/Images/Open.png" Margin="0,-5,0,0" Stretch="None" />
9 <TextBlock VerticalAlignment="Bottom" HorizontalAlignment="Center" Margin="0,3,0,0" Text="浏览" TextWrapping="Wrap"/>
10 </StackPanel>
11 </Button.Content>
12 </Button>
13 </StackPanel>
14
15 </StackPanel>
16 </Border>
17
18 <Border BorderBrush="{StaticResource GlossyBlack_StrokeGradient}" BorderThickness="1" CornerRadius="2" Margin="1" Padding="0,1,1,1">
19 <StackPanel>
20 <StackPanel Orientation="Horizontal">
21 <Button IsTabStop="False" Width="56" Height="80" Style="{StaticResource BlackGlossyButton}" Margin="1,0,0,0" Foreground="White" x:Name="aboutBtn" Click="">
22 <Button.Content>
23 <StackPanel>
24 <TextBlock VerticalAlignment="Top" HorizontalAlignment="Center" Text="?" FontSize="20" FontWeight="Bold" Foreground="DarkCyan" Margin="0,-5,0,0" />
25 <TextBlock VerticalAlignment="Bottom" HorizontalAlignment="Center" Margin="0,3,0,0" Text="帮助" TextWrapping="Wrap"/>
26 </StackPanel>
27 </Button.Content>
28 </Button>
29 </StackPanel>
30 </StackPanel>
31 </Border>
32 </StackPanel>
同时,为了能够载入本地“我的图片”目录中的图片文件,我们需要在OutofBrowserMainpage中使用一个ListBox控件,载入上面我们创建的ThumbImage控件来显示,所有图片略缩图列表,
现在,我们可以为openfilebtn按钮控件创建事件,使其响应用户操作,打开对应目录进行文件浏览
2 {
3 if (Application.Current.HasElevatedPermissions)
4 {
5 var imageFiles = Directory.EnumerateFiles(Environment.GetFolderPath(Environment.SpecialFolder.MyPictures), "*.jpg", SearchOption.AllDirectories);
6 foreach (var imagePath in imageFiles)
7 {
8 AddImageToList(new FileInfo(imagePath));
9 }
10 }
11 }
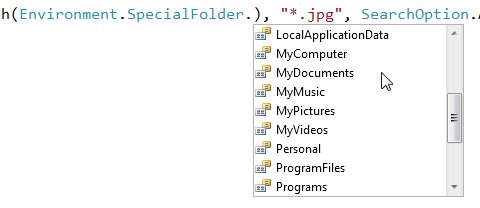
在上面代码中,如果用户已经提升了OOB应用权限(Application.Current.HasElevatedPermissions),将通过Environment中的GetFolderPath方法获取到本地“My..”目录下的文件,其中Environment.SpecialFolder可以设定特殊目录。更多详细,请看MSDN解释。

在上面代码中,有一个方法AddImageToList,将文件路径信息读取,然后将图片文件信息进行绑定到ListBox。
2 {
3 FileStream fileStream = fileinfo.OpenRead();
4 Image img = new Image();
5 BitmapImage bi = new BitmapImage();
6 bi.SetSource(fileStream);
7 img.Margin = new Thickness(5d);
8 img.Stretch = Stretch.UniformToFill;
9 img.Source = bi;
10 try { img.Tag = fileinfo.FullName; }
11 catch { }
12 ThumbImage thumbnail = new ThumbImage();
13 thumbnail.OriginalImage = img;
14 lsMyPictures.Items.Add(thumbnail);
15 }
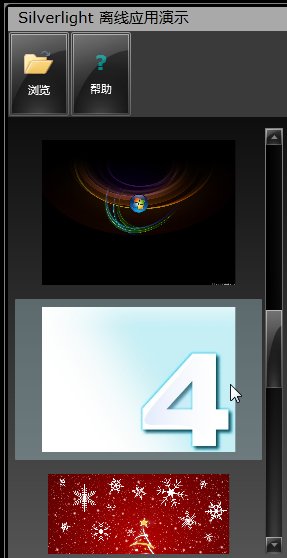
在读取“我的图片”目录信息后,将各个图片载入到ThumbImage控件中,然后使用ListBox承载各个图片,这样也就完成了OOB应用对本地目录的浏览。其效果如下:

通过以上的代码,我们可以快速修改,浏览“我的文档”,“我的音乐”和“我的视频”等目录;在OutofBrowserMainPage页面添加代码:
2 {
3 var path = Environment.GetFolderPath(Environment.SpecialFolder.MyDocuments);
4 lsMyDocuments.ItemsSource = System.IO.Directory.EnumerateFiles(path);
5 }
然后在openFileBtn_Click事件中调用AddDocToList();即可获取到“我的文档”文件列表, 其他目录与其类似,就不再做代码演示,大家可以自己尝试,如果遇到问题,我们可以一起讨论 。

看到这里,有的朋友可能会问,既然已经可以实现浏览本地目录功能,是不是也应该可以对本地目录文件进行操作呢?答案是肯定的。当OOB应用获取到权限提升后,则可以使用File类对文件进行操作,例如,移动文件,删除文件等。对目前的项目我们进行简单的修改,演示如何将“我的文档”目录的文件,移动到“我的音乐”目录中,并且删除源目录的相同文件,
首先在OutofBrowserMainPage.xaml页面添加一个新的ListBox,承载“我的音乐”目录文件;
2 <TextBlock Text="我的音乐" Foreground="White" VerticalAlignment="Center" HorizontalAlignment="Center"/>
3 <ListBox x:Name="lsMyMusics" SelectionMode="Single" Style="{StaticResource GlossyBlackListBox}" ItemContainerStyle="{StaticResource ListBoxItemStyle}" BorderBrush="Transparent" Background="Transparent" ScrollViewer.HorizontalScrollBarVisibility="Auto" ScrollViewer.VerticalScrollBarVisibility="Auto" Margin="3,10,0,30"></ListBox>
4 </StackPanel>
在后台代码添加,浏览载入“我的音乐”目录;
2 {
3 var path = Environment.GetFolderPath(Environment.SpecialFolder.MyMusic);
4 lsMyMusics.Items.Clear();
5 DirectoryInfo myDirectory = new DirectoryInfo(path);
6 foreach (FileInfo file in myDirectory.EnumerateFiles())
7 {
8 lsMyMusics.Items.Add(file);
9 }
10 }
简单修改“我的文档”ListBox代码,和后台代码:
2 <TextBlock Text="我的文档" Foreground="White" VerticalAlignment="Center" HorizontalAlignment="Center"/>
3 <ListBox x:Name="lsMyDocuments" SelectionMode="Single" Style="{StaticResource GlossyBlackListBox}" ItemContainerStyle="{StaticResource ListBoxItemStyle}" BorderBrush="Transparent" Background="Transparent" ScrollViewer.HorizontalScrollBarVisibility="Auto" ScrollViewer.VerticalScrollBarVisibility="Auto" Margin="3,10,0,30"></ListBox>
4 </StackPanel>
2 {
3 var path = Environment.GetFolderPath(Environment.SpecialFolder.MyDocuments);
4 lsMyDocuments.Items.Clear();
5 DirectoryInfo myDirectory = new DirectoryInfo(path);
6 foreach (FileInfo file in myDirectory.EnumerateFiles())
7 {
8 lsMyDocuments.Items.Add(file);
9 }
10 //lsMyDocuments.ItemsSource = System.IO.Directory.EnumerateFiles(path);
11 }
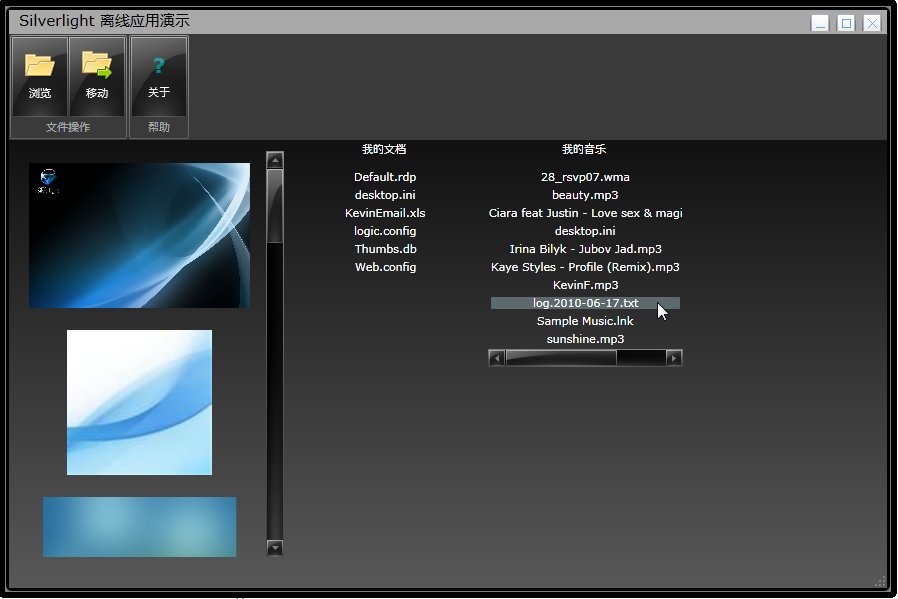
运行后即可得到如下效果:

下面我们想实现,点击按钮事件后,将“我的文档”目录中的选中文件,移动到“我的音乐”目录中,
首先,在应用的ToolBar中添加一个移动按钮moveFileBtn

实现moveFileBtn被点击后,移动文件到“我的音乐”目录,
2 {
3 FileInfo selectedFile = (FileInfo)lsMyDocuments.SelectedValue;
4 string path = Environment.GetFolderPath(Environment.SpecialFolder.MyMusic);
5 string formatPath = string.Format("{0}//{1}", path, selectedFile.Name);
6 if (!File.Exists(formatPath))
7 {
8 File.Move(selectedFile.FullName, formatPath);
9 File.Delete(selectedFile.FullName);
10 }
11 LoadFiles();
12 }
13
14 private void LoadFiles()
15 {
16 AddDocToList();
17 AddMusicToList();
18 }
这里我们用的是最基本的File文件类操作文件的移动和删除,当然,这需要OOB应用被提升信任权限后,才可以操作,否则,将提示权限错误。
这样,我们就可以查看演示了,当运行应用后,“我的文档”和“我的音乐”两个目录将被载入文件列表,选中“我的文档”中任一文件,然后点击“移动”按钮,就会发现该文件被移动到“我的音乐”目录中,而在“我的文档”中的源文件已经被删除。

通过上文,我们可以了解到Silverlight Out of Browser的可信任应用对本地目录和文件的操作方法以及基本API的用法,下一篇,我们将通过另外一个实例演示更多Out of Browser的可信任应用的强大功能。
注:本篇部分代码是参考Silverlight开源项目。
欢迎大家加入"专注Silverlight" 技术讨论群:


