打造可复用可扩展javascript验证表单脚本
如果需要从用户那里收集信息,就需要使用表单。
表单包含大多数常见的图形界面元素,例如文本框,单选按钮,复选框,下拉菜单等等。
填写完表单,点击Submit按钮将表单发送给web服务器,尽管可以通过服务器CGI程序完成验证,但在客户端用javascript验证要快得多,而且用户操作的效率也高。
这篇博客,主要是把我写的一个用于验证表单的可复用,可扩展的javascript脚本(版本1.0)分享给大家.
先来看看实现效果:
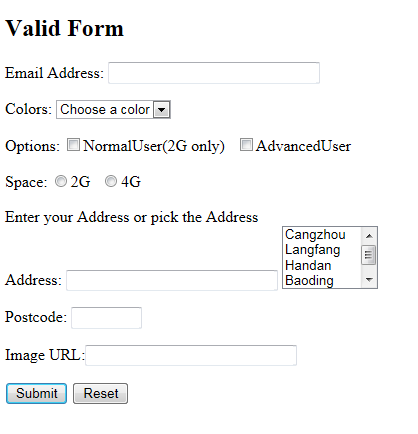
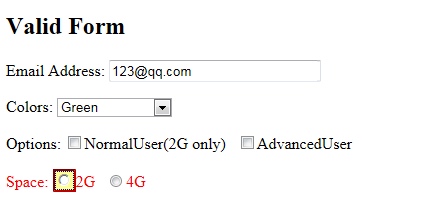
1、初始表单

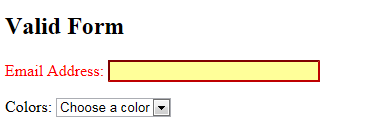
2、提交,
如果Email为空,则:

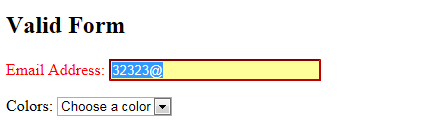
3、如果Email不符合规范,则:


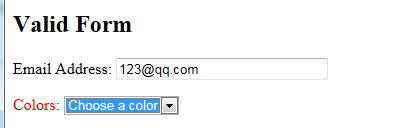
5、如果没有选择单选按钮中的一个,则:

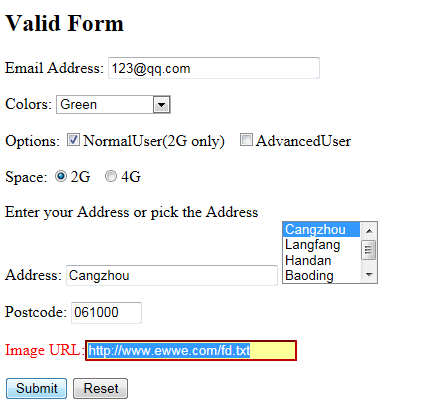
6、根据已选字段,自动选择其他字段:选择NormalUser会自动选择2G
验证两个至少选一个:如果没有输入地址,也没有选择地址,则:

7、验证邮编:如果输入错误的邮编则:

8、验证文件:如果输入错误的Image格式,则:

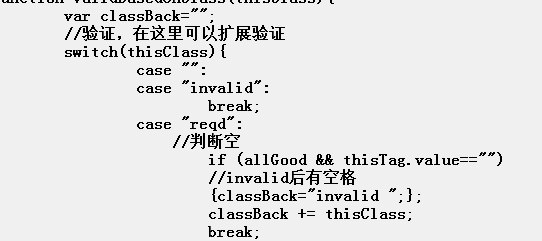
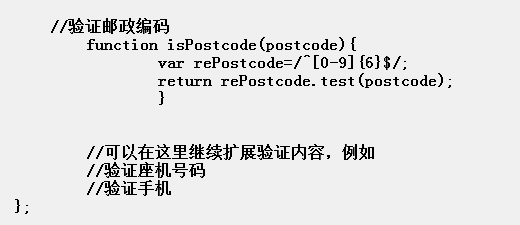
javascript脚本(ValidForm1.js):
注释,我尽量写得详细些,大家应该能看明白。
可复用:
基本上囊括了表单上最常用的几个控件的验证方法.
可扩展,方法:
只要在这个位置

加入你需要验证的标签的class属性,
然后在这里,

添加你的验证方法即可.
Html文档:
CSS样式表(ValidForm.css):
欢迎拍砖!
会把改进放到版本2.0里!



