How to make sexy buttons with CSS
原文地址:http://www.oscaralexander.com/tutorials/how-to-make-sexy-buttons-with-css.html
前言
本教程将教你如何通过使用CSS创建漂亮的文字按钮。动态按钮会节省你很多时间,而且通过花费时间来创建图形基本上会让在这一天结束的时候变得更加快乐。在这里你会得到什么:
Sliding doors技术
因为我们想要我们的按钮变得弯曲,我们就要做到背景图像适应文本的长度。为此,我们会用滑动门技术;用两张互补的图像来制作成一个看上去单一的并且会延展的图像。
我们的按钮将是一个<a>标签嵌套一个<span>标签组成,每个都包含一个不同的切片图像的背景。HTML代码是就像这样的:
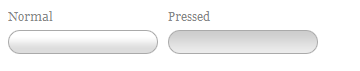
没有什么超乎寻常的,对吗?下一步,我们需要为我们的按钮在正常和按下状态想出一个清晰的设计。这是我想的:
我们将让一个图像有两种状态。为了让切换之间的正常和按下状态,我们可以背景图像垂直移动,展现出两种状态。这个CSS样式允许我们完成切换而不需要JavaScript。让我们合并这两个图像并且运用切片技术将它们切开。图像的一部分,将容纳按钮的文本并且它将被设置为一个合理的300px,高度会设置为24 px。
按钮样式
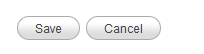
最后,我们需要一些CSS样式来把它们拼凑在一起。然而由于我们可能要排几个按钮水平,所以我决定把它默认float。
我们现在有一个漂亮的按钮,但它并不完全给我们视觉反馈,当它被按下。所以让我们添加画龙点睛的样式:
Alldone