体会android的强大,最详细的对话框教程
今天再来给大家分享一篇我发表在eoeandroid论坛的帖子,原帖地址:
http://www.eoeandroid.com/thread-32248-1-1.html
我们在平时做开发的时候,免不了会用到各种各样的对话框,相信有过其他平台开发经验的朋友都会知道,大部分的平台都只提供了几个最简单的实现,如果我们想实现自己特定需求的对话框,大家可能首先会想到,通过继承等方式,重写我们自己的对话框。当然,这也是不失为一个不错的解决方式,但是一般的情况却是这样,我们重写的对话框,也许只在一个特定的地方会用到,为了这一次的使用,而去创建一个新类,往往有点杀鸡用牛刀的感觉,甚至会对我们的程序增加不必要的复杂性,对于这种情形的对话框有没有更优雅的解决方案呢?
幸运的是,android提供了这种问题的解决方案,刚开始接触android的时候,我在做一个自定义对话框的时候,也是通过继承的方式来实现,后来随着对文档了解的深入,发现了android起始已经提供了相应的接口Dialog Builder ,下面我就吧相关的内容在这里分享一下,也能让更多的初学者少走弯路。
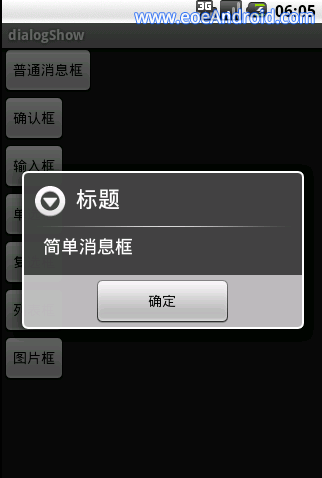
首先是一个最简单的应用,就是弹出一个消息框,在android中可以这样实现:
1 2 3 4 5 | new AlertDialog.Builder(self) .setTitle("标题") .setMessage("简单消息框") .setPositiveButton("确定", null) .show(); |
效果如下:

上面的代码中我们新建了一个AlertDialog,并用Builder方法形成了一个对象链,通过一系列的设置方法,构造出我们需要的对话框,然后调用show方法显示出来,注意到Builder方法的参数 self,这个其实是Activity对象的引用,根据你所处的上下文来传入相应的引用就可以了。例如在onCreate方法中调用,只需传入this即可。
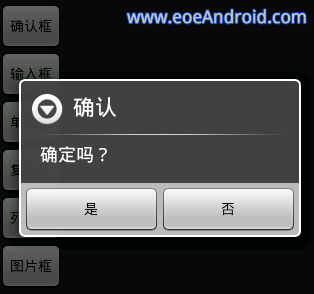
下面是带确认和取消按钮的对话框:
1 2 3 4 5 6 | new AlertDialog.Builder(self) .setTitle("确认").setMessage("确定吗?").setPositiveButton("是", null).setNegativeButton("否", null).show(); |

注意到,这里有两个null参数,这里要放的其实是这两个按钮点击的监听程序,由于我们这里不需要监听这些动作,所以传入null值简单忽略掉,但是实际开发的时候一般都是需要传入监听器的,用来响应用户的操作。
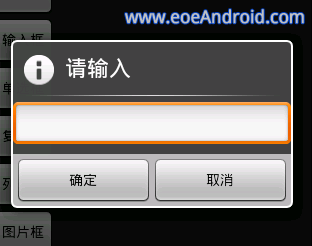
下面是一个可以输入文本的对话框:
1 2 3 4 5 6 7 | new AlertDialog.Builder(self).setTitle("请输入").setIcon(android.R.drawable.ic_dialog_info).setView(new EditText(self)).setPositiveButton("确定", null).setNegativeButton("取消", null).show(); |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | new AlertDialog.Builder(self).setTitle("请选择").setIcon(android.R.drawable.ic_dialog_info) .setSingleChoiceItems(new String[] {"选项1","选项2","选项3","选项4"}, 0, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }).setNegativeButton("取消", null).show(); |

1 2 3 4 5 6 | new AlertDialog.Builder(self).setTitle("多选框").setMultiChoiceItems(new String[] {"选项1","选项2","选项3","选项4"}, null, null).setPositiveButton("确定", null) .setNegativeButton("取消", null).show(); |

列表对话框:
1 2 3 4 5 | new AlertDialog.Builder(self).setTitle("列表框").setItems(new String[] {"列表项1","列表项2","列表项3"}, null).setNegativeButton("确定", null).show(); |
1 2 3 4 5 6 7 8 | ImageView img = new ImageView(self);img.setImageResource(R.drawable.icon);new AlertDialog.Builder(self).setTitle("图片框").setView(img).setPositiveButton("确定", null).show(); |

我们传入了一个ImageView来显示图片,这里显示了一个经典的android小绿人图标~ ~,当然这里还可以放上网络图片,具体的实现方法就不介绍了,留给大家来练习吧~
最后总结一下,android平台为我们开发提供了极大的便利,DialogBuilder能做的不止这些,这里给大家展示的只是冰山一角,我们可以尽情的发挥想象,创造我们自己的对话框。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器