Bootstrap 学习笔记(3)--Jumbotron、警报、按钮
Jumbotron
Jumbotron(超大屏幕)会创建一个大的灰色背景框,里面可以设置一些特殊的内容和信息
| 效果 | 应用类 |
|---|---|
| 有圆角 | .jumbotron |
| 无圆角 | .jumbotron-fluid .container 或 .container-fluid |
实例
<div class="jumbotron">1</div>
<div class="jumbotron jumbotron-fluid">
<div class="container">2</div>
</div>

警报
| 效果 | 应用类 |
|---|---|
| 成功警报 | .alert .alert-success |
| 注意警报 | .alert .alert-info |
| 警告警报 | .alert .alert-warning |
| 失败警报 | .alert .alert-danger |
| 重要警报 | .alert .alert-primary |
| 次要警报 | .alert .alert-secondary |
| 浅灰色警报 | .alert .alert-light |
| 深灰色警报 | .alert .alert-dark |
| 设置匹配警报颜色的链接 | a:alert-link |
关闭警报
在容器中引用 .alert-dismissible 类以在右上角定义一个.close关闭按钮效果
警告按钮上要增加data-dismiss="alert" 触发 JavaScript 动作,同时使用<button>元素,以确保在所有设备上都能获得正确的行为响应。
通过添加.fade和.show样式以实现淡出淡入效果。
实例
<div class="container-fluid">
<div class="alert alert-success" role="alert">成功</div>
<div class="alert alert-info" role="alert">注意</div>
<div class="alert alert-warning" role="alert">警告</div>
<div class="alert alert-danger" role="alert">失败</div>
<div class="alert alert-primary" role="alert">重要</div>
<div class="alert alert-secondary" role="alert">次要</div>
<div class="alert alert-light" role="alert">浅灰色</div>
<div class="alert alert-dark" role="alert">深灰色</div>
<div class="alert alert-dark" role="alert">
<a href="#" class="alert-link">这是个匹配色链接</a>
<a href="#" >这是个普通链接</a>
</div>
<div class="alert alert-success alert-dismissible fade show">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>成功
</div>

除此以外可以使用JavaScript行为以解除警报
<script type="text/javascript">
$(function(){
$("#close").on("click",function(){
$(this).alert("close");
});
});
</script>
<div class="alert alert-success " role="alert" >
警告 <button type="button" class="btn btn-danger" id="close">关闭</button>
</div>
方法
| 方法 | 描述 |
|---|---|
$().alert() |
使警报监听具有data-dismiss =“ alert”属性的子代元素上的单击事件。 (使用data-api的自动初始化时不需要。) |
$().alert('close') |
通过从DOM中删除警报来关闭警报。如果元素上存在.fade和.show类,则警报将在被删除之前淡出。 |
$().alert('dispose') |
破坏元素的警报。 |
事件
Bootstrap警报插件提供额外的事件,可以直接取得调用方法和函式。
| 事件 | 描述 |
|---|---|
close.bs.alert |
调用close实例方法时,将立即触发此事件。 |
closed.bs.alert |
警报已关闭时将触发此事件(将等待CSS转换完成)。 |
例
$('#myAlert').on('closed.bs.alert', function () {
// do something…
})
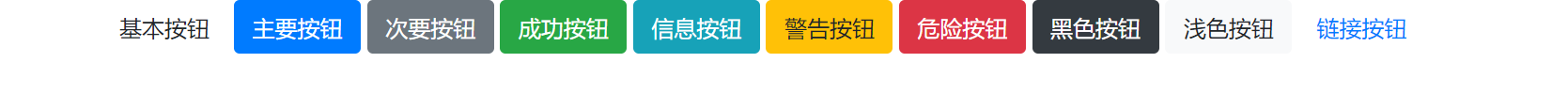
按钮
| 效果 | 应用类 |
|---|---|
| 基本按钮 | .btn |
| 主要按钮 | .btn .btn-primary |
| 次要按钮 | .btn .btn-secondary |
| 成功按钮 | .btn .btn-success |
| 信息按钮 | .btn .btn-info |
| 警告按钮 | .btn .btn-warning |
| 危险按钮 | .btn .btn-danger |
| 黑色按钮 | .btn .btn-dark |
| 浅色按钮 | .btn .btn-light |
| 链接按钮 | .btn .btn-link |
<button type="button" class="btn">基本按钮</button>
<button type="button" class="btn btn-primary">主要按钮</button>
<button type="button" class="btn btn-secondary">次要按钮</button>
<button type="button" class="btn btn-success">成功按钮</button>
<button type="button" class="btn btn-info">信息按钮</button>
<button type="button" class="btn btn-warning">警告按钮</button>
<button type="button" class="btn btn-danger">危险按钮</button>
<button type="button" class="btn btn-dark">黑色按钮</button>
<button type="button" class="btn btn-light">浅色按钮</button>
<button type="button" class="btn btn-link">链接按钮</button>

按钮类可用于 <a>, <button>, 或 <input> 元素上:
例
<a href="#" class="btn btn-danger" role="button">按钮</a>
<input type="button" class="btn btn-info" value="输入框按钮">
<input type="submit" class="btn btn-info" value="提交按钮">
通过在.btn-outline-*类为以实现边框形式按钮
例
<button type="button" class="btn btn-outline-danger">危险按钮</button>

通过在.btn-*类为按钮设置大小
例
<button type="button" class="btn btn-danger btn-lg">危险按钮</button>
<button type="button" class="btn btn-danger">危险按钮</button>

通过添加 .btn-block 类可以设置块级按钮
例
<button type="button" class="btn btn-danger btn-block">危险按钮</button>
<button type="button" class="btn btn-danger">危险按钮</button>

通过添加 .active类 与 disabled属性以激活和禁用按钮,<a>元素不支持 disabled 属性,可以通过添加 .disabled 类来禁止链接的点击。
例
<button type="button" class="btn btn-danger active">危险按钮</button>
<a href="#" class="btn btn-danger disabled" >危险按钮</a>
<button type="button" class="btn btn-danger " disabled>危险按钮</button>
<button type="button" class="btn btn-danger">危险按钮</button>



