Bootstrap 学习笔记(2)--颜色、表格、图像形状
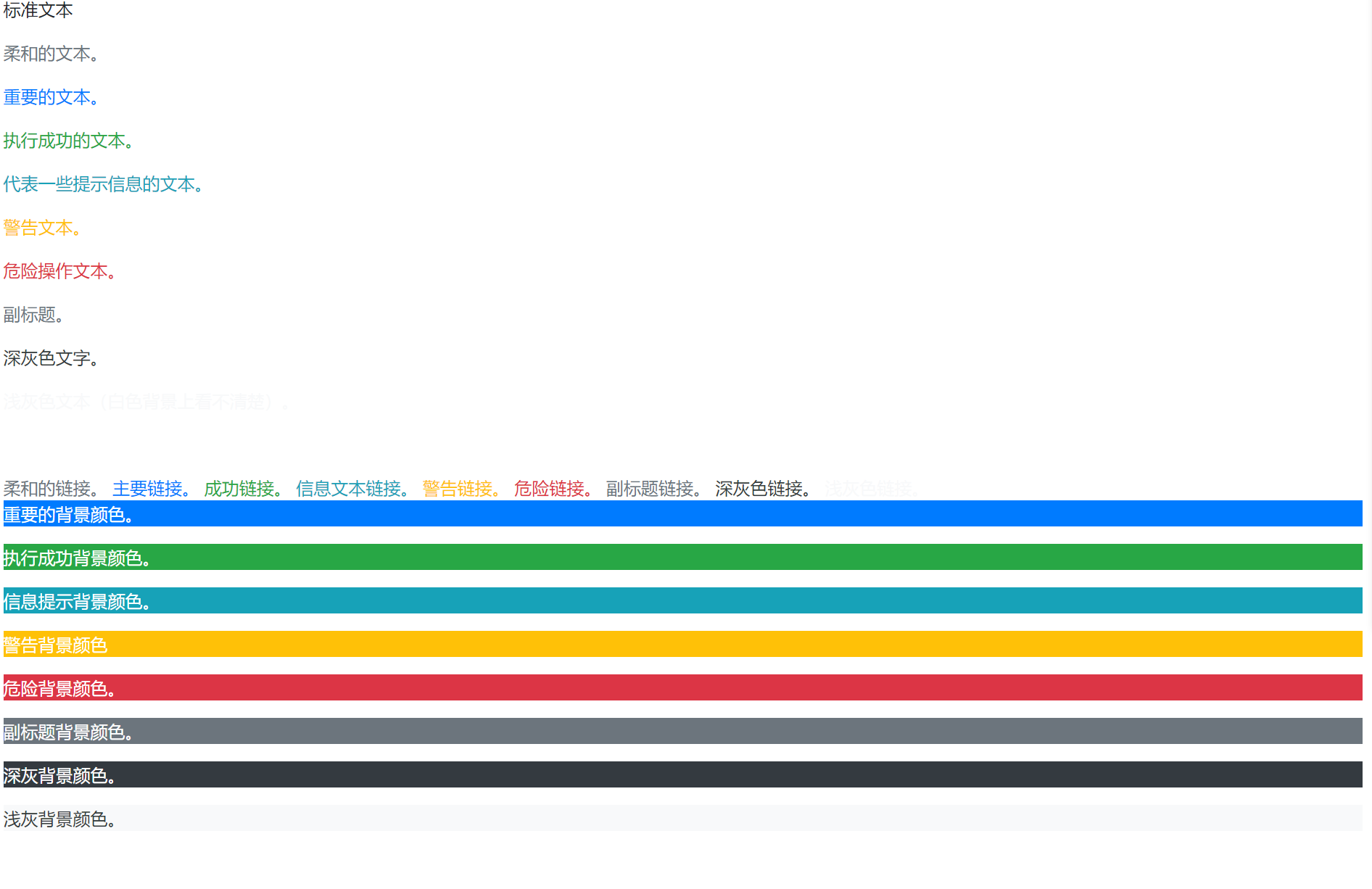
颜色
在颜色上,Bootstrap 4提供了一些文字颜色类和一些背景颜色类
<p>标准文本</p>
<p class="text-muted">柔和的文本。</p>
<p class="text-primary">重要的文本。</p>
<p class="text-success">执行成功的文本。</p>
<p class="text-info">代表一些提示信息的文本。</p>
<p class="text-warning">警告文本。</p>
<p class="text-danger">危险操作文本。</p>
<p class="text-secondary">副标题。</p>
<p class="text-dark">深灰色文字。</p>
<p class="text-light">浅灰色文本(白色背景上看不清楚)。</p>
<p class="text-white">白色文本(白色背景上看不清楚)。</p>
<a href="#" class="text-muted">柔和的链接。</a>
<a href="#" class="text-primary">主要链接。</a>
<a href="#" class="text-success">成功链接。</a>
<a href="#" class="text-info">信息文本链接。</a>
<a href="#" class="text-warning">警告链接。</a>
<a href="#" class="text-danger">危险链接。</a>
<a href="#" class="text-secondary">副标题链接。</a>
<a href="#" class="text-dark">深灰色链接。</a>
<a href="#" class="text-light">浅灰色链接。</a>
<p class="bg-primary text-white">重要的背景颜色。</p>
<p class="bg-success text-white">执行成功背景颜色。</p>
<p class="bg-info text-white">信息提示背景颜色。</p>
<p class="bg-warning text-white">警告背景颜色</p>
<p class="bg-danger text-white">危险背景颜色。</p>
<p class="bg-secondary text-white">副标题背景颜色。</p>
<p class="bg-dark text-white">深灰背景颜色。</p>
<p class="bg-light text-dark">浅灰背景颜色。</p>

表格
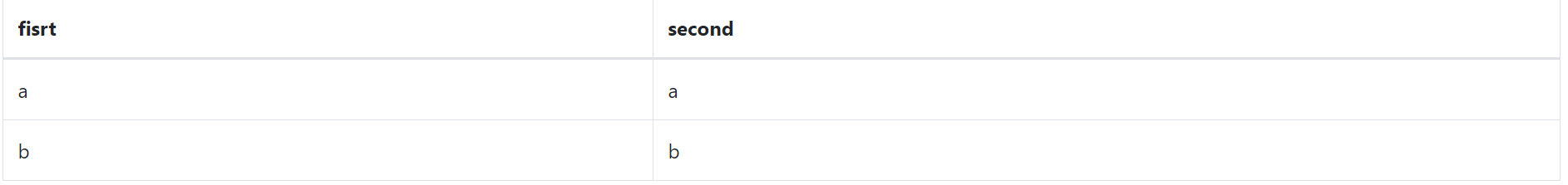
基础表格
Bootstrap4 通过 .table 类来设置基础表格的样式
<table class="table ">
<thead>
<tr>
<th>fisrt</th>
<th>second</th>
</tr>
</thead>
<tbody>
<tr>
<td>a</td>
<td>a</td>
</tr>
<tr>
<td>b</td>
<td>b</td>
</tr>
</tbody>
</table>

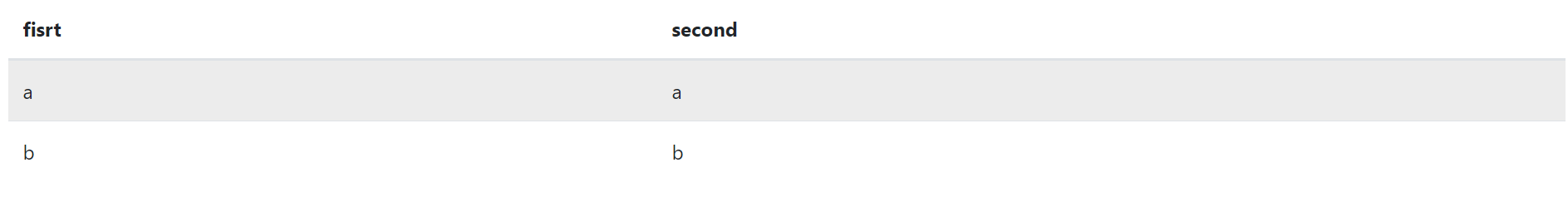
条纹表格
添加 .table-striped 类设置条纹表格
<table class="table table-striped">
<thead>
<tr>
<th>fisrt</th>
<th>second</th>
</tr>
</thead>
<tbody>
<tr>
<td>a</td>
<td>a</td>
</tr>
<tr>
<td>b</td>
<td>b</td>
</tr>
</tbody>
</table>

带边框表格
添加 .table-bordered 类设置带边框表格
<table class="table table-bordered">
<thead>
<tr>
<th>fisrt</th>
<th>second</th>
</tr>
</thead>
<tbody>
<tr>
<td>a</td>
<td>a</td>
</tr>
<tr>
<td>b</td>
<td>b</td>
</tr>
</tbody>
</table>

鼠标悬停状态表格
添加 .table-hover 类设置鼠标悬停状态表格
<table class="table table-hover">
<thead>
<tr>
<th>fisrt</th>
<th>second</th>
</tr>
</thead>
<tbody>
<tr>
<td>a</td>
<td>a</td>
</tr>
<tr>
<td>b</td>
<td>b</td>
</tr>
</tbody>
</table>

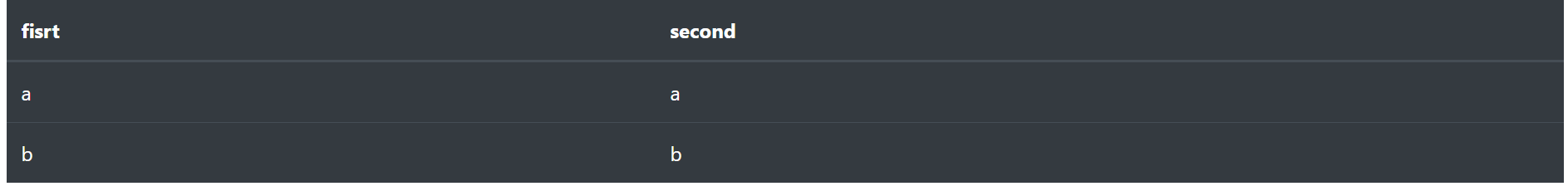
黑色背景表格
添加 .table-dark 类设置黑色背景表格
<table class="table table-dark">
<thead>
<tr>
<th>fisrt</th>
<th>second</th>
</tr>
</thead>
<tbody>
<tr>
<td>a</td>
<td>a</td>
</tr>
<tr>
<td>b</td>
<td>b</td>
</tr>
</tbody>
</table>

混合使用
通过混合使用上述类以实现混合效果
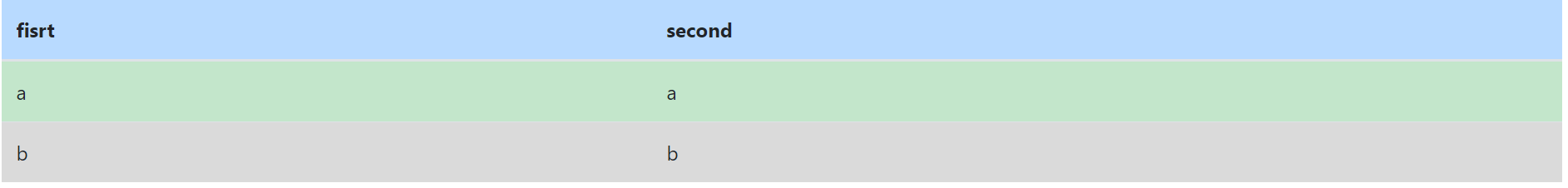
表格颜色
可以对<tr>添加表格颜色类以为表格添加颜色
例
<table class="table">
<thead>
<tr class="table-primary">
<th>fisrt</th>
<th>second</th>
</tr>
</thead>
<tbody>
<tr class="table-success">
<td>a</td>
<td>a</td>
</tr>
<tr class="table-active">
<td>b</td>
<td>b</td>
</tr>
</tbody>
</table>


表头颜色
.thead-dark 类用于给表头添加黑色背景, .thead-light 类用于给表头添加灰色背景:
例
<thead class="thead-dark"></thead>
较小的表格
.table-sm 类用于通过减少内边距来设置较小的表格:
例
<table class="table table-sm"></table>
响应式表格
.table-responsive 类用于创建响应式表格:在屏幕宽度小于 992px 时会创建水平滚动条,如果可视区域宽度大于 992px 则显示不同效果(没有滚动条):
<div class="table-responsive"></div>
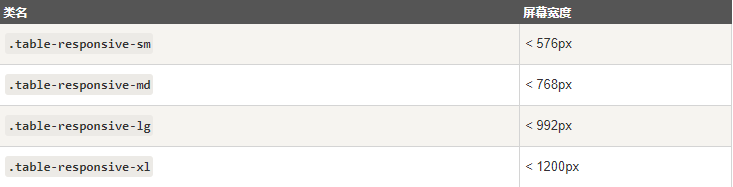
可以通过不同类实现不同宽度下的滚动条

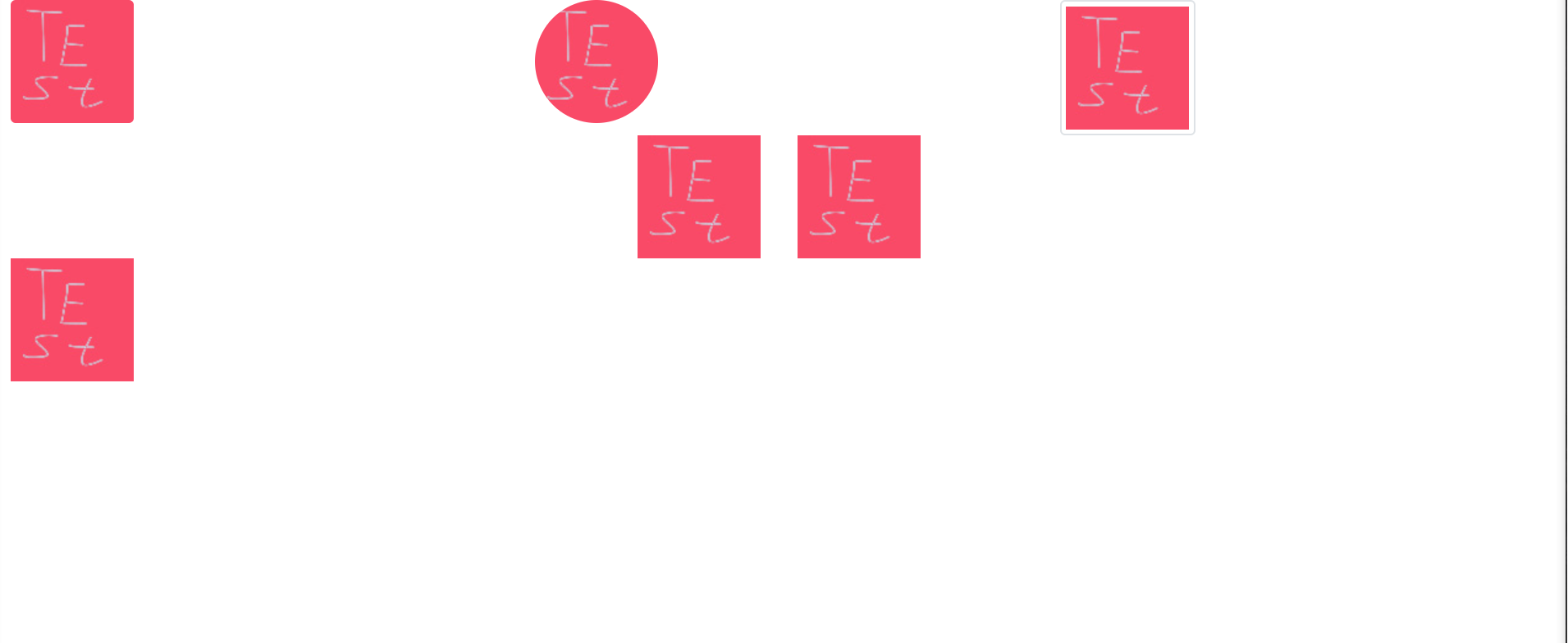
图像形状
| 实现 | 效果 | 应用类 |
|---|---|---|
| 圆角图片 | 让图片显示圆角效果 | .rounded |
| 椭圆图片 | 设置椭圆形图片 | .rounded-circle |
| 缩略图 | 设置图片缩略图(图片有边框) | .img-thumbnail |
| 图片右对齐 | 设置图片右对齐 | .float-right |
| 图片左对齐 | 设置图片左对齐 | .float-left |
| 响应式图片 | 根据屏幕的大小自动适应 | .img-fluid |
实例
<div class="row">
<div class="col"><img src="test2.jpg" class="rounded" alt="Testfile"></div>
<div class="col"><img src="test2.jpg" class="rounded-circle" alt="Testfile"></div>
<div class="col"> <img src="test2.jpg" class="img-thumbnail" alt="Testfile"></div>
</div>
<div class="row">
<div class="col"><img src="test2.jpg" class="float-right" alt="Testfile"></div>
<div class="col"><img src="test2.jpg" class="float-left" alt="Testfile"> </div>
</div>
<div class="row">
<div class="col"><img src="test2.jpg" class="img-fluid" alt="Testfile"> </div>
<!-- max-width: 100%; height: auto;-->
</div>