Bootstrap 学习笔记(1)--容器、栅格系统、文字排版
前言
本文是我在学习Bootstrap框架中记录的笔记,不保证不出现错误,全文摘录自网上
创建Bootstrap 4页面
Bootstrap使用HTML5文件类型,所以需要添加HTML5 doctype声明,同时,由于Bootstrap针对移动设备,因此为了确保适当的绘制和触屏缩放,需要在网页的 head 之中添加 viewport meta 标签,参考代码如下
<!DOCTYPE html>
<!-- html5声明 -->
<html>
<head>
<meta charset="utf-8">
<!-- 设置对应编码 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--
width=device-width 表示宽度是设备屏幕的宽度
initial-scale=1 表示初始的缩放比例
shrink-to-fit=no 自动适应手机屏幕的宽度
-->
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<title></title>
</head>
<body>
</body>
</html>
容器类
Bootstrap4使用container容器包裹内容
Bootstrap原生带三种container宽度规范
.container, 居中,适配不同的断的 max-width 尺寸。
.container-fluid, 全屏,适配屏幕的 width: 100% 尺寸。
.container-{断点规格}, 在指定规格断上width: 100% 尺寸。
下在的表格描述了 container在不同的屏幕的 max-width 规范,以及 .container 、 .container-fluid 的断点区别。

示例
<div class="container"></div>
<div class="container-fluid"></div>
容器类是启用整个栅格系统必不可少的前置条件
默认的.container class 是一个响应式容器,它有固定宽度和 max-width 设置,并支持响应式断点,应该作为整个DIV的最外层容器
.container-fluid 则支持全屏的流式布局
栅格系统
Bootstrap提供了一套响应式的栅格系统,每一行最多存在12列,列会根据屏幕大小自动重新排列。
栅格类
Bootstrap 4 栅格系统有以下 5 个类:
.col-针对所有设备.col-sm-平板 - 屏幕宽度等于或大于 576px.col-md-桌面显示器 - 屏幕宽度等于或大于 768px).col-lg-大桌面显示器 - 屏幕宽度等于或大于 992px).col-xl-超大桌面显示器 - 屏幕宽度等于或大于 1200px)
规则
- 网格每一行需要放在设置了 .container (固定宽度) 或 .container-fluid (全屏宽度) 类的容器中,这样就可以自动设置一些外边距与内边距。
- 使用行来创建水平的列组。
- 内容需要放置在列中,并且只有列可以是行的直接子节点。
- 预定义的类如 .row 和 .col-sm-4 可用于快速制作网格布局。
- 列通过填充创建列内容之间的间隙,间隙的大小取决于是.rows 类上的负边距设置的第一行和最后一列的偏移。
- 网格列是通过跨越指定的 12 个列来创建。 例如,设置三个相等的列,需要使用用三个.col-sm-4 来设置。
- Bootstrap 4 使用 flexbox(弹性盒子),没有指定宽度的网格列将自动设置为等宽与等高列
.row上带有margin-left: -15px;margin-right: -15px;属性,你可以在.row上上定义.no-gutters属性,从而消除这个属性,使页面不会额外宽出30px
例
<div class="row">
<div class="col">one</div>
<div class="col" style="background-color: blue">two</div>
</div>
<div class="row no-gutters">
<div class="col">one</div>
<div class="col" style="background-color: blue">two</div>
</div>

基本结构
可以通过两种基本方式来创建栅格
- 使用
.col-*-*类 进行设置 第一个星号表示响应的设备: sm, md, lg 或 xl, 第二个星号表示一个数字, 同一行的数字相加为 12 可以在一个.row类下设置不同的.col-*-*类以适应不同设备 - 使用
.col类 进行设置 此时一行中每个列宽度相等
注意以上两种类都需要在.row类下构建
示例
<div class="row">
<div class="col">one</div>
<div class="col" style="background-color: blue">two</div>
<div class="col" style="background-color: red">three</div>
</div>
<div class="row">
<div class="col-sm-6">.col-sm-6</div>
<div class="col-sm-6">.col-sm-6</div>
</div>
<div class="row">
<div class="col-sm-3">.col-sm-3</div>
<div class="col-sm-9">.col-sm-9</div>
</div>
<div class="row">
<div class="col-sm-3 col-md-6">one</div>
<div class="col-sm-9 col-md-6">two</div>
</div>

偏移类
偏移列通过 offset-*-* 类来设置。第一个星号可以是 sm、md、lg、xl,表示屏幕设备类型,第二个星号可以是 1 到 11 的数字。
示例
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>
补充
可变宽度的弹性空间
使用col-{breakpoint}-auto断点方法,可以实现根据其内容的自然宽度来对列进行大小调整。
例
<div class="row justify-content-md-center">
<div class="col col-lg-2" style="background-color: blue">
1 of 3
</div>
<div class="col-md-auto" style="background-color: red">
Variable width content
</div>
<div class="col col-lg-2" style="background-color: blue">
3 of 3
</div>
</div>
<div class="row">
<div class="col" style="background-color: blue">
1 of 3
</div>
<div class="col-md-auto" style="background-color: red">
Variable width content
</div>
<div class="col col-lg-2" style="background-color: blue">
3 of 3
</div>
</div>

等宽多行
创建跨多个行的等宽列,方法是插入.w-100要将列拆分为新行。通过混合.w-100一些还可以影响一些显示状态效果,如按钮排序等。
例
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>

沟槽
可以通过特定于断点的填充和负边距实用程序类来响应地调整装订线。要更改给定行中的装订线,请在.row 上配置负边距实用程序,并在.col上配对匹配填充实用程序
例
<div class="container px-lg-5">
<div class="row mx-lg-n5">
<div class="col py-3 px-lg-5 border bg-light">Custom column padding</div>
<div class="col py-3 px-lg-5 border bg-light">Custom column padding</div>
</div>
</div>
行列布局
使用 .row-cols-* 类能够定义一个row空间中可放的列数,并支持不同的断点如.col-*、 .col-md-4,注意需要要写在 .row空间之中。
文字排版
默认
Bootstrap 4 默认的 font-size 为 16px, line-height 为 1.5。
默认的 font-family 为 "Helvetica Neue", Helvetica, Arial, sans-serif。
此外,所有的
元素 margin-top: 0 、 margin-bottom: 1rem (16px)。
HTML标题
Bootstrap 中定义了所有的 HTML 标题(h1 到 h6)的样式
- h1 2.5rem = 40px
- h2 2rem = 32px
- h3 1.75rem = 28px
- h4 1.5rem = 24px
- h5 1.25rem = 20px
- h6 1rem = 16px
Display标题类
Bootstrap 还提供了四个 Display 类来控制标题的样式
示例
<div class="container">
<h1 class="display-1">Display 1</h1>
<h1 class="display-2">Display 2</h1>
<h1 class="display-3">Display 3</h1>
<h1 class="display-4">Display 4</h1>
</div>
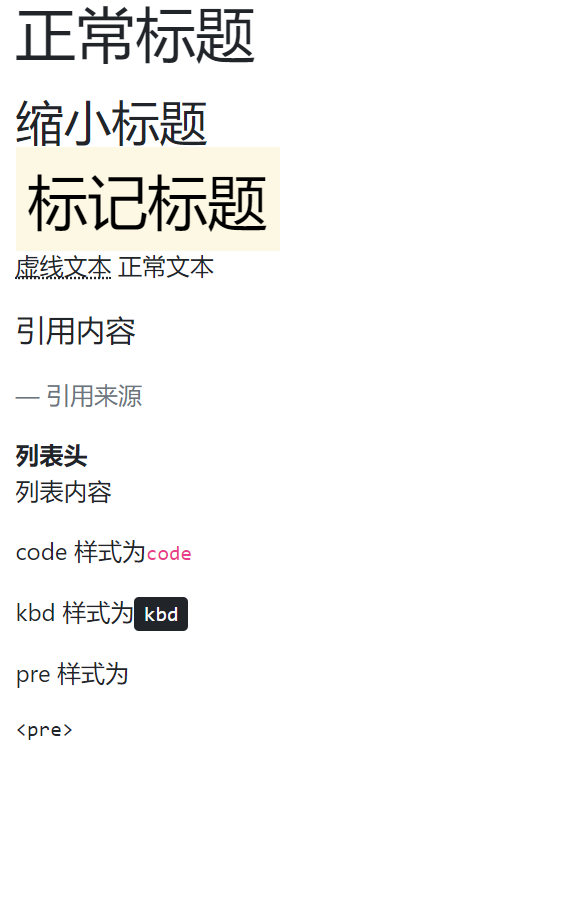
同时可以通过<small>创建字号更小的颜色更浅的文本:
<h1><small>缩小标题</small></h1>
通过<mark>定义文本为黄色背景及有一定的内边距:
<h1><mark>标记标题</mark></h1>
<abbr> 元素的样式为显示在文本底部的一条虚线边框
<p><abbr title="Dotted line text">虚线文本</abbr> 正常文本</p>
可以通过在 <blockquote> 上添加.blockquote 类实现引用
<blockquote class="blockquote">
<p>引用内容</p>
<footer class="blockquote-footer">引用来源</footer>
</blockquote>
Bootstrap 4 重新定义了 HTML <dl> 元素的样式
<dl>
<dt>列表头</dt>
<dd>列表内容</dd>
</dl>
Bootstrap 4 重新定义了 HTML <code> 元素的样式
<p>
code 样式为<code>code</code>
</p>
Bootstrap 4 重新定义了 HTML <kbd> 元素的样式
<p>
kbd 样式为<kbd>kbd</kbd>
</p>
Bootstrap 4 重新定义了 HTML <pre> 元素的样式
<p>
pre 样式为<pre><pre></pre>
</p>

更多
除此以外,Bootstrap4 还有许多类以支持文字排版



