本文转自http://www.cnblogs.com/qianxudetianxia
今天开始,我们就开始一起学习TreePanel了,道个歉,上篇的代码很乱阿.
我总是喜欢用最简单的例子开始,去理解最基本的使用方法,减少对i后面高级使用的干扰!
TreePanel是继承自Panel,所以很多在Panel中谈到的属性这里可能会一笔带过,如有问题,请参考ExtJs2.0学习系列(2)--Ext.Panel
1.第一个静态树--最简单的树
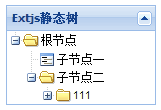
效果图:

html代码:
<div id="container">
</div>
js代码:</div>
Ext.onReady(function(){
var mytree=new Ext.tree.TreePanel({
el:"container",//应用到的html元素id
animate:true,//以动画形式伸展,收缩子节点
title:"Extjs静态树",
collapsible:true,
rootVisible:true,//是否显示根节点
autoScroll:true,
autoHeight:true,
width:150,
lines:true,//节点之间连接的横竖线
loader:new Ext.tree.TreeLoader(),//
root:new Ext.tree.AsyncTreeNode({
id:"root",
text:"根节点",//节点名称
expanded:true,//展开
leaf:false,//是否为叶子节点
children:[{text:'子节点一',leaf:true},{id:'child2',text:'子节点二',children:[{text:"111"}]}]
})
});
mytree.render();//不要忘记render()下,不然不显示哦
})
在这里,我谈一个问题:var mytree=new Ext.tree.TreePanel({
el:"container",//应用到的html元素id
animate:true,//以动画形式伸展,收缩子节点
title:"Extjs静态树",
collapsible:true,
rootVisible:true,//是否显示根节点
autoScroll:true,
autoHeight:true,
width:150,
lines:true,//节点之间连接的横竖线
loader:new Ext.tree.TreeLoader(),//
root:new Ext.tree.AsyncTreeNode({
id:"root",
text:"根节点",//节点名称
expanded:true,//展开
leaf:false,//是否为叶子节点
children:[{text:'子节点一',leaf:true},{id:'child2',text:'子节点二',children:[{text:"111"}]}]
})
});
mytree.render();//不要忘记render()下,不然不显示哦
})
/*只有loader和AsyncTreeNode才能使children显示出来,为什么?*/
我在api中没有找到答案,甚至连children都没有看到,但是在原代码中,我们可以确定这个事实,只有loader实例 后,AsyncTreeNode的children才会被递归的添加(appendChild)到它的父节点下,所以象示例中的代码,一定要注意条件.
其他的子节点问题不受此限制!
TreePanel基本配置参数:我在api中没有找到答案,甚至连children都没有看到,但是在原代码中,我们可以确定这个事实,只有loader实例 后,AsyncTreeNode的children才会被递归的添加(appendChild)到它的父节点下,所以象示例中的代码,一定要注意条件.
其他的子节点问题不受此限制!
//TreePanel配置参数
1.animate:true//展开,收缩动画,false时,则没有动画效果
2.autoHeight:true//自动高度,默认为false
3.enableDrag:true//树的节点可以拖动Drag(效果上是),注意不是Draggable
4.enableDD:true//不仅可以拖动,还可以通过Drag改变节点的层次结构(drap和drop)
5.enableDrop:true//仅仅drop
6.lines:true//节点间的虚线条
7.loader:Ext.tree.TreeLoader//加载节点数据
8.root:Ext.tree.TreeNode//根节点
9.rootVisible:false//false不显示根节点,默认为true
10.trackMouseOver:false//false则mouseover无效果
11.useArrows:true//小箭头
1.animate:true//展开,收缩动画,false时,则没有动画效果
2.autoHeight:true//自动高度,默认为false
3.enableDrag:true//树的节点可以拖动Drag(效果上是),注意不是Draggable
4.enableDD:true//不仅可以拖动,还可以通过Drag改变节点的层次结构(drap和drop)
5.enableDrop:true//仅仅drop
6.lines:true//节点间的虚线条
7.loader:Ext.tree.TreeLoader//加载节点数据
8.root:Ext.tree.TreeNode//根节点
9.rootVisible:false//false不显示根节点,默认为true
10.trackMouseOver:false//false则mouseover无效果
11.useArrows:true//小箭头
2.通过TreeNode自定义静态树
例子1其实很受数据的限制,必须先要准备好数组对象,我们用另外的方式再写个例子,在写例子前,我们来学习下
TreeNode的基本配置参数:
//TreeNode常用配置参数
1.checked:false//true则在text前有个选中的复选框,false则text前有个未选中的复选框,默认没有任何框框
2.expanded:fasle//展开,默认不展开
3.href:"http:/www.cnblogs.com"//节点的链接地址
4.hrefTarget:"mainFrame"//打开节点链接地址默认为blank,可以设置为iframe名称id,则在iframe中打开
5.leaf:true//叶子节点,看情况设置
6.qtip:"提示"//提示信息,不过要 Ext.QuickTips.init();下
7.text:"节点文本"//节点文本
8.singleClickExpand:true//用单击文本展开,默认为双击
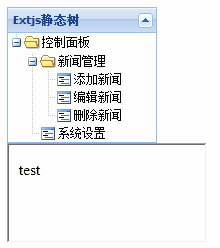
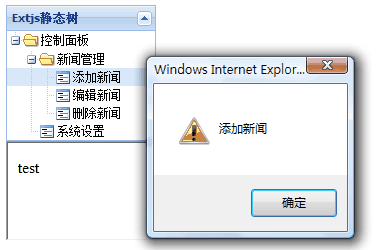
效果图:1.checked:false//true则在text前有个选中的复选框,false则text前有个未选中的复选框,默认没有任何框框
2.expanded:fasle//展开,默认不展开
3.href:"http:/www.cnblogs.com"//节点的链接地址
4.hrefTarget:"mainFrame"//打开节点链接地址默认为blank,可以设置为iframe名称id,则在iframe中打开
5.leaf:true//叶子节点,看情况设置
6.qtip:"提示"//提示信息,不过要 Ext.QuickTips.init();下
7.text:"节点文本"//节点文本
8.singleClickExpand:true//用单击文本展开,默认为双击



html代码:
<body style="margin:10px;">
<div id="container">
</div>
<iframe name="mainFrame" id="mainFrame" height="100px" width="200px" src="jstest.htm"></iframe>
<div id="container">
</div>
<iframe name="mainFrame" id="mainFrame" height="100px" width="200px" src="jstest.htm"></iframe>
</body>
js代码:
Ext.onReady(function(){
Ext.QuickTips.init();
var mytree=new Ext.tree.TreePanel({
el:"container",
animate:true,
title:"Extjs静态树",
collapsible:true,
enableDD:true,
enableDrag:true,
rootVisible:true,
autoScroll:true,
autoHeight:true,
width:150,
lines:true
});
//根节点
var root=new Ext.tree.TreeNode({
id:"root",
text:"控制面板",
expanded:true
});
//第一个子节点及其子节点
var sub1=new Ext.tree.TreeNode({
id:"news",
text:"新闻管理",
singleClickExpand:true
});
sub1.appendChild(new Ext.tree.TreeNode({
id:"addNews",
text:"添加新闻",
href:"http://www.baidu.com",
hrefTarget:"mainFrame",
qtip:"打开百度",
listeners:{//监听
"click":function(node,e){
alert(node.text)
}
}
}));
sub1.appendChild(new Ext.tree.TreeNode({
id:"editNews",
text:"编辑新闻"
}));
sub1.appendChild(new Ext.tree.TreeNode({
id:"delNews",
text:"删除新闻"
}));
root.appendChild(sub1);
root.appendChild(new Ext.tree.TreeNode({
id:"sys",
text:"系统设置"
}));
mytree.setRootNode(root);//设置根节点
mytree.render();//不要忘记render()下,不然不显示哦
})
Ext.QuickTips.init();
var mytree=new Ext.tree.TreePanel({
el:"container",
animate:true,
title:"Extjs静态树",
collapsible:true,
enableDD:true,
enableDrag:true,
rootVisible:true,
autoScroll:true,
autoHeight:true,
width:150,
lines:true
});
//根节点
var root=new Ext.tree.TreeNode({
id:"root",
text:"控制面板",
expanded:true
});
//第一个子节点及其子节点
var sub1=new Ext.tree.TreeNode({
id:"news",
text:"新闻管理",
singleClickExpand:true
});
sub1.appendChild(new Ext.tree.TreeNode({
id:"addNews",
text:"添加新闻",
href:"http://www.baidu.com",
hrefTarget:"mainFrame",
qtip:"打开百度",
listeners:{//监听
"click":function(node,e){
alert(node.text)
}
}
}));
sub1.appendChild(new Ext.tree.TreeNode({
id:"editNews",
text:"编辑新闻"
}));
sub1.appendChild(new Ext.tree.TreeNode({
id:"delNews",
text:"删除新闻"
}));
root.appendChild(sub1);
root.appendChild(new Ext.tree.TreeNode({
id:"sys",
text:"系统设置"
}));
mytree.setRootNode(root);//设置根节点
mytree.render();//不要忘记render()下,不然不显示哦
})
3.用TreeLoader加载数据生成树
//这里只介绍TreeLoader的参数一个
dataUrl:"*****.**"//地址
url:"****.**"//url参数和dataUrl参数一样
dataUrl:"*****.**"//地址
url:"****.**"//url参数和dataUrl参数一样
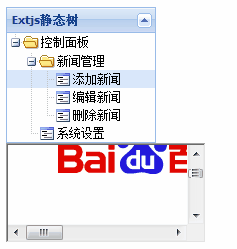
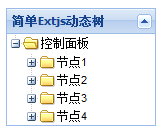
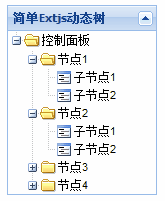
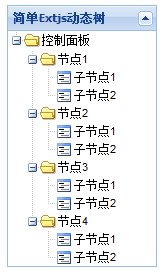
效果图:



html代码:
<div id="container">
</div>
js代码:
Ext.onReady(function(){
Ext.QuickTips.init();
var mytree=new Ext.tree.TreePanel({
el:"container",
animate:true,
title:"简单Extjs动态树",
collapsible:true,
enableDD:true,
enableDrag:true,
rootVisible:true,
autoScroll:true,
autoHeight:true,
width:150,
lines:true,
//这里简简单单的loader的几行代码是取数据的,很经典哦
loader:new Ext.tree.TreeLoader({
dataUrl:"json.ashx"
})
});
//根节点
var root=new Ext.tree.AsyncTreeNode({
id:"root",
text:"控制面板",
expanded:true
});
mytree.setRootNode(root);
mytree.render();//不要忘记render()下,不然不显示哦
})
Ext.QuickTips.init();
var mytree=new Ext.tree.TreePanel({
el:"container",
animate:true,
title:"简单Extjs动态树",
collapsible:true,
enableDD:true,
enableDrag:true,
rootVisible:true,
autoScroll:true,
autoHeight:true,
width:150,
lines:true,
//这里简简单单的loader的几行代码是取数据的,很经典哦
loader:new Ext.tree.TreeLoader({
dataUrl:"json.ashx"
})
});
//根节点
var root=new Ext.tree.AsyncTreeNode({
id:"root",
text:"控制面板",
expanded:true
});
mytree.setRootNode(root);
mytree.render();//不要忘记render()下,不然不显示哦
})
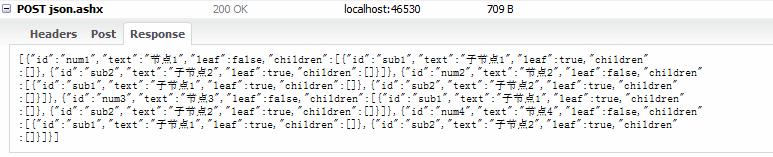
上面的代码中dataUrl地址为json.ashx的代码是怎样呢?
让我们先来思考一个问题:
/*---dataUrl的地址返回的内容必须为数组对象形式,但是.net页面如何返回这样的格式?---*/
我的解决方案:把.net数据转换为json对象。
using System.Web.Script.Serialization;
public string ToJson(object o)
{
JavaScriptSerializer j = new JavaScriptSerializer();
return j.Serialize(o);
}
这里的o,我们可以定义个类的对象,传进去,转换为json对象
我的解决方案:把.net数据转换为json对象。
using System.Web.Script.Serialization;
public string ToJson(object o)
{
JavaScriptSerializer j = new JavaScriptSerializer();
return j.Serialize(o);
}
这里的o,我们可以定义个类的对象,传进去,转换为json对象
json.ashx代码:
using System;
using System.Web;
using System.Collections.Generic;
using System.Web.Script.Serialization;
public class jsondata
{
//定义jsondata类,存放节点数据
public string id;
public string text;
public bool leaf;
public List<jsondata> children=new List<jsondata>();//存放子节点
}
public class json : IHttpHandler {
public List<jsondata> jsdata=new List<jsondata>();
public void ProcessRequest (HttpContext context) {
for (int i = 1; i < 5; i++)
{
jsondata jd = new jsondata();
jd.id="num"+i;
jd.text = "节点"+i;
jd.leaf = false;
for (int j = 1; j < 3; j++)
{
jsondata subjd = new jsondata();
subjd.id = "sub" + j;
subjd.text = "子节点" + j;
subjd.leaf = true;
jd.children.Add(subjd);
}
jsdata.Add(jd);
}
context.Response.Write(ToJson(jsdata.ToArray()));//ToArray()在IE里面好像缺了不行
}
public bool IsReusable {
get {
return false;
}
}
public string ToJson(object o)
{
//序列化对象为json数据,很重要!
JavaScriptSerializer j = new JavaScriptSerializer();
return j.Serialize(o);
}
}
using System.Web;
using System.Collections.Generic;
using System.Web.Script.Serialization;
public class jsondata
{
//定义jsondata类,存放节点数据
public string id;
public string text;
public bool leaf;
public List<jsondata> children=new List<jsondata>();//存放子节点
}
public class json : IHttpHandler {
public List<jsondata> jsdata=new List<jsondata>();
public void ProcessRequest (HttpContext context) {
for (int i = 1; i < 5; i++)
{
jsondata jd = new jsondata();
jd.id="num"+i;
jd.text = "节点"+i;
jd.leaf = false;
for (int j = 1; j < 3; j++)
{
jsondata subjd = new jsondata();
subjd.id = "sub" + j;
subjd.text = "子节点" + j;
subjd.leaf = true;
jd.children.Add(subjd);
}
jsdata.Add(jd);
}
context.Response.Write(ToJson(jsdata.ToArray()));//ToArray()在IE里面好像缺了不行
}
public bool IsReusable {
get {
return false;
}
}
public string ToJson(object o)
{
//序列化对象为json数据,很重要!
JavaScriptSerializer j = new JavaScriptSerializer();
return j.Serialize(o);
}
}
异步获取它的数据:

好了。
这里是模拟出数据,从数据库中取出数据再处理为节点数据 ,一个道理!


